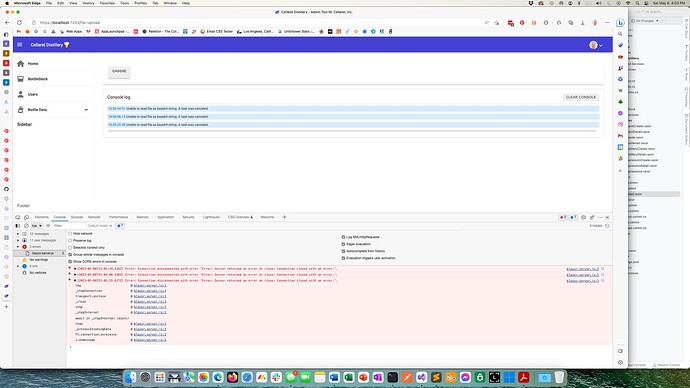
I have copy / pasted the example you have online for the FileInput component (removing the DB call to Employee) and when I select a file, I get a "reconnecting to server error" in my browser and a resulting OnError event trigger. Is there a bug with the current FileInput component? All the others seem to be working fine. A screenshot of the error messages (both in ErrorConsole and in the browser dev tools) are seen here:
My code is as follows:
@page "/file-upload"
@attribute [Authorize]
<div class="container-fluid">
<div class="row px-3">
<div class="col-lg-6 offset-lg-3 p-3">
<RadzenCard>
<RadzenFileInput @bind-FileName=@fileName @bind-FileSize=@fileSize TValue="string" class="w-100"
Change=@(args => OnChange(args, "FileInput")) Error=@(args => OnError(args, "FileInput")) />
</RadzenCard>
</div>
</div>
</div>
<EventConsole @ref=@console />
@code {
EventConsole console;
string fileName;
long? fileSize;
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
}
void OnChange(string value, string name)
{
console.Log($"{name} value changed: {value}");
}
void OnError(UploadErrorEventArgs args, string name)
{
console.Log($"{args.Message}");
}
}
I am using the same image (a small .PNG) for both the online demo (which works) and my own testing.