Hi,
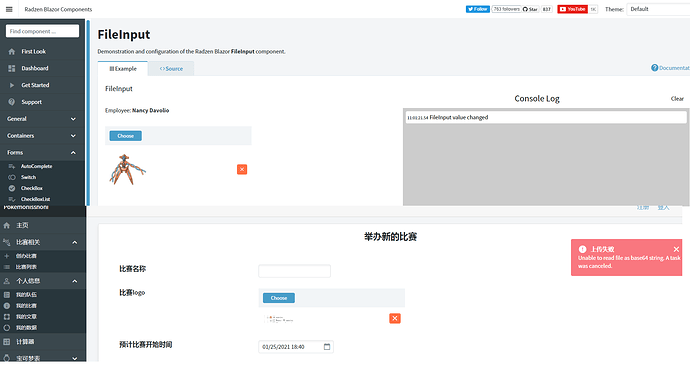
but it work on blazor.radzen.com/fileinput (same image and same code)
Is there any mistake in this?
enchev
January 25, 2021, 12:22pm
2
Such error might happen if the image is too big
thank you
enchev
January 25, 2021, 12:33pm
4
I’m afraid that in this case I don’t have any other ideas.
I try to find the limit
Try increasing the Hub options limit:
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpContextAccessor();
services.AddRazorPages();
services.AddServerSideBlazor().AddHubOptions(o =>
{
o.MaximumReceiveMessageSize = 10 * 1024 * 1024;
});
services.AddScoped<ThemeState>();
services.AddScoped<ExampleService>();
services.AddScoped<NorthwindContext>();
services.AddScoped<DialogService>();
services.AddScoped<NotificationService>();
services.AddScoped<TooltipService>();
services.AddScoped<ContextMenuService>();
services.AddScoped<NorthwindService>();
3 Likes
It works!
korchev:
AddHubOptions
I am having this same issue. The same image works fine in the sample page for that component. Using AddHubOptions did not change the outcome. Is there any explanation for this discrepency?
My reply is from 4 years ago and Blazor has changed quite a lot since then
1 Like
What error would we catch and handle if the user does select a file that is too large?
When I was running into this error it seemed to be failing silently.
enchev
February 5, 2025, 8:28pm
11
Maybe you can use MaxFileSize to restrict bigger images.
I believe, even with a small MaxFileSize, there is no feedback when the file is selected. (unless there is, and I'm looking in the wrong place).