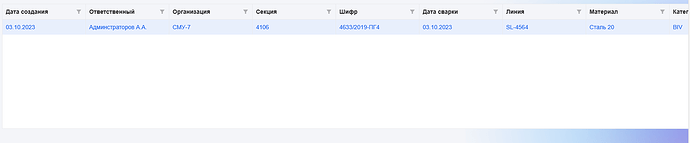
I can't get the DataGrid to scroll horizontally. I use my own Layout
<RadzenSidebar @bind-Expanded="@sidebar2Expanded">
<NavMenu />
</RadzenSidebar>
<main>
<RadzenBody>
@Body
</RadzenBody>
</main>
</RadzenLayout>
<RadzenDataGrid
AllowFiltering="true" AllowColumnResize="true" AllowAlternatingRows="false"
FilterMode="FilterMode.Advanced" AllowSorting="true" PageSize="10" AllowPaging="true"
PagerHorizontalAlign="HorizontalAlign.Left" ShowPagingSummary="true" Data="@allrows" TItem="RegistryModel"
LogicalFilterOperator="LogicalFilterOperator.Or" EmptyText="Нет записей"
@bind-Value=@selectedRow RowClick="@(() => OnClick("Редактировать"))"
Style="height: 300px;" ColumnWidth="200px">
Maybe the problem is in the Layout? Or did I forget to enable some property on the DataGrid? Thank you!