-
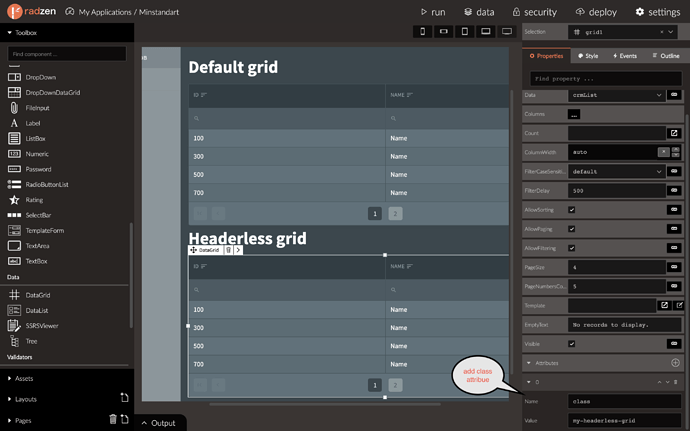
Set custom attribute named "class" to your headerless grid with some value:
-
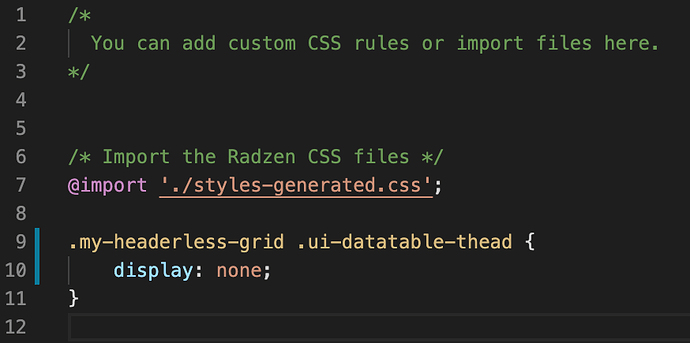
Put in style.css:
-
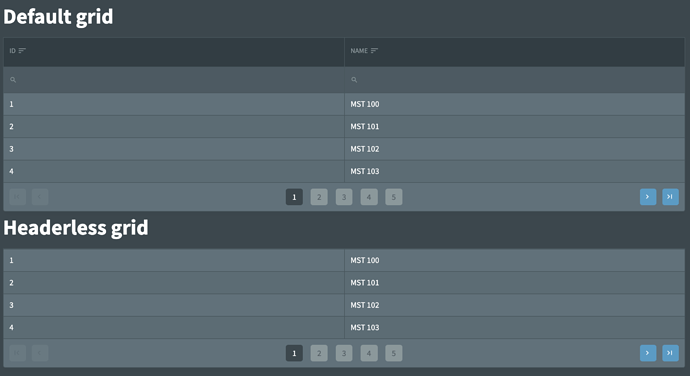
Done
This works if there are no nested tables.
In theory, the record:
.my-headerless-grid:first-child .ui-datatable-thead {
display: none;
}
should work only for the parent table, but for some reason all the headers of the child tables are also hidden. I'm working on it.