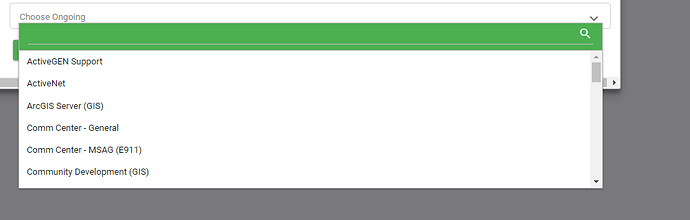
How do you increase the dropdown window height? I have a user that wants to see more of the list:
Should be possible by adding the following CSS to client\src\styles.css
.ui-dropdown-items-wrapper {
max-height: 400px !important;
}
Works like a charm. Thanks.
Hi,
Is there a way to set the height for a single drop down?
Rather than a site-wide CSS change?
Right now my list shows 5 items, and I'd love it to show 6. My users have to scroll for the final item.
But I don't necessarily want to change any of the other drop downs in the rest of the app.
Hopefully there might be a setting to set the number of items shown in a particular grid - but I understand that it's probably by number of pixels.
Also, I noticed the drop down data grid shows 7 items. But I'd prefer to keep my component as a simple drop down.
Thanks,
Mike
Hey @sys_mike,
Are you using Angular or Blazor? This thread is for Angular. For Blazor you can use PopupStyle property of the specific component to set various style properties including height.
Yes, I am using Blazor, and PopupStyle worked perfectly.
Thank you - you guys are the BEST.
Mike