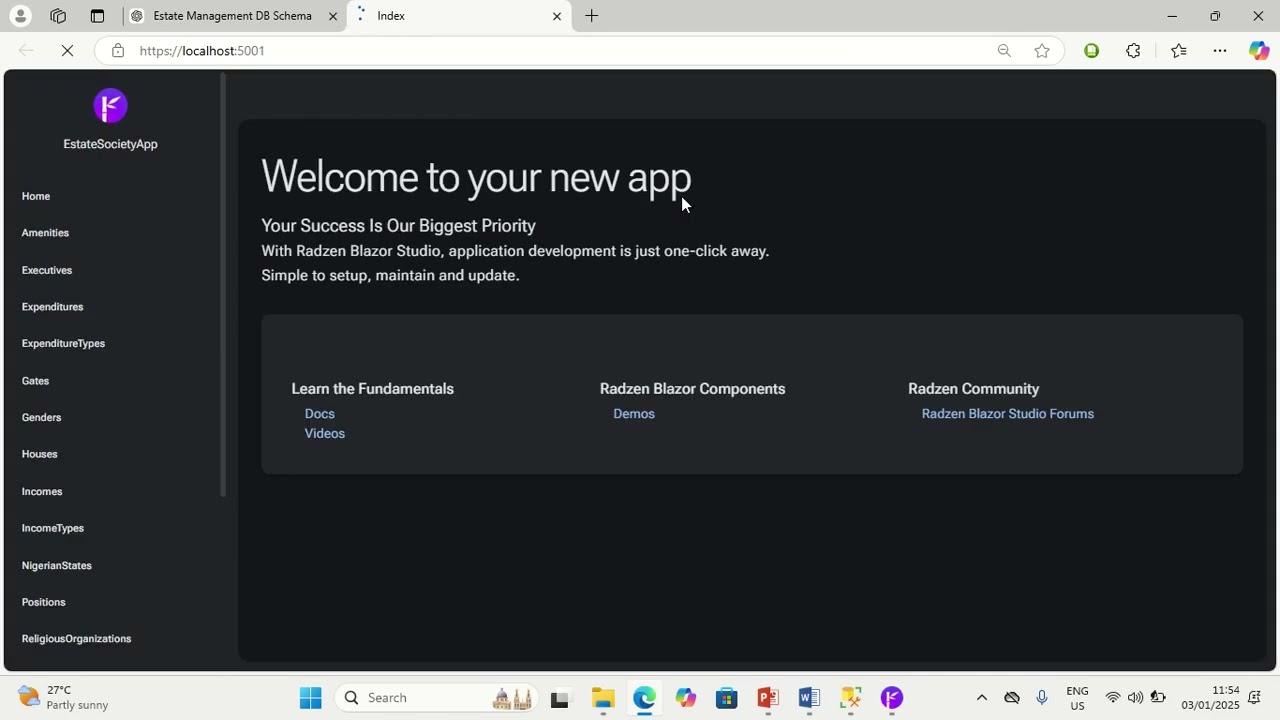
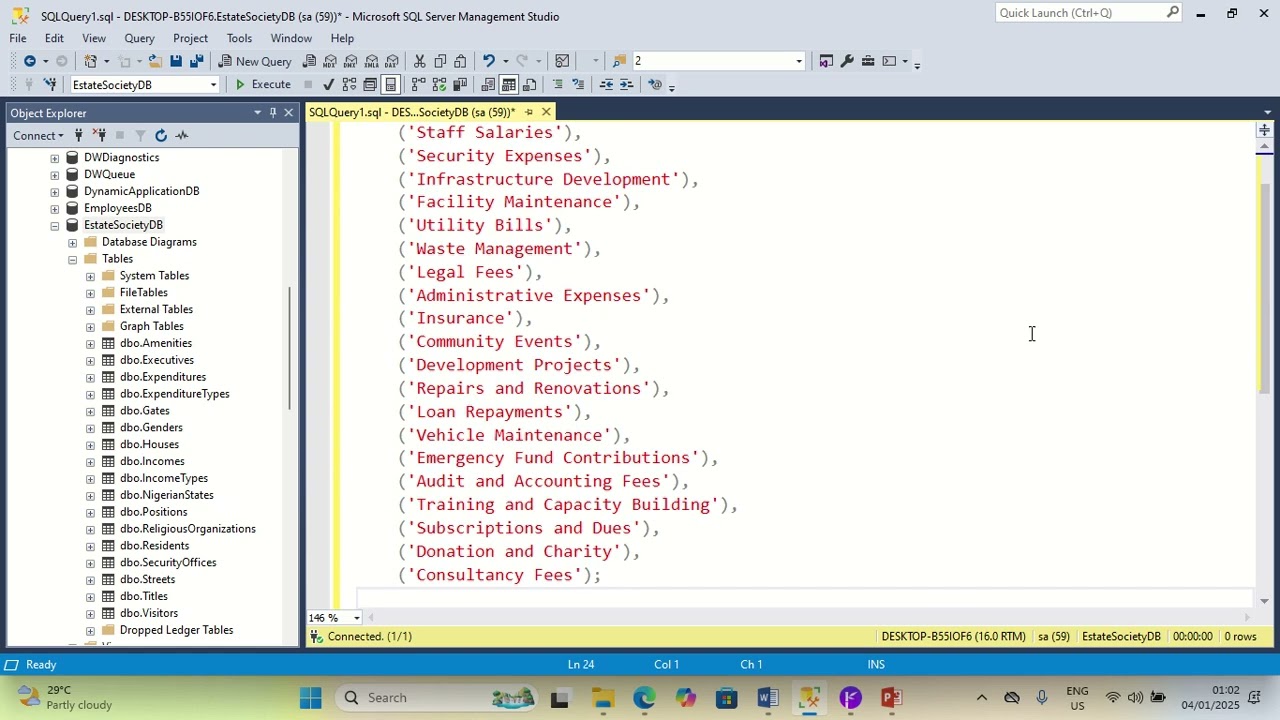
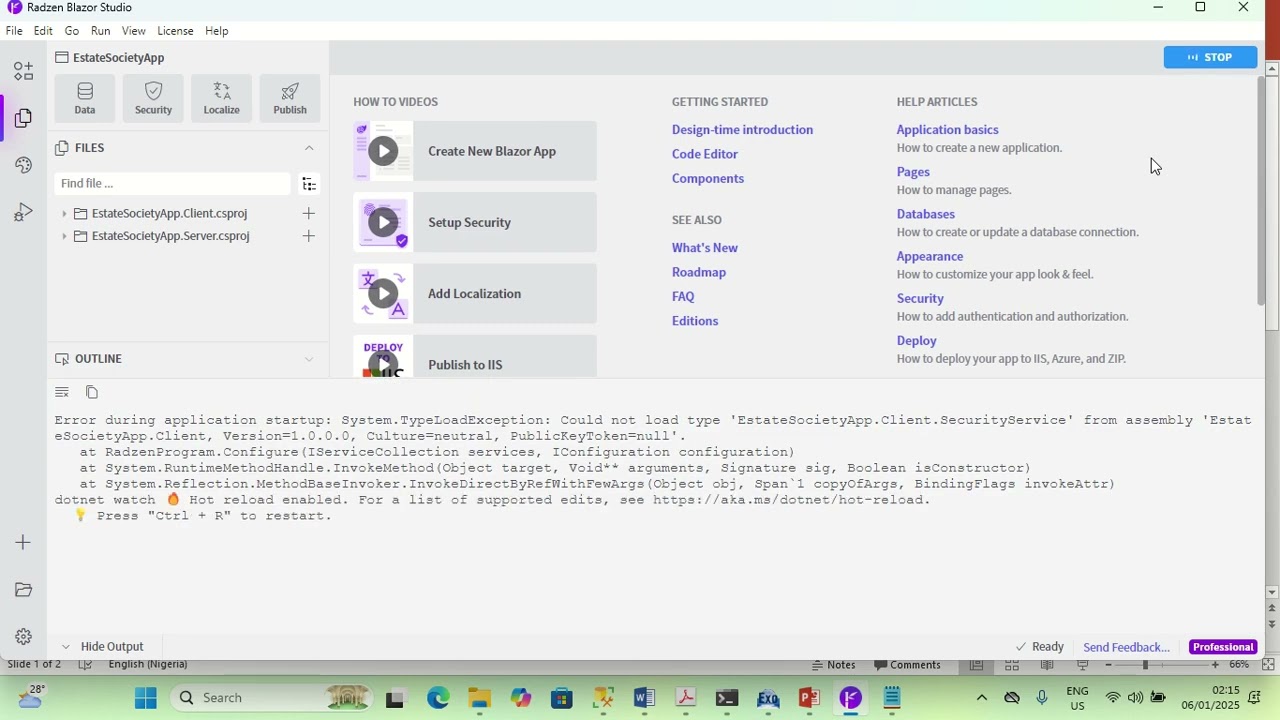
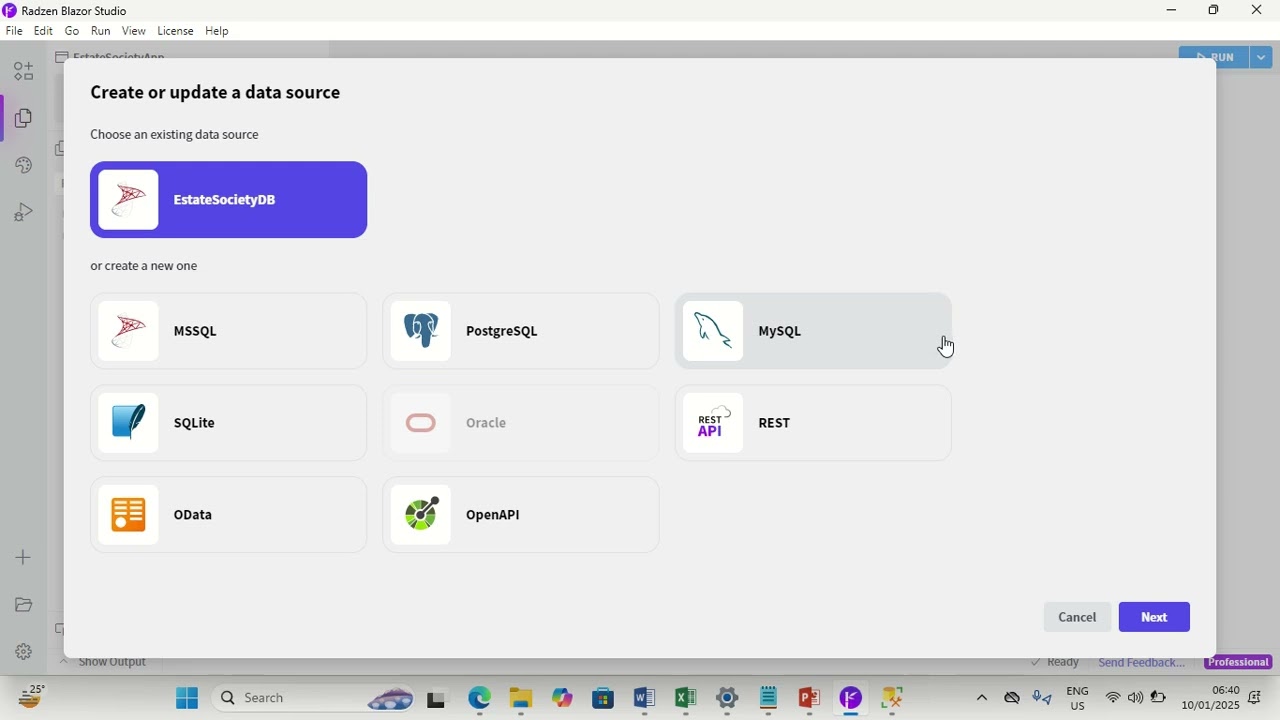
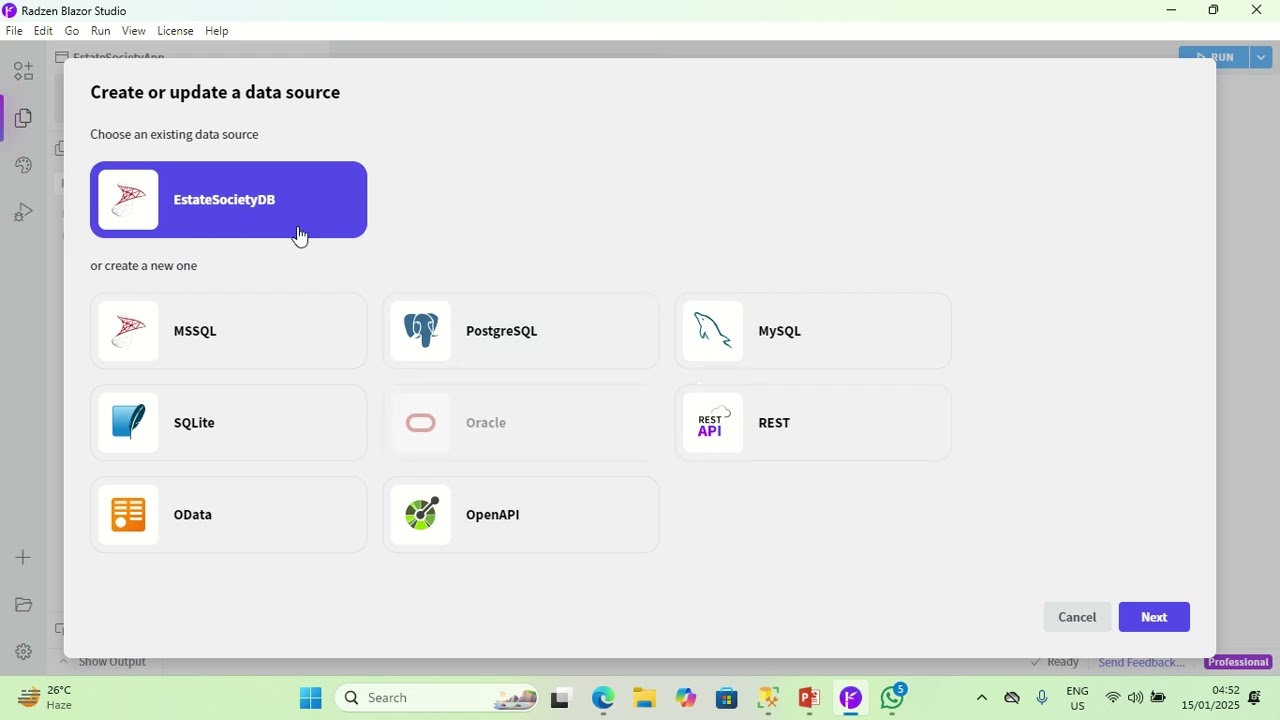
