How to change the size of a button inserted in a column template? Same question for delete button in datagrid. If you change the width and height the internal icon does not have its size changed
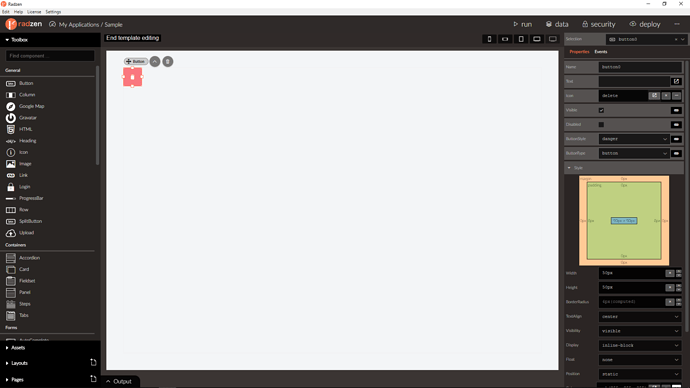
Dragging and dropping the edge of a button in a grid column template should resize it. However the icon and font-size wont scale with the button height. To do so you should append the following CSS to client\src\styles.css:
.ui-button .ui-button-text,
.ui-button .ui-button-icon-left {
font-size: 1em;
line-height: 1em;
}
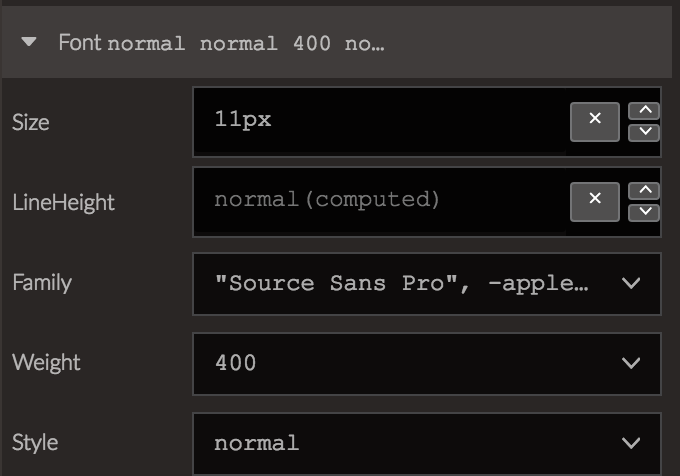
Then set the Font size of your button:
To set the height of the delete button you have two options:
- Add another template column and use a custom button by following the steps above (you only have to append the CSS once).
- Use additional CSS which styles all delete buttons in all data grids. Append this CSS to
client\src\styles.css
.ui-datatable .ui-button-sm.btn-danger {
width: 30px;
height: 30px;
}
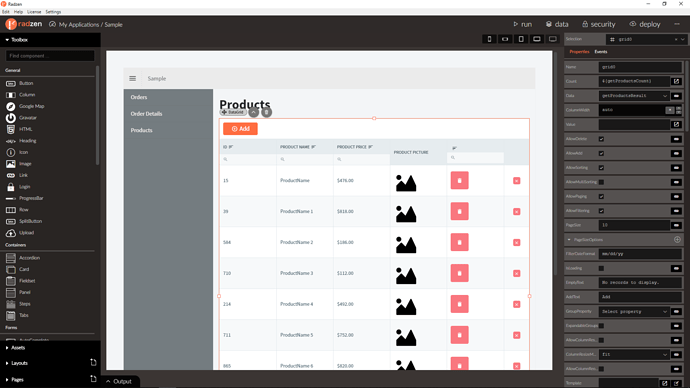
The default delete button is part of the DataGrid UI and cannot be changed using the designer. You can add additional column, place a button in the template and style it the way you want:
It looks like the default size is md. Would not it be possible to make md sm and lg options available to the designer interface?