I am using DialogService to load an edit form with a lot of fields.
At the end of the dialog I have action button (Save, Cancel, ...)
When the dialog is longer than the height of the screen, it can be scrolled up to the end.
I would need the action button to be sticky inside the dialog so they are always visible independent of the scroll location.
I have tried to use a RadzenLayout inside the dialog and place the button inside the Footer but it does not display properly.
It would also be great to have the dialog title stick on screen when scrolling down (in some kind of header).
Any other suggestions are welcome.
Hi @sylvain.jerome,
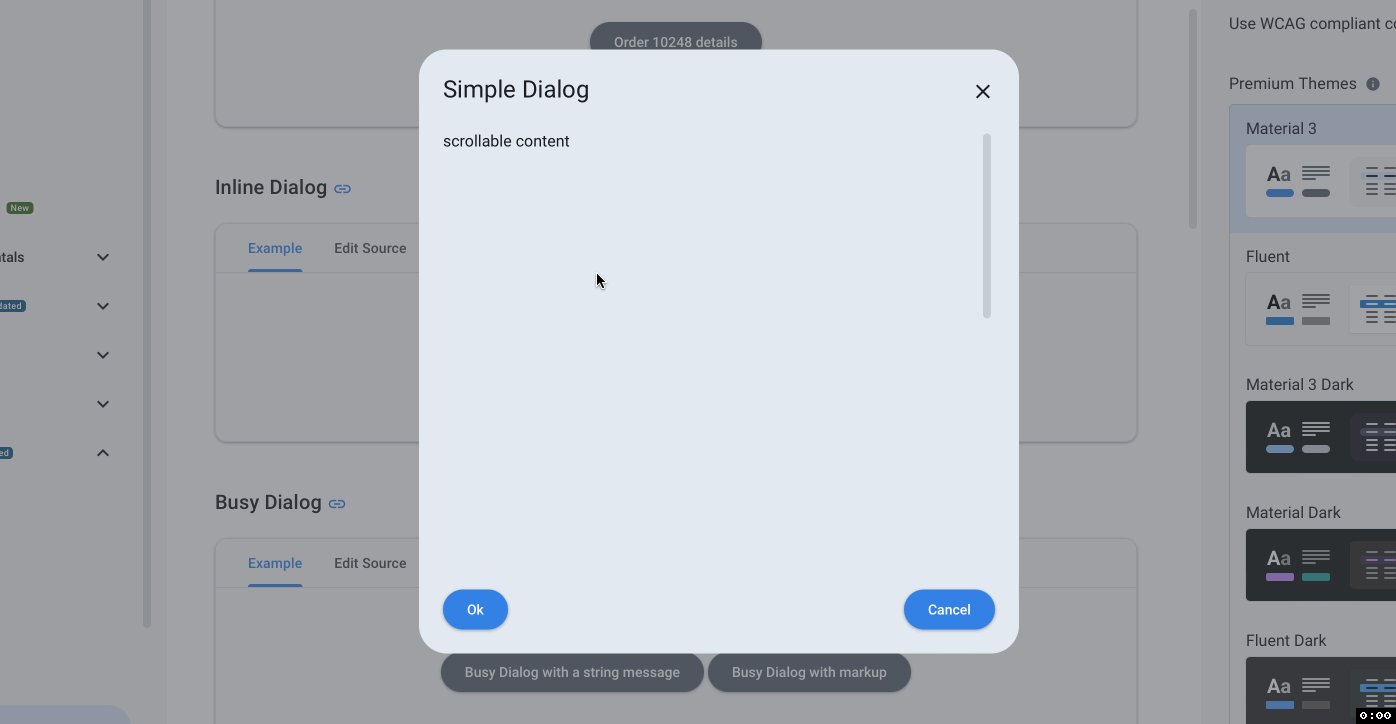
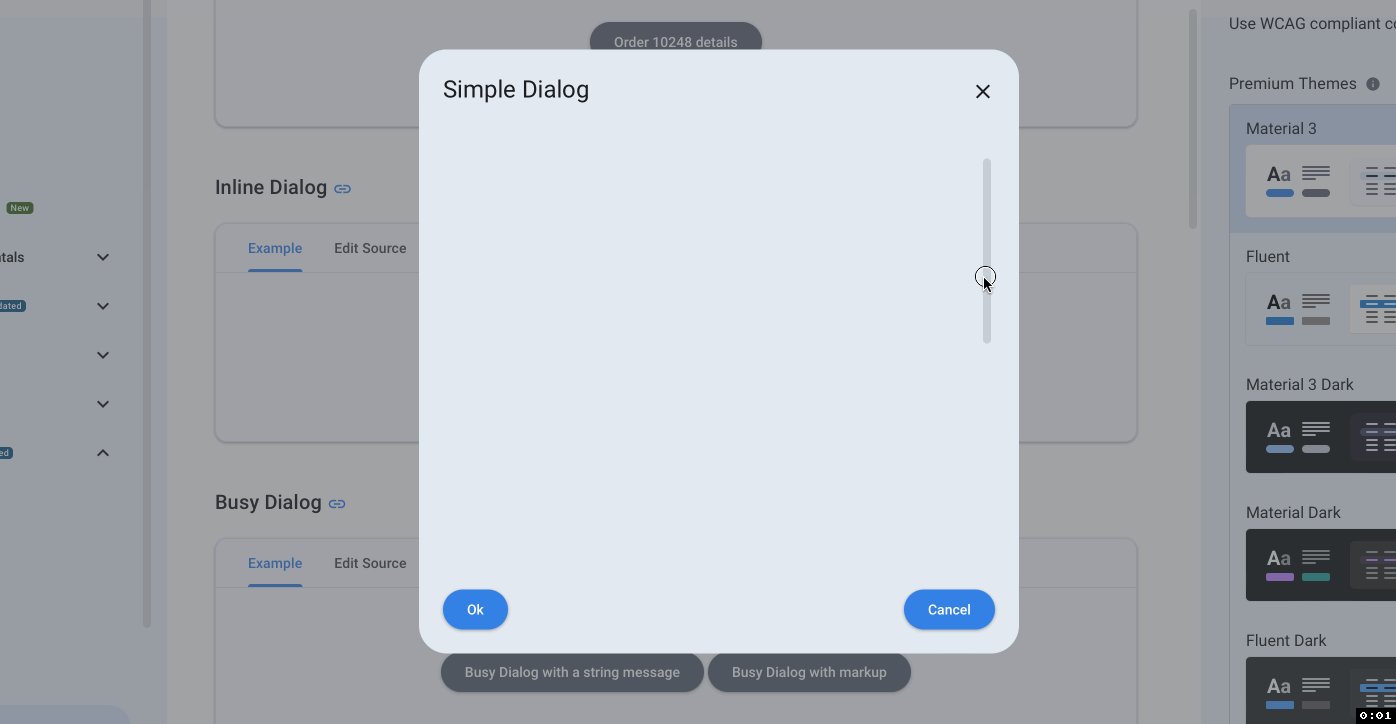
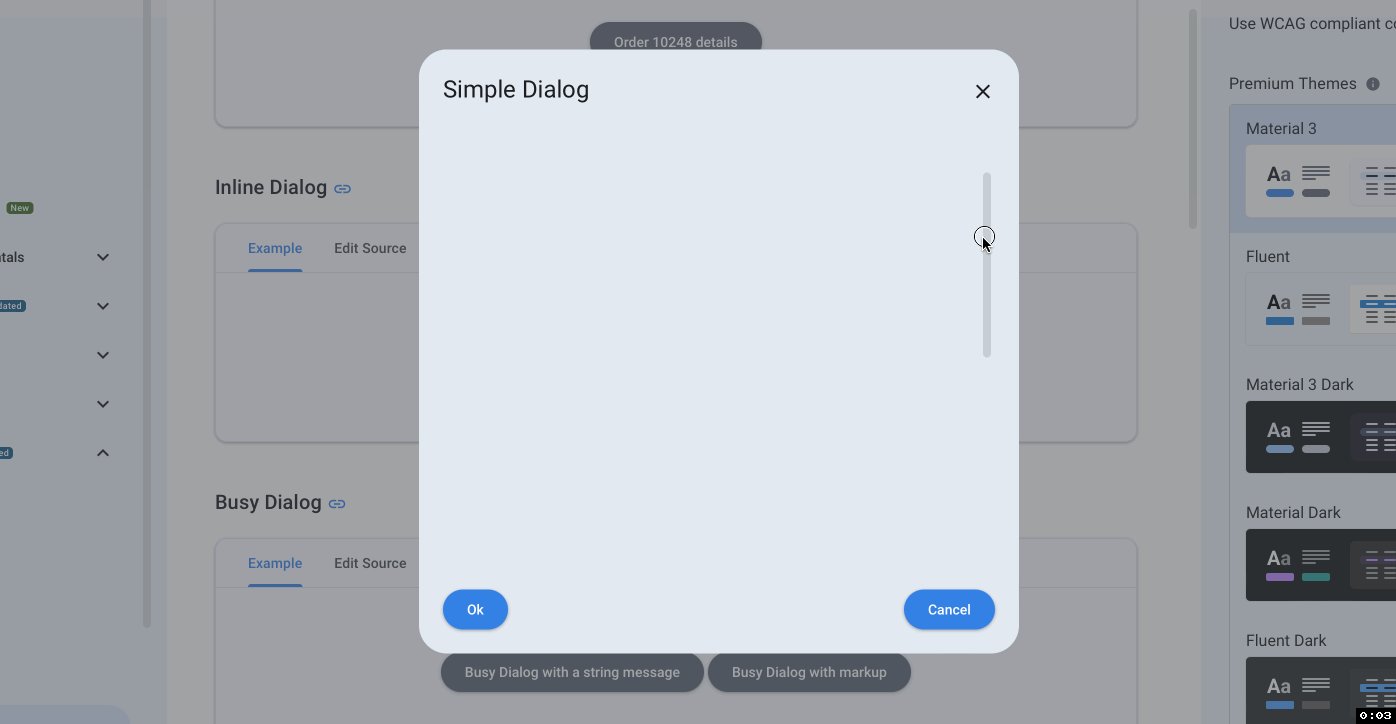
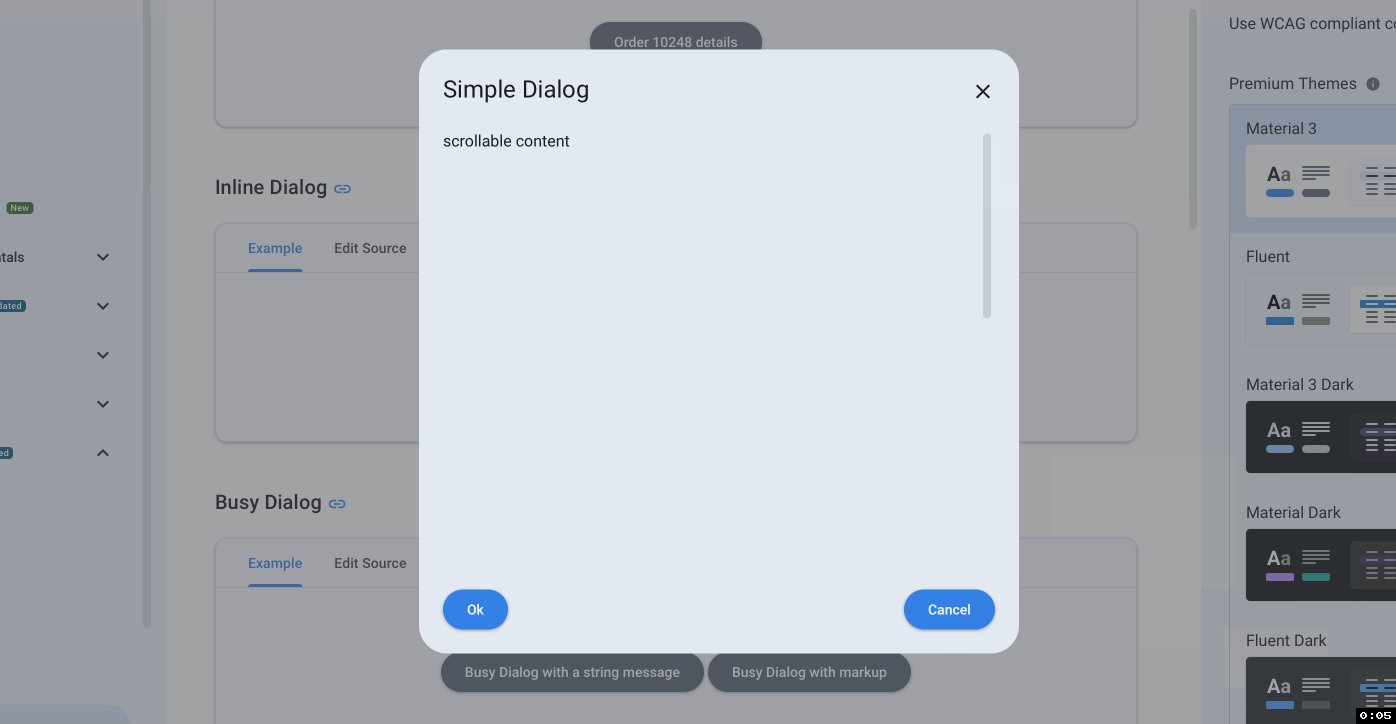
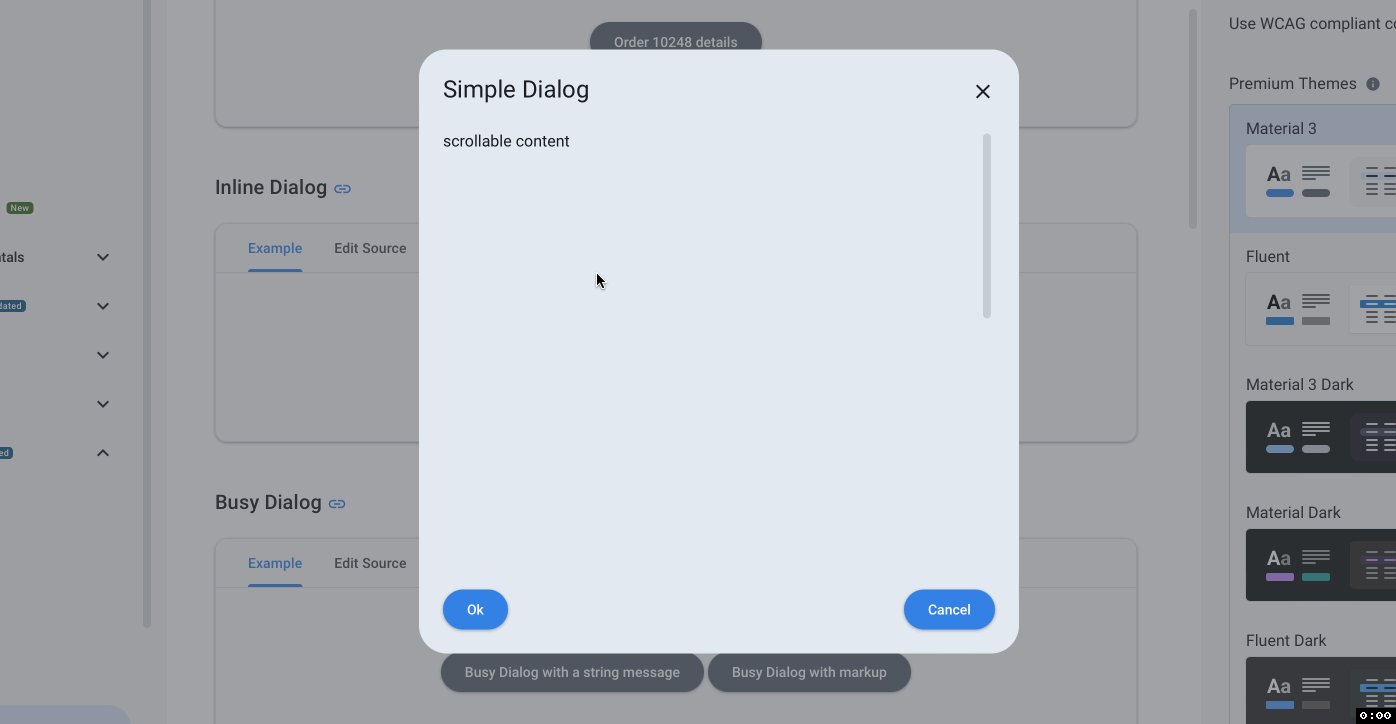
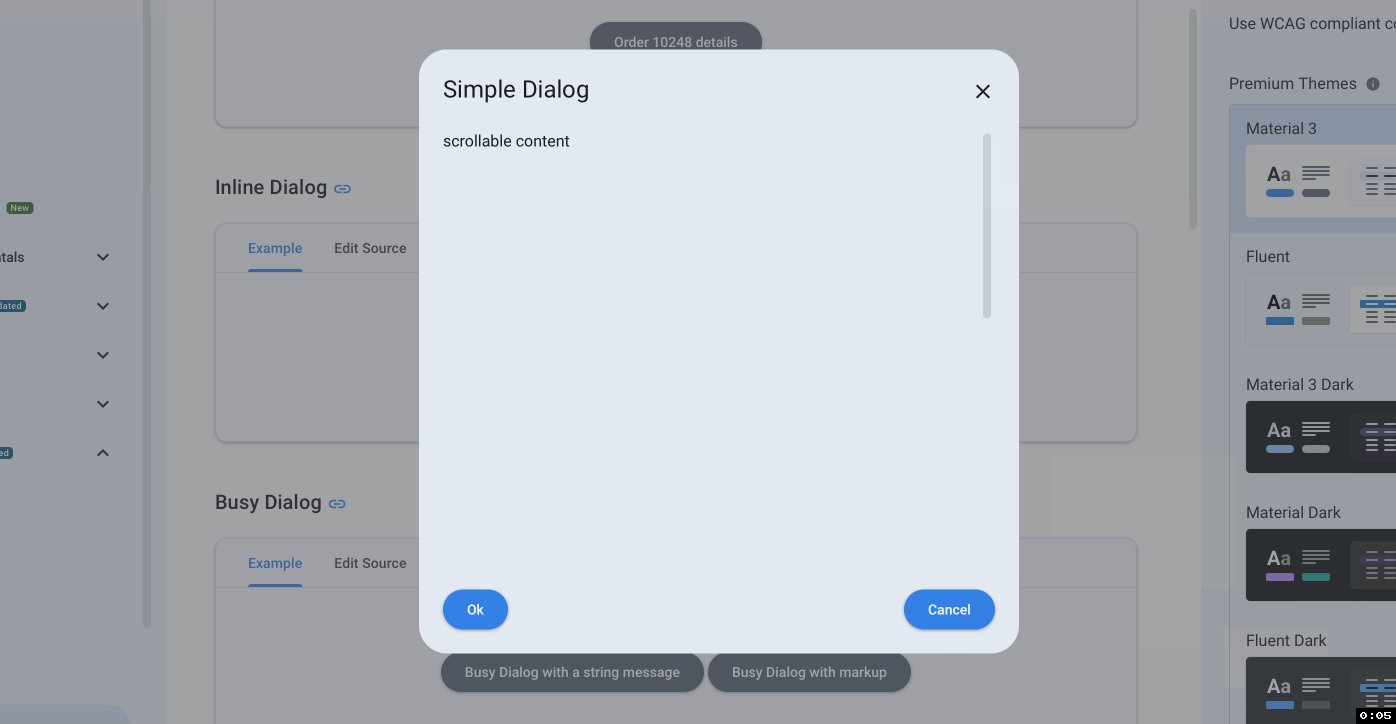
I would use this for the content of the dialog:
<RadzenStack JustifyContent="JustifyContent.SpaceBetween"
style="max-height:500px"> <!-- Set the maximum height of the dialog -->
<div style="flex: 1; overflow: auto"> <!-- this div occupies all available space and is scrollable -->
scrollable content
<!-- simulates the scroll -->
