When generating CRUD pages add page has for each row : 2 columns : label and input box
I want row with 4 columns: label1 inputbox1 label2 inputbox2. basically html table. How can I achieve it? Looks like row takes only 2 columns?
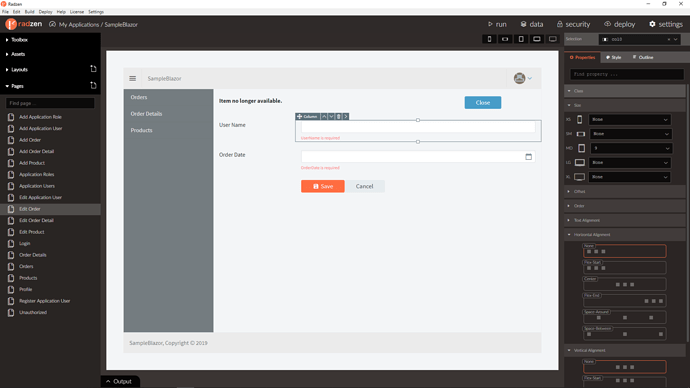
You can redesign your forms completely. You can more rows, columns, components, change component properties, etc:
I cannot create one row with 4 columns when I drag column into row. column occupies 100 of row and there is no way to change the size of the column
See the screenshot in my previews reply. The second editor in the property grid is exactly Size.
Oh I get it now. is size is for different devices?