I'm so sorry to bother you, I'm a newbie, I been trying to use your products, I think these are awesome but also a little confusing on the docs... descriptions are sometimes poor and I would like to mention an example of this: (Class RadzenMenuItem) it says: Icon: => DESCRIPTION: The icon... and the next one... Image => DESCRIPTION: The image... anyway, it would be nice if we see these to in action in an example.
Again, I love your work, I hope my suggestion help make this a little better ![]()
The reason of my visit is to ask for your help on resolving something that is not working as expected (or at least that's what I think). I'm using your RadzenDataGrid to display a list of rooms (I'm learning blazor, and we are creating a Hotel...) like in a table, at the end, I created an empty cell without a Property like this:
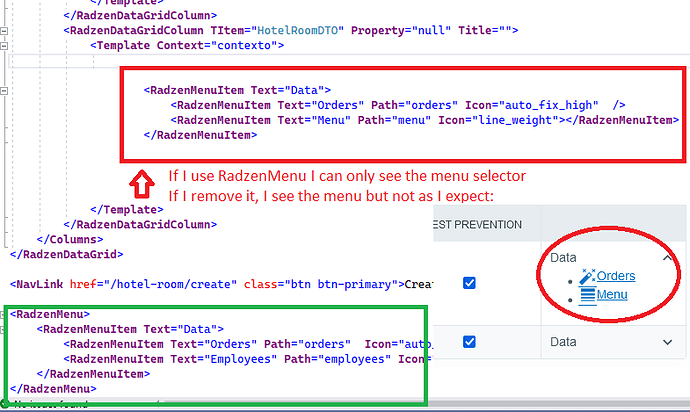
<RadzenDataGridColumn TItem="HotelRoomDTO" Property="null" Title="">
<Template Context="mycontext">
MENU HERE!
</Template>
</RadzenDataGridColumn>
The idea was to leave space to put a button to "Edit" a room. Now I'm working on "delete" a room, so I was thinking... why not add a menu? bootstrap 5 has some good options (Dropdowns · Bootstrap v5.0) but I noticed these doesn't work inside the RadzenDataGridColumn why? not sure but simply doesn't work... according to my understanding, I should be able to add inside any HTML or component and should work just fine but no... ok, so I decided to use your component, in this case RadzenMenu but 2 things happen:
- If I add the label RadzenMenu, it shows only the main option, when I click nothing is shown (like the bootstrap example)
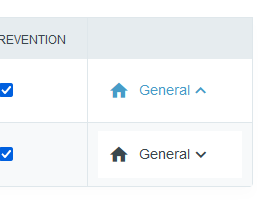
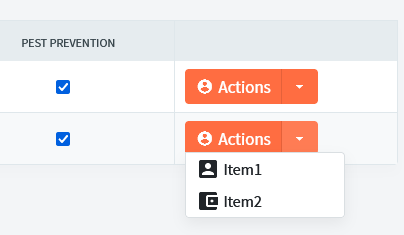
- if I remove RadzenMenu and leave only RadzenMenuItem it works but its just weird, please take a look at my screenshot.
Thank you for your help! ![]()
PD The page Class RadzenMenu has an error, in the first example, it opens RadzenMenuItem and try to close the code with RadzenMenuItemItem, (an extra item) which result in failure.