Better approach will be to exerted your data model with additional boolean property that will get/set the original string property. Check this article for more info:
Thanks for extending model with additional property advice.
What if to custom radio button list?
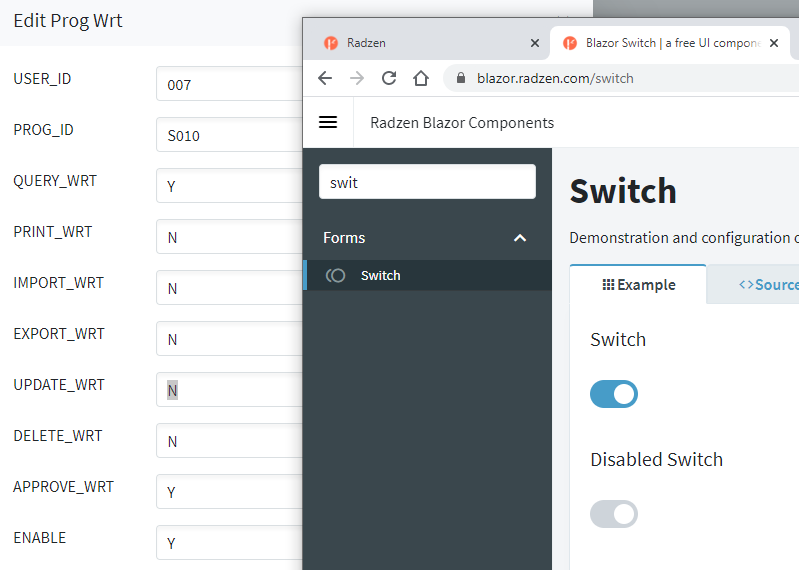
Since we have common baseline to use https://blazor.radzen.com/ components to complete mentioned project. They want to have Switch for their Y/N data, just like phone app settings, even browsers settings everywhere nowadays.
My first proposal was traditional Y/N dropdown list, but they want to have a clear visual effect.
Not sure I understand the problem. If your data are strings you can use additional properties to wrap them in boolean or whatever type - for example integer foe radio button list values
I prefer to have a component like Switch can bind value with "Y" and "N" directly.
For some other cases, some component like Switch can bind value with 1 and 0 directly is desirable.
I’m afraid that we don’t have such component.
Noted, thanks for understanding!
Hello, if you want to bind a data of a different type, you should use "value" and the "change" event
<div>
<RadzenCheckBox Value="@(UnidadAgente.ca == "S"? true : false)" Name="CheckBox_NumeroAgente" Change=@((bool args) => {UnidadAgente.ca = args ? "S" : "N";}) /> @* @bind-Value=@conservar_NumeroAgente *@
<RadzenLabel Text="C.V." Component="CheckBox_NumeroAgente" Style="margin-left: 8px; vertical-align: middle;" title="Conservar valor tras un reseteo." />
</div>