I'm trying to get my head around the RadzenDialog which starts off with some RadzenTab controls and I'd like to have my Close button always at the Bottom Right of the Dialog.
This is what I have so far:
<RadzenStack Gap="1rem">
<RadzenStack>
<Radzen.Blazor.RadzenTabs>
<Tabs>
@* ----------------
Tab : Attributes
---------------- *@
<Radzen.Blazor.RadzenTabsItem Text="Attributes">
<RadzenStack Gap="1rem">
<RadzenRow>
<RadzenColumn Size="12" SizeMD="6" Class="rz-p-4 rz-border-radius-1" Style="border: var(--rz-grid-cell-border)">
<RadzenText TextStyle="TextStyle.Subtitle1">Distributor</RadzenText>
<RadzenStack Orientation="Orientation.Horizontal" AlignItems="AlignItems.Center">
<RadzenStack Gap="0" Class="rz-text-truncate">
<RadzenText TextStyle="TextStyle.Overline" Class="rz-mt-2 rz-my-0" Style="color: var(--rz-text-tertiary-color);">Name</RadzenText>
<RadzenText TextStyle="TextStyle.Body1" Class="rz-text-truncate"><b>@_distributor!.FullName</b></RadzenText>
<RadzenText TextStyle="TextStyle.Overline" Class="rz-mt-4 rz-mb-0" Style="color: var(--rz-text-tertiary-color);">Business Name</RadzenText>
<RadzenText TextStyle="TextStyle.Body1" Class="rz-text-truncate"><b>@_distributor!.BusinessName</b></RadzenText>
</RadzenStack>
</RadzenStack>
</RadzenColumn>
<RadzenColumn Size="12" SizeMD="6" Class="rz-p-4 rz-border-radius-1" Style="border: var(--rz-grid-cell-border)">
<RadzenText TextStyle="TextStyle.Subtitle1">Associated Ids</RadzenText>
<RadzenStack Orientation="Orientation.Horizontal" AlignItems="AlignItems.Center">
<RadzenStack Gap="0" Class="rz-text-truncate">
...
</RadzenStack>
</RadzenStack>
</RadzenColumn>
</RadzenRow>
</RadzenStack>
</Radzen.Blazor.RadzenTabsItem>
@* -------------
Tab : Contact
------------- *@
<Radzen.Blazor.RadzenTabsItem Text="Contact">
<RadzenStack Gap="1rem">
<RadzenRow>
<RadzenColumn Size="12" SizeMD="6" Class="rz-p-4 rz-border-radius-1" Style="border: var(--rz-grid-cell-border)">
<RadzenText TextStyle="TextStyle.Subtitle1">Addresses</RadzenText>
<RadzenStack Orientation="Orientation.Horizontal" AlignItems="AlignItems.Center">
<RadzenStack Gap="0" Class="rz-text-truncate">
<RadzenText TextStyle="TextStyle.Overline" Class="rz-mt-2 rz-my-0" Style="color: var(--rz-text-tertiary-color);">Mailing</RadzenText>
<RadzenText TextStyle="TextStyle.Body1" Class="rz-text-truncate"><b>@GetAddress(Address.AddressTypes.Mailing)</b></RadzenText>
<RadzenText TextStyle="TextStyle.Overline" Class="rz-mt-2 rz-my-0" Style="color: var(--rz-text-tertiary-color);">Shipping</RadzenText>
<RadzenText TextStyle="TextStyle.Body1" Class="rz-text-truncate"><b>@GetAddress(Address.AddressTypes.Shipping)</b></RadzenText>
</RadzenStack>
</RadzenStack>
</RadzenColumn>
<RadzenColumn Size="12" SizeMD="6" Class="rz-p-4 rz-border-radius-1" Style="border: var(--rz-grid-cell-border)">