<div style="height:1000px"></div>
</div>
<!-- buttons stay at the bottom and do not scroll -->
<RadzenStack Orientation="Orientation.Horizontal" Gap="0.5rem" AlignItems="AlignItems.Center" JustifyContent="JustifyContent.SpaceBetween">
<RadzenButton Text="Ok" />
<RadzenButton Text="Cancel" />
</RadzenStack>
</RadzenStack>

Thanks for the suggestion.
This is working but it is not responsive. The height of the dialog is always the same (max-height : 500px).
I changed it to max-height:calc(100vh - 200px) so it can resize based on the windows height.
@korchev I can't seem to get this to work when I have a RadzenTemplateForm just outside the div. I have the following:
<RadzenStack JustifyContent="JustifyContent.SpaceBetween" style="max-height:500px">
<RadzenTemplateForm TItem="RequestDTO" Data=@requestModel Submit=@SubmitSearch>
<div style="flex: 1; overflow: auto">
<RadzenRow>content</RadzenRow>
<RadzenRow>content</RadzenRow>
<RadzenRow>content</RadzenRow>
<RadzenRow>content</RadzenRow>
</div>
<RadzenStack Orientation="Orientation.Horizontal" JustifyContent="JustifyContent.End" Gap="0.5rem">
<RadzenButton ButtonType="ButtonType.Submit" Variant="Variant.Outlined"
ButtonStyle="ButtonStyle.Success" Text="Search" Icon="search"
