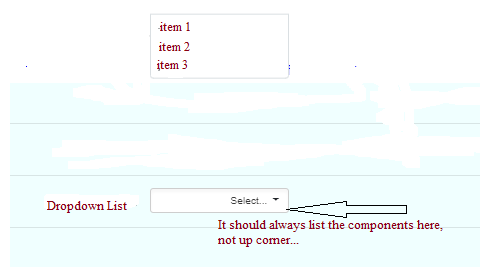
Click RadzenDropDown, the component list sometimes start with the right position ("Select..."), sometimes it starts with the up corner position... How to make it always start with the RadzenDropDown position?
I suggest you search online how to vertically align HTML elements with CSS. Probably it is easiest with display:flex; alignItems: center applied to a parent HTML element.