Hi,
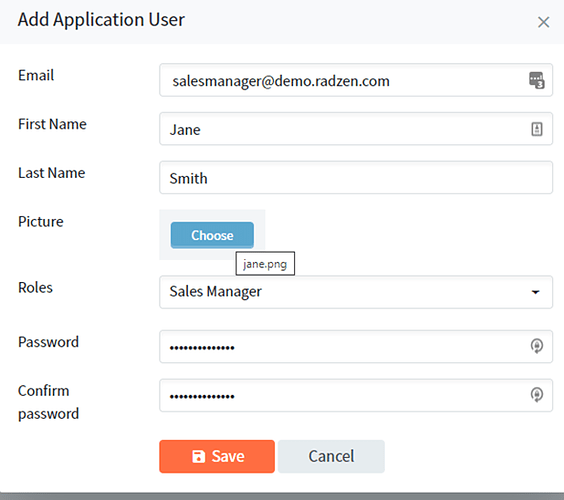
I have been having problems with the fileinput so I went back to basics and followed the crm build example but still have the same problem. I select the image and nothing seems to happen, hovering over the Choose button seems to say that the image is recognized but I feel the upload fails. Also I cannot save the form at this stage. What am I doing wrong?
Hi @simon,
We can't tell what you have done wrong. You can inspect Radzen's output pane for any exceptions or debug the application. In addition if you have a Radzen Professional subscription you can send us your application to info@radzen.com and we will check it out for you.
There were no errors in the output pane just regular messages. I'm thinking it must be something client side and was hoping somebody may have tips regarding antivrus/browser interaction with the code.
It happens to me too, but only when I activate AZURE AD.
Same here. It works well with very small files (like less then 20KB). With larger files, sometimes some of the informations are updated after you click on the preview area, but it's inconsistent.
FileInput component is not for upload large files, Upload component is for that.
But the demo ( Blazor FileInput Component | Free UI Components by Radzen) works for the same files (and even the "default" image shown in the example is larger, being around 45KB). I'm not talking about Megabytes-size files, I'm talking about 20-30KB.
Basically what happens is:
- If no image was selected previously, no preview is shown when selecting the large file, but the filename is shown when hovering over the button;
- If a smaller image was selected before, and you select a large one, then you click on the preview area, filename and size are updated, while the preview image is not.
This is how I call the component:
<RadzenFileInput Accept="image/*" ChooseText="Choose favicon file" @bind-Value="@ViewModel.FaviconBase64" TValue="string" Change="@FileChanged" Error=@(args => OnError(args, "FileInput"))/>
The FileChanged method is simply:
public async Task FileChanged(string _)
{
await OnChanged.InvokeAsync(true);
}
Our demo works since we've increased the the size of the Blazor WebSocket buffer (if our demos are ran as Blazor server):
Oh... thanks. I suggest you add a note about that in the guide otherwise there will always be someone not understanding why it works in the guide but not in their application.