Style="width: 120px" />
<RadzenButton Click="@((args) => dialogService.Close(false))" Variant="Variant.Outlined"
Text="Cancel" Icon="cancel" Style="width: 120px" />
</RadzenStack>
</RadzenTemplateForm>
</RadzenStack>
The RadzenTemplateForm should be outermost and replace the RadzenStack:
@<RadzenTemplateForm TItem="RequestDTO" Data=@requestModel Submit=@SubmitSearch
style="max-height:500px; display: flex;flex-direction:column">
<div style="flex: 1; overflow: auto">
<RadzenRow>content</RadzenRow>
<RadzenRow>content</RadzenRow>
<RadzenRow>content</RadzenRow>
<RadzenRow>content</RadzenRow>
<div style="height: 1000px"></div>
</div>
<RadzenStack Orientation="Orientation.Horizontal" JustifyContent="JustifyContent.End" Gap="0.5rem">
<RadzenButton ButtonType="ButtonType.Submit" Variant="Variant.Outlined"
ButtonStyle="ButtonStyle.Success" Text="Search" Icon="search"
Style="width: 120px" />
<RadzenButton Click="@((args) => DialogService.Close(false))" Variant="Variant.Outlined"
Text="Cancel" Icon="cancel" Style="width: 120px" />
</RadzenStack>
</RadzenTemplateForm>
The style attribute of RadzenTemplateForm is important and makes the whole thing possible: style="max-height:500px; display: flex;flex-direction:column"