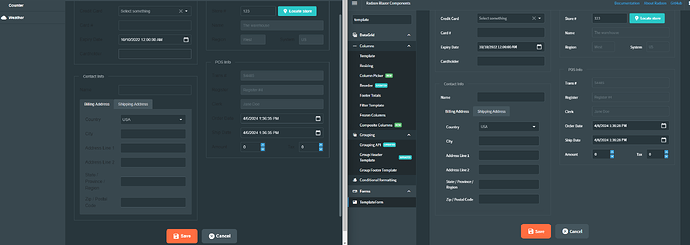
To the left is how it is, to the right is how it should be.
I have a new Blazor app transformed into Server only(just back project) and followed the steps from the site to set up Radzen and it didn't work.
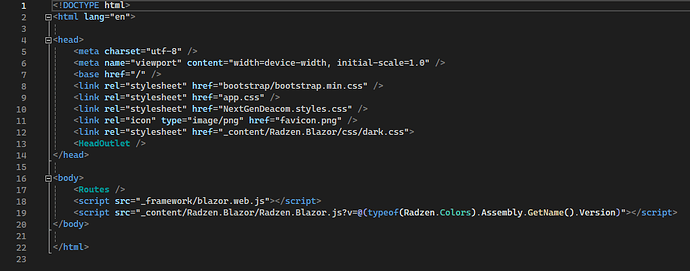
THose are the styles I have in App.razor:
I basically swapped the standard layout with Radzen's layout and applied the TemplateForm to the Weather page.
Am I missing something? Its driving me crazy, and inspecting the Label doesn't give me a small number of styles, it is a huge list and so hard to find what is overriding what.
So the labels and the background of the Template are messed up.
I tried creating a blazor app from scratch with the client project and got the same results following the video tutorial from Get Started | Free UI Components by Radzen
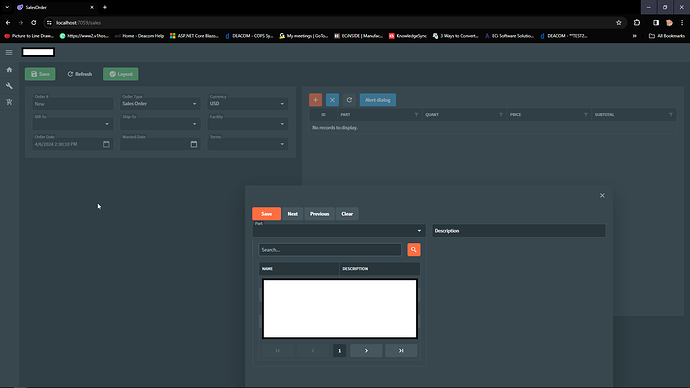
Can you post your App.razor code? I have a .net8 blazor SSR with it running in darkmode right now. The white boxes are customer info
This is what my solution looks like BTW:
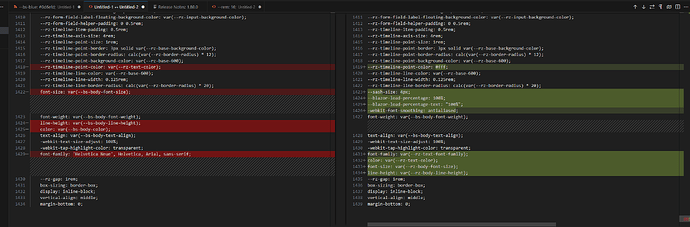
I just made a Diff between my label styles and the Radzen website styles, only a feel differences:
Mine is to left, and Radzen website is to the right,
here we can see a feel styles are coming from BootSTrap instead of Radzen
Just tried the same thing in the portal I developed to the company o work for and got the same result....
Black label on dark background
Hi @farahjr,
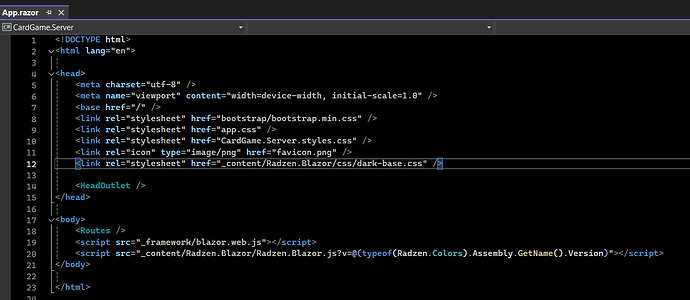
As seen on @Ian_Morris screenshots, you can try using dark.css instead of dark-base.css. The [theme]-base.css is unobtrusive and takes into account any additional styling you might have (in that case Bootstrap's styles), [theme].css on the other hand applies its own global styles for typography.
@yordanov good catch! I also had issues with this when I first setup my project
wow I didn't realize it in the screenshot.
@yordanov But is there any documentation about this?
We are addressing this issue with the upcoming Radzen.Blazor 5.0.0 version - expected to ship in less than a month.
Is there a change log already?
You can have a look at the 5.0 GitHub branch. Detailed change log will be available with the release.