I am trying to send additional attributes with the upload control. but my controller does not pick up the ActNo
<RadzenUpload Icon="upload"
ChooseText=""
Url="upload/file"
Progress=@(args => OnProgress(args, "uploadfile"))
Style="width: 100%"
InputAttributes="@(new Dictionary<string, object>() { { "ActNo", $"{actor.ActNo}" }})">
</RadzenUpload>
public async Task<IActionResult> UploadFile([FromForm] IFormFile file, [FromForm] int ActNo)
{
if (ActNo == 0) {
throw new ArgumentException("Actor cannot be 0");
}
}
any ideas how to achieve this?
enchev
2
There is a demo showing exactly this and it’s not using InputAttributes.
I guess you need this, but it does not explain how to pick it up in the controller
<RadzenUpload Multiple="true" Accept="image/*" Url=@($"upload/{customParameter}") Progress=@(args => OnProgress(args, "Upload with additional parameter")) Style="width: 100%" InputAttributes="@(new Dictionary<string,object>(){ { "aria-label", "select file" }})" />
enchev
4
You can check and debug the code of the upload controller if you run the demos locally:
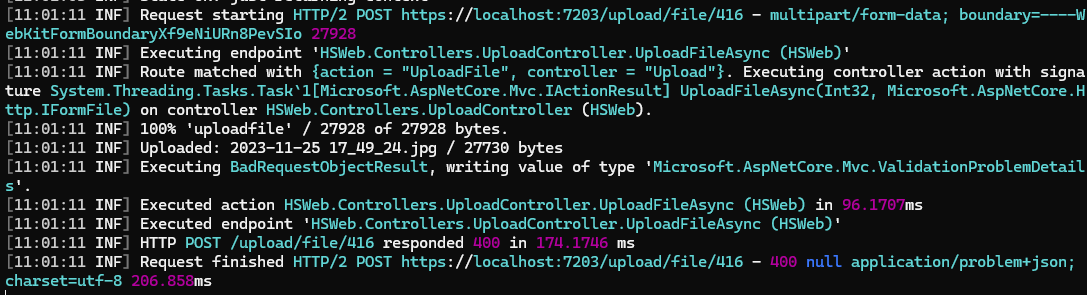
can you make out anything from this?
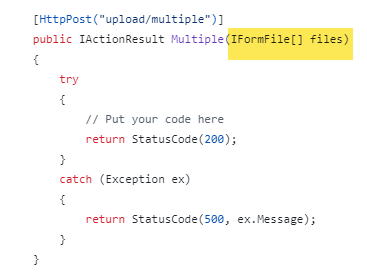
if I removed the "multiple" prop the upload worked
mumfie
7
You need to ensure the controller action file parameter type and name match.
1 Like