Hi all,
I faced on an issue with Radzen, and I've been looking for similar problems in this community. However, It seems to there is no one, so I am sharing this information.
[The Problem]
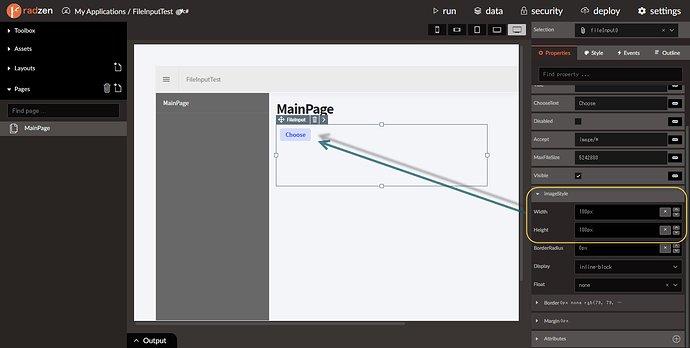
Using Radzen's screen design UI, I placed a FileInput component on the screen and set the image size of the input image file to Width:100px, Heigtht:100px in ImageStyle.
At runtime, I expect the image size to be 100px even if the image size of the specified file is large, but in fact, the image size was not adjusted.
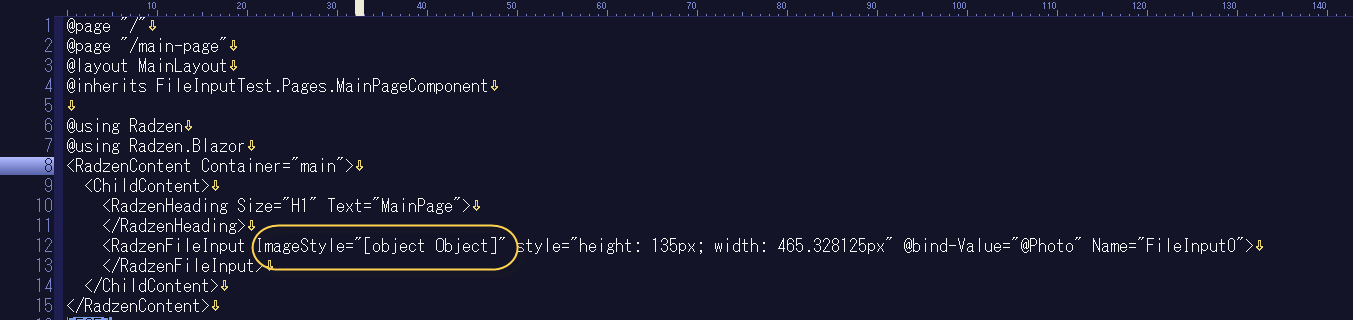
When I investigated the cause, I found that the Razor code had the following settings, which were not the expected settings.
With manually setting this code explicitly as shown below, it will work as expected.
<RadzenFileInput ImageStyle="height: 100px; width: 100px" style="height: 135px; width: 465.328125px" @bind-Value="@Photo" Name="FileInput0">
</RadzenFileInput>
[How to reproduce the problem]
- Create a new project in Radzen and add a new MainPage.
- Put RadzenFileInput on the screen and set the ImageStyle Width and Height to 100px.
- Check the MainPage.razor file.
-> Check ImageStyle, Width and Height are not reflected.
(My case)
<RadzenFileInput ImageStyle="[object Object]" style="height: 135px; width: 465.328125px" @bind-Value="@Photo" Name="FileInput0">
</RadzenFileInput>
Tested with Radzen Ver.2.65.7
If anyone knows of a solution to this problem, please let me know.