In this lesson, I created the SQL SERVER database and tables using a script in SQL SERVER MANAGEMENT STUDIO. I created the starting BLAZOR WEB ASSEMBLY APP with RADZEN BLAZOR STUDIO
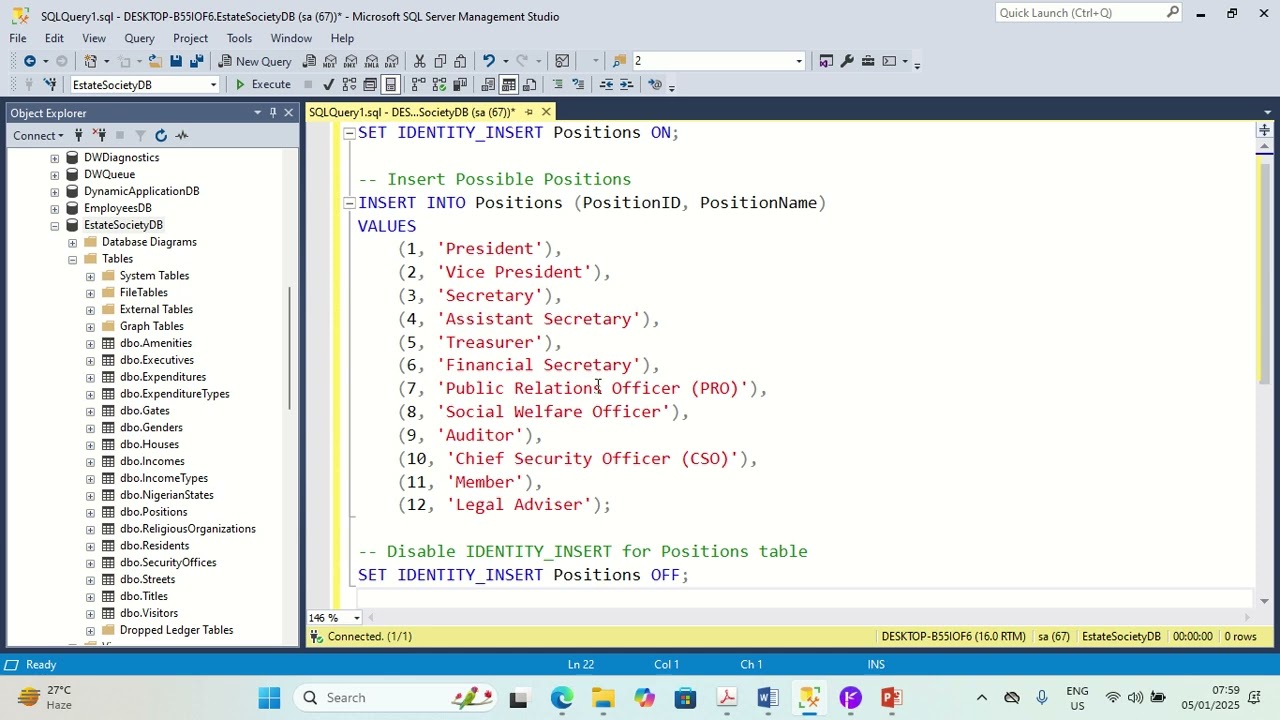
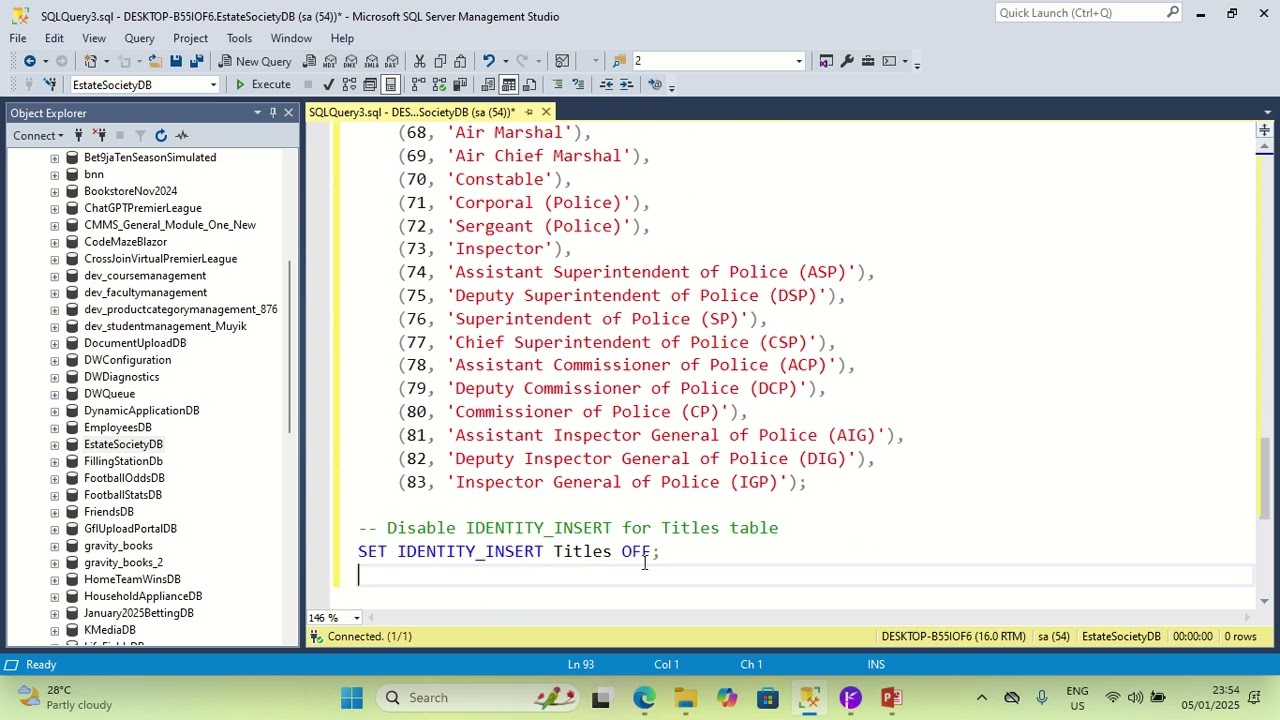
