Dragging a second row column to the group area, groups the wrong column when there's an invisible column.
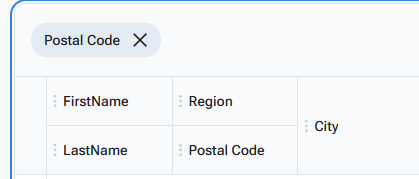
I dragged LastName, but Postal Code was grouped:

If you use the column picker and make the ID column visible, then grouping lastname works correctly.
If the Region/Postal Code columns don't exist, nothing happens when dragging LastName. If you drag Postal Code, nothing happens.
Fwiw, If you make all columns visible, then hide just Region. Postal Code is not visible, but dragging LastName still groups by Postal Code. Something I noticed that will probably be fixed by above.
I'm using the Radzen.WebAssembly.sln, and this is the modified RadzenBlazorDemos\Pages\DataGridCompositeColumns.razor
@using RadzenBlazorDemos.Data
@using RadzenBlazorDemos.Models.Northwind
@using Microsoft.EntityFrameworkCore
@inherits DbContextPage
<RadzenCard Variant="Variant.Outlined" class="rz-my-4">
<RadzenStack Orientation="Orientation.Horizontal" Gap="0.5rem" AlignItems="AlignItems.Center">
<RadzenCheckBox @bind-Value=@allowCompositeDataCells Name="CheckBox1" TValue="bool" Change=@(args => grid.Reload())/>
<RadzenLabel Text="Allow composite data cells" Component="CheckBox1" />
</RadzenStack>
</RadzenCard>
<RadzenDataGrid @ref="grid"
AllowGrouping=true
AllowColumnPicking="true"
Data="@employees"
AllowCompositeDataCells="true">
<Columns>
<RadzenDataGridColumn Property="FirstName" Title="FirstName">
<Columns>
<RadzenDataGridColumn Property="LastName" Title="LastName" />
</Columns>
</RadzenDataGridColumn>
<RadzenDataGridColumn Property="Region" Title="Region">
<Columns>
<RadzenDataGridColumn Property="PostalCode" Title="Postal Code" />
</Columns>
</RadzenDataGridColumn>
<RadzenDataGridColumn Property="City" Title="City" Width="80%" />
<RadzenDataGridColumn Property="EmployeeID" Title="ID" Visible=false />
</Columns>
</RadzenDataGrid>
@code {
bool allowCompositeDataCells = false;
RadzenDataGrid<Employee> grid;
IEnumerable<Employee> employees;
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
employees = dbContext.Employees.Include(x => x.Employee1);
}
}