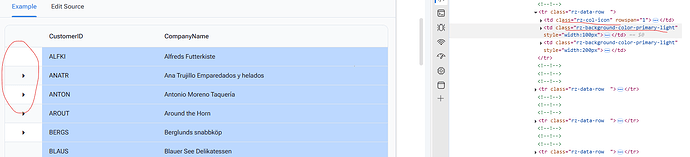
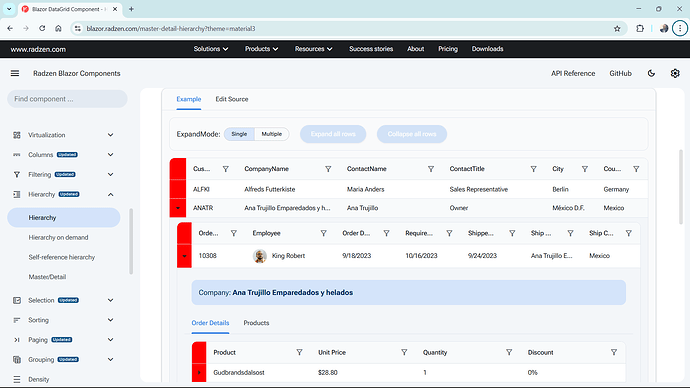
How do I use a custom background in expand icon column when I used DataGrid detail hierarchy.
for example:
code:
@using RadzenBlazorDemos.Data
@using RadzenBlazorDemos.Models.Northwind
@using Microsoft.EntityFrameworkCore
@inherits DbContextPage
<RadzenStack Gap="1rem">
<RadzenDataGrid RowRender="@RowRender" ExpandMode="DataGridExpandMode.Single"
Data="@customers" TItem="Customer" CellRender="OnCellRender">
<Template Context="customer">
<RadzenDataGrid Data="@customer.Orders">
<Columns>
<RadzenDataGridColumn Property="@nameof(Order.OrderID)" Title="Order ID" />
</Columns>
</RadzenDataGrid>
</Template>
<Columns>
<RadzenDataGridColumn Property="@nameof(Customer.CustomerID)" Title="CustomerID" Width="100px" />
<RadzenDataGridColumn Property="@nameof(Customer.CompanyName)" Title="CompanyName" Width="200px" />
</Columns>
</RadzenDataGrid>
</RadzenStack>
@code {
IEnumerable<Customer> customers;
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
customers = dbContext.Customers.Include("Orders.OrderDetails.Product").Include("Orders.Employee.EmployeeTerritories.Territory.Region").ToList();
}
public void OnCellRender(DataGridCellRenderEventArgs<Customer> args)
{
args.Attributes.Add(
"class",
"rz-background-color-primary-light"
);
}
void RowRender(RowRenderEventArgs<Customer> args)
{
args.Expandable = args.Data.Orders.Any();
}
}