Hi!
In html we have
position:fixed; and top:0;
(I'm sorry it was wrong before - top:auto;)
to fix head.
How I can fix RadzenHeader in RadzenLayout?
<RadzenHeader Style="background-color:blue; position:fixed; top:0;">
-it's not work.
Thanks.
Hi!
In html we have
position:fixed; and top:0;
(I'm sorry it was wrong before - top:auto;)
to fix head.
How I can fix RadzenHeader in RadzenLayout?
<RadzenHeader Style="background-color:blue; position:fixed; top:0;">
-it's not work.
Thanks.
Hi @Andrey_Ya,
RadzenHeader is fixed by default. You can check the demos. You are probably not using RadzenBody.
When we set
height: auto;
head not fixed
<RadzenLayout style="height: auto;">
MainLayout.blazor code:
<RadzenLayout style="height: auto;">
<RadzenHeader>
<RadzenStack Orientation="Orientation.Horizontal" AlignItems="AlignItems.Center" Gap="0">
<RadzenSidebarToggle Click="@(() => sidebar1Expanded = !sidebar1Expanded)" />
<RadzenLabel Text="Header" />
</RadzenStack>
</RadzenHeader>
<RadzenSidebar @bind-Expanded="@sidebar1Expanded">
<RadzenPanelMenu>
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
</RadzenPanelMenu>
<div class="rz-p-4">
Sidebar
</div>
</RadzenSidebar>
<RadzenBody>
<div class="rz-p-4">
@Body
</div>
</RadzenBody>
<RadzenFooter>
Footer
</RadzenFooter>
</RadzenLayout>
and when we set
<RadzenLayout style="height: 300px">
and the browser window is small,
the head is not fixed
You shouldn't set height auto. Check the linked demo page.
I'm sorry, then how I can do this
fixed header? - when I scrool page body down, the part of head is fixed
ADN the left Sidebar is scroolig with Body?
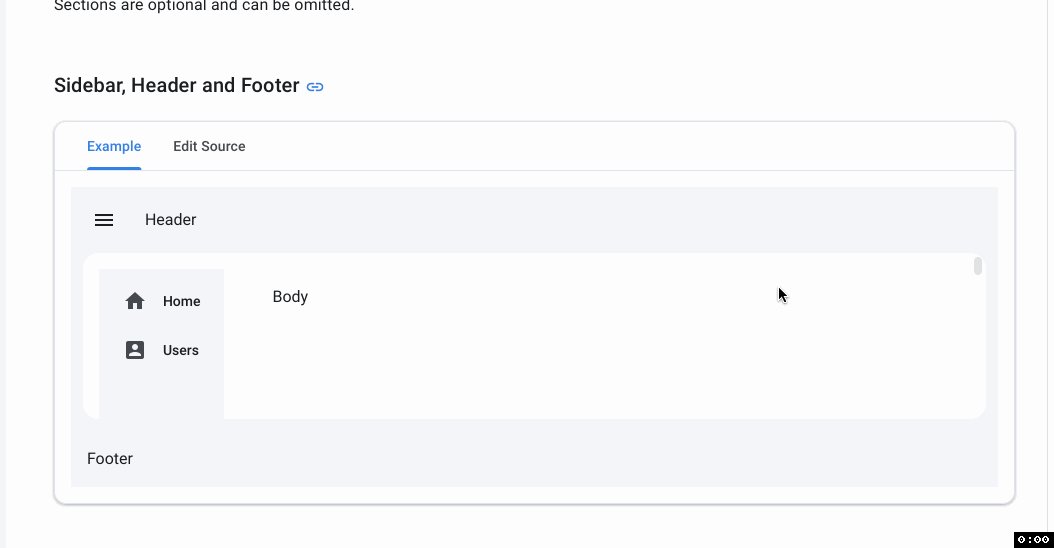
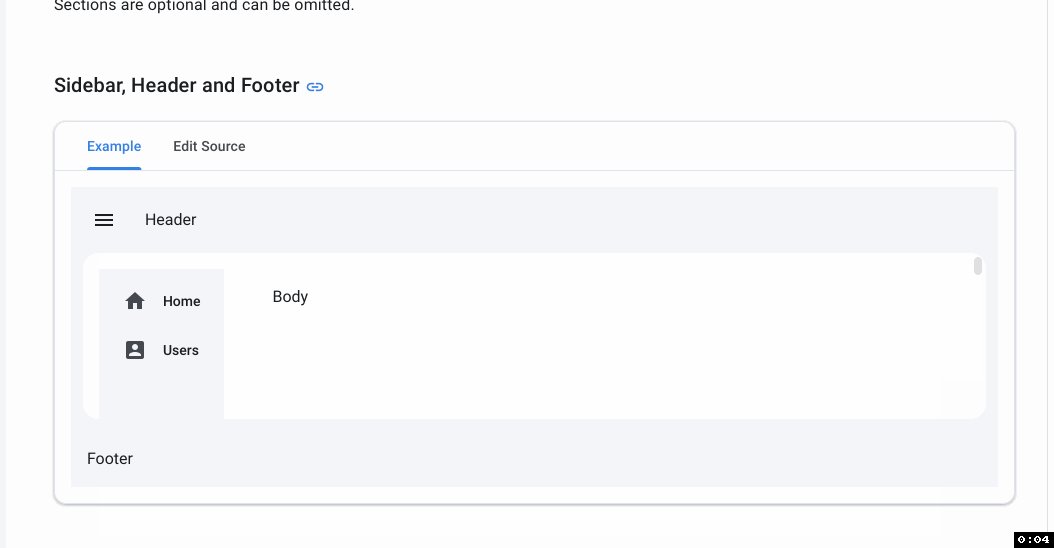
If you want the side navigation to scroll with the other content do the following:
<RadzenLayout>
<RadzenHeader>
<RadzenStack Orientation="Orientation.Horizontal" AlignItems="AlignItems.Center" Gap="0">
<RadzenSidebarToggle Click="@(() => sidebar1Expanded = !sidebar1Expanded)" />
<RadzenLabel Text="Header" />
</RadzenStack>
</RadzenHeader>
<RadzenBody>
<RadzenStack Orientation="Orientation.Horizontal">
<RadzenPanelMenu>
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
</RadzenPanelMenu>
<div class="rz-p-4">
@Body
</div>
</RadzenStack>
</RadzenBody>
<RadzenFooter>
Footer
</RadzenFooter>
</RadzenLayout>