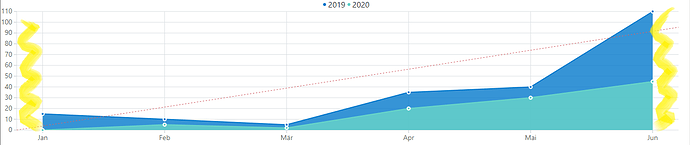
How can i remove the gap at start and end of RadzenAreaSeries?
I marked the area i want to remove yellow in the picture ![]()
Hi @kryptoLuc,
Try setting the Padding of RadzenCategoryAxis to some negative value e.g.
<RadzenChart>
<RadzenCategoryAxis Padding="-100" />
</RadzenChart>
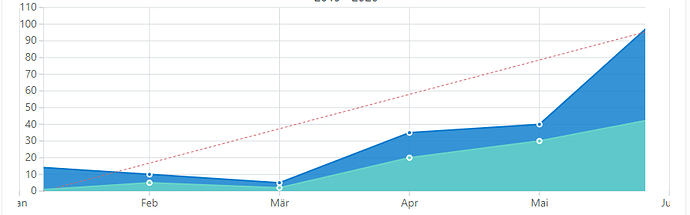
Hello, I have already tried this, however the graph behaves weird when resizing the page. (The Area Chart Goes out ouf the Value Axis - like in this Screenshot.
If i would set a defined width at the RadzenChart it maybe would work, but then my Page is not resizeable.
Is there any other way to remove this gap?
Setting the Padding to a negative value is the only solution at the moment (you can also experiment with setting TickDistance too - ` ).
There is weird implementation quirk that causes the default 100px padding. We could improve the implementation but can't do that right now due to other priorities. We also should be careful not to introduce a breaking change. Feel free to open an issue in our github repository so we have it in mind.
Ok, thanks for the answer ![]()
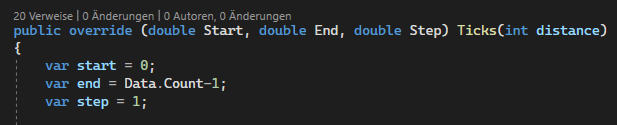
In my case this was the solution:

Normally the values were like this:
var start = -1;
var end = Data.Count;
I think I remembered why start = -1 - this was implemented before Padding. Unfortunately setting it to 0 would be a breaking change unless we also set some default Padding. It needs a more careful fix.