Hello Radzen team,
I have a dropdown data grid defined :
<RadzenDropDownDataGrid TValue="int" FilterCaseSensitivity="FilterCaseSensitivity.CaseInsensitive" FilterOperator="StringFilterOperator.StartsWith"
AllowFiltering="true" AllowClear="true" Data=@Datas TextProperty="XMLName" ValueProperty="XMLDataId" @bind-Value=DataId
Style="width: 800px; margin-bottom : 20px;">
<Columns>
<RadzenDropDownDataGridColumn Property="XMLName" Title="Name" />
<RadzenDropDownDataGridColumn Property="XMLDate" Title="Date" />
</Columns>
</RadzenDropDownDataGrid>
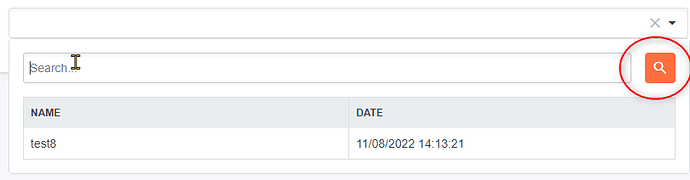
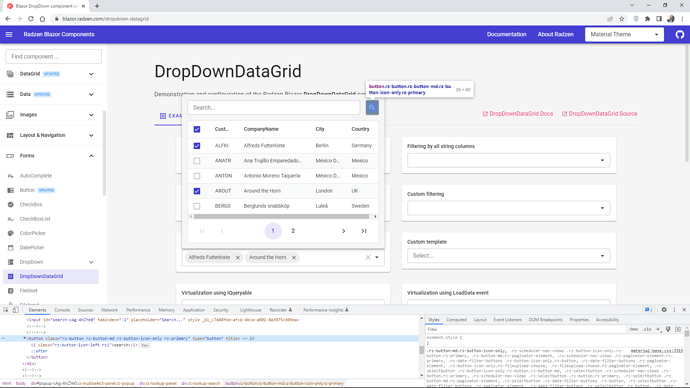
I would like to change the color of the button and potentially the background of the column title. How I can do that ?
Thanks for the replies.