I'm using selectIndex to move programmatically to next step
by using ref ,i'm moving next ,but this creates a problem when validation comes into picture, It doesn't validate the forms and move next. But the next button provided by radzen steps validate each step item .
How can i achieve this in my custom button , which i will call the above method to move next step.
Hi @Sree_Vishnu_S,
You shouldn't set any properties of Blazor components via refs. This will rarely work. Instead set their properties declaratively and update them accordingly:
<RadzenSteps SelectedIndex=@selectedIndex>
@code {
void move() {
selectedIndex = 1;
}
}
In addition the RadzenSteps will automatically perform validation if put inside a RadzenTemplateForm component.
But if I use the above mentioned code ,by calling the method in button(code given below) it will not perform any validation . and aslo while selecting the textbox or dropdown of the forms , it will randomly move to other step items.
button code:
RadzenButton Text="Add Sync" ButtonType="ButtonType.Button" Click="move"
Hello,
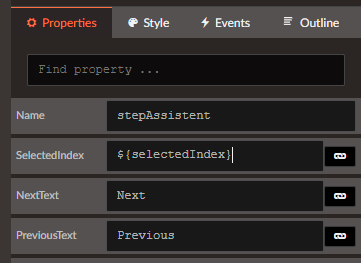
I have the same situation - I have a page variable ${selectedIndex} which is bind to the SelectedIndex Property of the step:
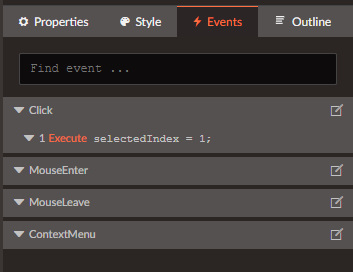
in a button click event I set the selectedIndex = 1 to move to the next step but no validation happens:
robert
Does validation work when you press the Steps UI buttons - previous/next etc? If it doesn't then it isn't configured properly - the Steps should be put inside a TemplateForrm. If it does trigger check the ButtonType property of your button - it should be set to Submit in order to trigger validation.
validation work when Ipress the Steps UI buttons - the button "next" is of type submit but if I set the selectedIndex property to 1 (second step) it switched to the next step even though validation is not true

is there a possibility to switch only with selectedIndex property if page one validation is true?
You are setting selectedIndex before validation has triggered (it triggers when the form submit event is raised). You may have to manually trigger validation in the Click handler of your button. To do so get a referrence to the RadzenTemplateForm (use @ref attribute). Then use Execute C# bool valid = myForm.EditContext.Validate(); - the valid variable will contain the validation status.
1 Like