LESSON 5: INSERTION OF POSITION DATA
In this lesson, I insert positions like President, Treasurer etc into the positions table.
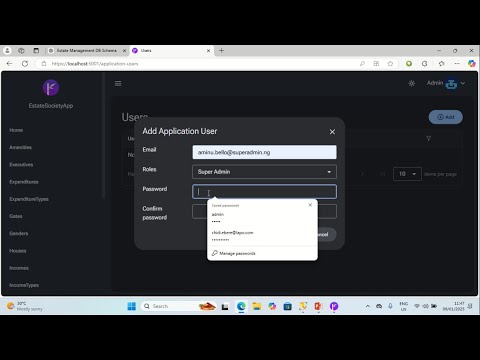
LESSON NINE: Creation of first user in the application
In this video I accomplish the following goals:-
- I create first app user whose email address is aminu.bello@superadmin.ng
- I assign this user to superadmin role
- The newly created user credentials is then used to login to the app using two factor authentication.
LESSON TEN:ADDITION OF PHOTO COLUMN TO RESIDENTS TABLE
In this video, I add a column called photo to residents table and I update the data service in the blazor assembly web app.
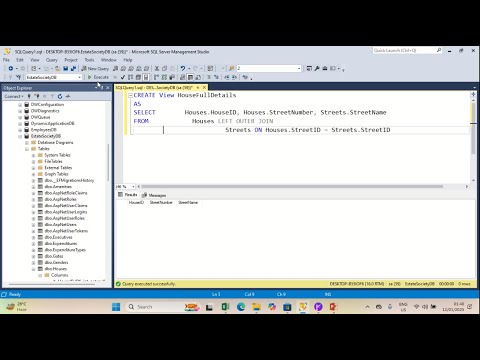
LESSON TWELVE:CREATION OF A VIEW CALLED HOUSEFULLDETAILS
In this lesson, I create a view called HouseFullDetails in SQL SERVER. I then import this view into the data service of the BLAZOR WebAssembly application.