<RadzenText TextStyle="TextStyle.Subtitle1">Phone & Email</RadzenText>
<RadzenStack Orientation="Orientation.Horizontal" AlignItems="AlignItems.Center">
<RadzenStack Gap="0" Class="rz-text-truncate">
<RadzenText TextStyle="TextStyle.Overline" Class="rz-mt-2 rz-my-0" Style="color: var(--rz-text-tertiary-color);">Phone #</RadzenText>
<RadzenText TextStyle="TextStyle.Body1" Class="rz-text-truncate"><b>@GetAddress(Address.AddressTypes.Mailing)</b></RadzenText>
<RadzenText TextStyle="TextStyle.Overline" Class="rz-mt-2 rz-my-0" Style="color: var(--rz-text-tertiary-color);">Email Address</RadzenText>
<RadzenText TextStyle="TextStyle.Body1" Class="rz-text-truncate"><b>@GetAddress(Address.AddressTypes.Shipping)</b></RadzenText>
</RadzenStack>
</RadzenStack>
</RadzenColumn>
</RadzenRow>
</RadzenStack>
</Radzen.Blazor.RadzenTabsItem>
@* -----------
Tab : Dates
----------- *@
<Radzen.Blazor.RadzenTabsItem Text="Dates">
<RadzenStack Gap="1rem">
<RadzenDataGrid AllowFiltering="false" AllowPaging="false" AllowSorting="false"
Data="@GetDates()" TItem="Date" ColumnWidth="200px" Density="Density.Compact" AllowAlternatingRows="false"
@ref="_dateGrid" RowUpdate="@OnUpdateRow" CellDoubleClick="OnCellDoubleClick">
<Columns>
<RadzenDataGridColumn TItem="Date" Property="DateTypeDescription" Title="Date Type" />
<RadzenDataGridColumn TItem="Date" Property="DateDate" Title="Date" FormatString="{0:MM/dd/yyyy}">
<Template Context="date">
<RadzenText>@date.DateDate.ToString("MM/dd/yyyy")</RadzenText>
</Template>
<EditTemplate Context="date">
<RadzenDatePicker @bind-Value="_bindableDate" Name="DatePickerFooterTemplate" DateFormat="MM/dd/yyyy" Min="Date.MinimumAllowableDate(date.DateType)" Max="Date.MaximumAllowableDate(date.DateType)"/>
<RadzenButton Icon="check" ButtonStyle="ButtonStyle.Success" Variant="Variant.Flat" Size="ButtonSize.Medium" Click="@((args) => SaveRow(date))" />
<RadzenButton Icon="close" ButtonStyle="ButtonStyle.Light" Variant="Variant.Flat" Size="ButtonSize.Medium" class="my-1 ms-1" Click="@((args) => CancelEdit(date))"/>
</EditTemplate>
</RadzenDataGridColumn>
</Columns>
</RadzenDataGrid>
</RadzenStack>
</Radzen.Blazor.RadzenTabsItem>
</Tabs>
</Radzen.Blazor.RadzenTabs>
</RadzenStack>
@* This is where I'm having problems! *@
<RadzenStack Orientation="Orientation.Horizontal" JustifyContent="JustifyContent.End" Gap="0.5rem">
<RadzenButton Click="@((args) => DialogService.Close(true))" Variant="Variant.Flat" Text="Close" Style="width: 120px" @ref="_closeButton"/>
</RadzenStack>
</RadzenStack>
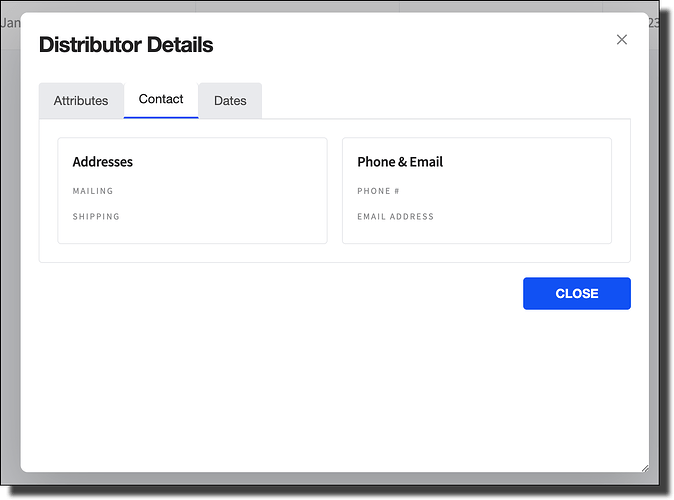
Which gives me something like:
What magic sauce am I missing to ensure the Close button is always at the Bottom of the screen, as well as to the Right?