Hi Radzen Team,
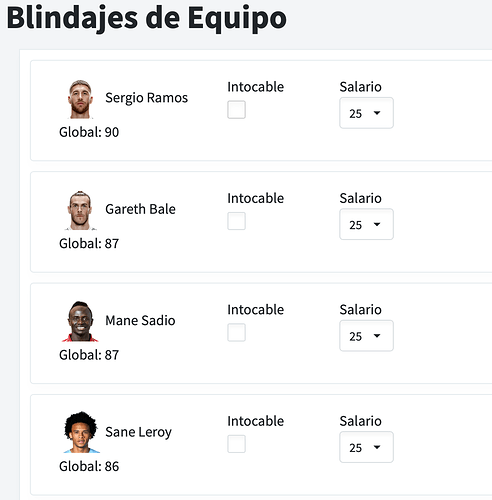
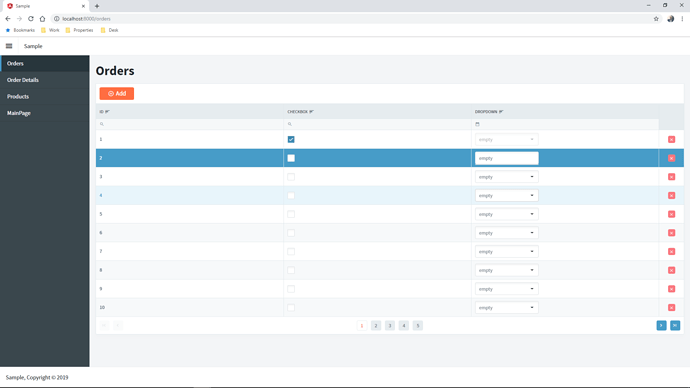
Please look at the image I have attached. When I check the checkbox, I need the dropdown to be disabled. This must be a row behavior, so a page property does not works for this scenario.
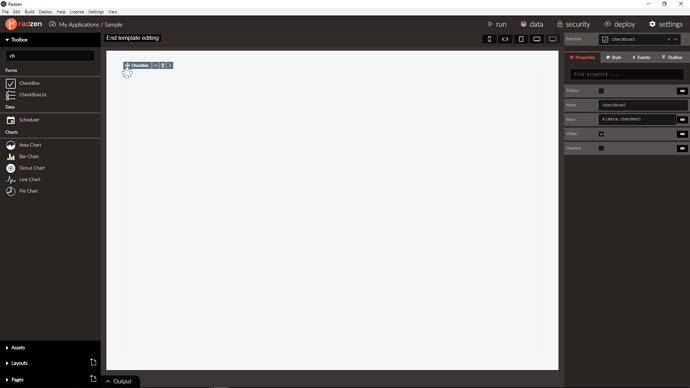
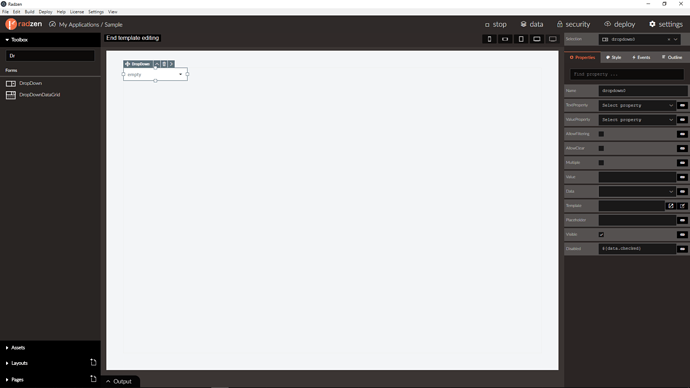
I have put the datalist inside a form, and on the change event of the checkbox, I can see the queryList that this.form0.components returns. The issue is that the components has the same name Ex CheckBox0.
Is there any way that the controls for each row have a different name, like an incremental suffix ( CheckBox1 for row 2, Checkbox2 for row3?
Thanks for your suggestions