Hello,
I am trying to add a button to the Header Template, but it doesn't play nice with the Group Header.
I added this code for the Header Template:
<HeaderTemplate>
<RadzenIcon Icon="filter_alt_off" Style="color: dimgrey; cursor: pointer;" onclick=@(() => { radzenRestockGrid?.Reset(); StateHasChanged(); }) />
</HeaderTemplate>
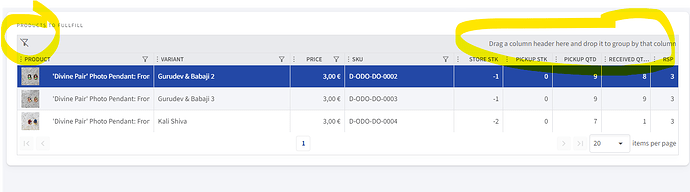
but it aligned the Group text to the right:
I really wanted exactly the opposite. I want the my new button on the right and the group text on the left.
Can I change this?
Also, can I change the text, color, etc.. from the Group Header where it says "Drag a column header....."?
enchev
2
This thread might help you:
1 Like
<style>
.rz-custom-header {
order: 1;
}
</style>
Is also an option. It will move the button to a second position in the flex box, aligning it to the right hand side.
Use the rz-group-header-drop class to style the group header placeholder:
.rz-group-header-drop {
color: red;
}
1 Like