I have next code:
<RadzenDataGrid @ref="_scheduleGrid" AllowAlternatingRows="false" AllowColumnResize="true" AllowFiltering="false" AllowPaging="true" AllowSorting="false"
EditMode="DataGridEditMode.Single" Data="@Schedule?.MonthSchedules" TItem="MonthSchedule"
RowUpdate="@OnUpdateRow" RowCreate="@OnCreateRow" Sort="@Reset" Page="@Reset" Filter="@Reset"
CellClick="@OnCellClick" CellRender="OnCellRender"
SelectionMode="DataGridSelectionMode.Single" CellContextMenu="@(OnCellContextMenu)"
Style="width: 100%">
<Columns>
<RadzenDataGridColumn TItem="MonthSchedule" Property="OrderNum" Title="№" Width="35px" SortOrder="SortOrder.Descending" Frozen="true" Sortable="true" />
<RadzenDataGridColumn TItem="MonthSchedule" Property="DocumentType.Name" Title="" Width="75px">
<Template Context="data">
@data.DocumentType?.Name
</Template>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="MonthSchedule" Property="FullNumber" Title="" Width="150px" Frozen="true">
<Template Context="schedule">
<div class="row-editor-container">
<span>
@schedule.NameStage
</span>
</Template>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="MonthSchedule" Property="Work.Name" Title="Работа" Width="150px">
<EditTemplate Context="schedule">
<RadzenDropDown @bind-Value="@schedule.Work" Data="@_works" TextProperty="Name" Style="width: 100%; max-width: 400px;"/>
</EditTemplate>
</RadzenDataGridColumn>
*@ <RadzenDataGridColumn TItem="MonthSchedule" Property="Comments" Title="" Width="150px">
<EditTemplate Context="schedule">
<RadzenTextBox @bind-Value="schedule.Comments" Style="width: 100%; display: block"/>
</EditTemplate>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="MonthSchedule" Property="Overtime" Title="" Width="150px">
<EditTemplate Context="schedule">
<RadzenNumeric ShowUpDown="false" @bind-Value="schedule.Overtime" Style="width: 100%; display: block"/>
</EditTemplate>
</RadzenDataGridColumn>
@if (Schedule is not null)
{
for (var day = 1; day <= DateTime.DaysInMonth(Schedule.Year, Schedule.Month); day++)
{
var index = day - 1;
var dateTime = new DateTime(Schedule.Year, Schedule.Month, day);
var cssClass = "";
switch (dateTime.DayOfWeek)
{
case DayOfWeek.Saturday:
case DayOfWeek.Sunday:
cssClass = "anime";
break;
}
<RadzenDataGridColumn TItem="MonthSchedule" Title=@($"{day}") Width="3rem" Filterable="false" Sortable="false" CssClass="@cssClass">
<Template Context="schedule">
<RadzenText>@schedule.UserVisits.ElementAt(index).HoursCount</RadzenText>
</Template>
<EditTemplate Context="schedule">
@{
var day = schedule.UserVisits.ElementAt(index);
}
<RadzenNumeric @bind-Value="@day.HoursCount" ShowUpDown="false"/>
</EditTemplate>
<FooterTemplate>
<span class="rz-cell-data">@Schedule?.MonthSchedules?.Select(x => x.UserVisits.ElementAt(index)).Sum(x => x.HoursCount)</span>
</FooterTemplate>
</RadzenDataGridColumn>
}
}
<RadzenDataGridColumn TItem="MonthSchedule" Context="reportCard" Filterable="false" Sortable="false" Width="50px">
<Template Context="reportCard">
<div class="row-editor-container">
<RadzenButton Icon="edit" ButtonStyle="ButtonStyle.Light" Variant="Variant.Flat" Size="ButtonSize.ExtraSmall" Click="@(args => EditRow(reportCard))" @onclick:stopPropagation="true">
</RadzenButton>
<RadzenButton ButtonStyle="ButtonStyle.Danger" Icon="delete" Variant="Variant.Flat" Shade="Shade.Lighter" Size="ButtonSize.ExtraSmall" class="my-1 ms-1" Click="@(args => DeleteRow(reportCard))" @onclick:stopPropagation="true">
</RadzenButton>
</div>
</Template>
<EditTemplate Context="reportCard">
<div class="row-editor-container">
<RadzenButton Icon="check" ButtonStyle="ButtonStyle.Success" Variant="Variant.Flat" Size="ButtonSize.ExtraSmall" Click="@(args => SaveRow(reportCard))">
</RadzenButton>
<RadzenButton ButtonStyle="ButtonStyle.Danger" Icon="delete" Variant="Variant.Flat" Shade="Shade.Lighter" Size="ButtonSize.ExtraSmall" class="my-1 ms-1" Click="@(args => DeleteRow(reportCard))">
</RadzenButton>
</div>
</EditTemplate>
</RadzenDataGridColumn>
</Columns>
</RadzenDataGrid>
@code {
[Parameter]
public PersonalMonthScheduleModel? Schedule { get; set; }
}
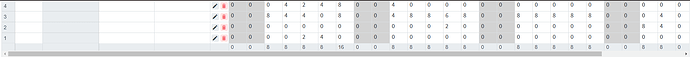
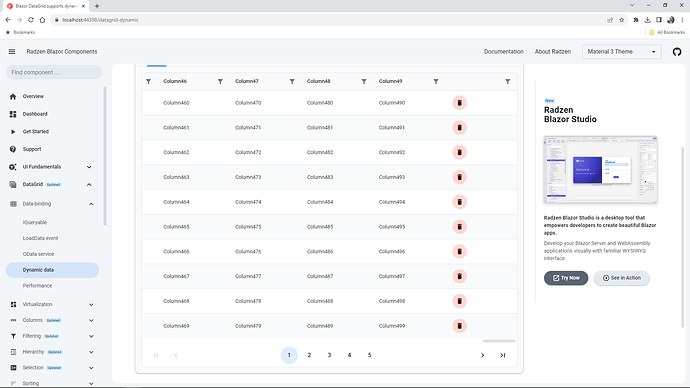
Its looks like this:
Why buttons render in center table but not on the right in the table?