LESSON THIRTEEN:FURTHER MODIFICATION OF HOUSEFULLDETAILS VIEW
In this lesson, I add a derived column called FullAddress to HouseFullDetailsView. I update the Blazor App data service and model. I also generate a Blazor List Component which allows application users to browse and search for house addresses in the estate.
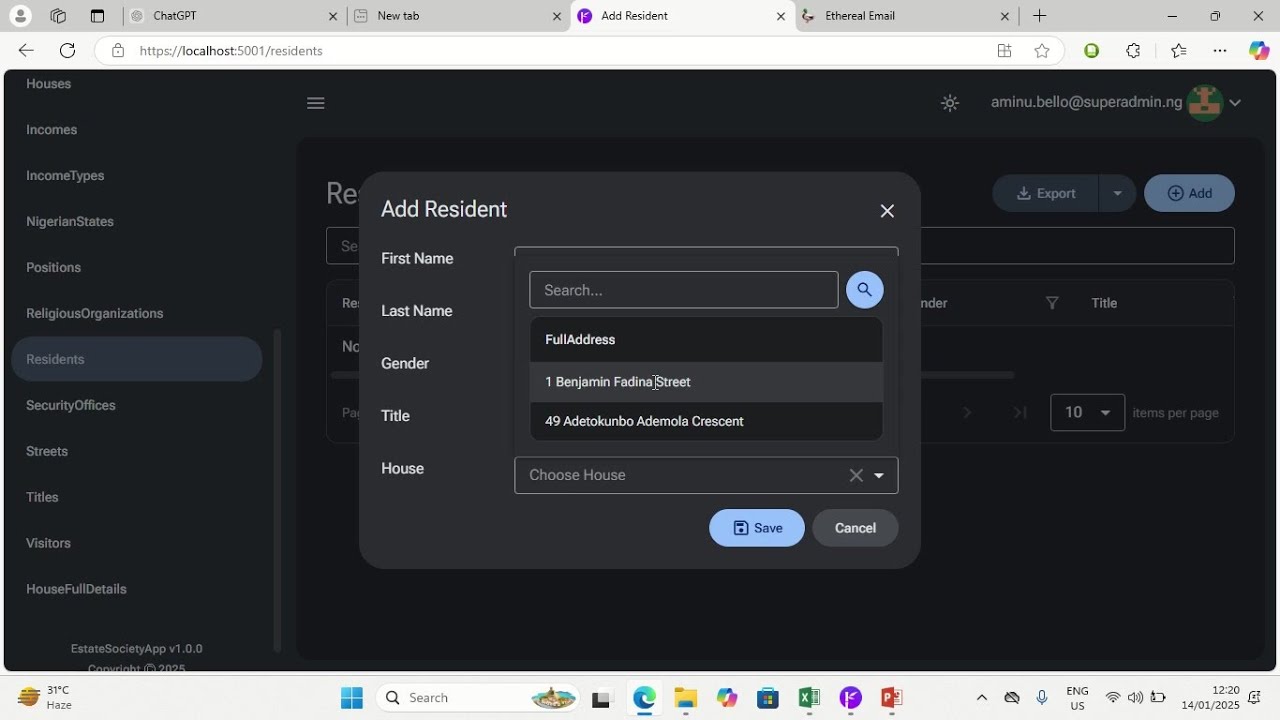
LESSON FOURTEEN:RECONFIGURATION OF HOUSE DROPDOWN DATAGRID CONTROL ON ADDRESIDENT COMPONENT
In this lesson, I reconfigure the house dropdown datagrid control to use the housedetails view created in the last two lessons as data source instead of house table
LESSON FIFTEEN:CREATION OF RESIDENTS VIEW IN THE DATABASE AND CREATION OF LIST COMPONENT FOR IT.
In this lesson, I create residents view in the database and I create a BLAZOR list component for it.
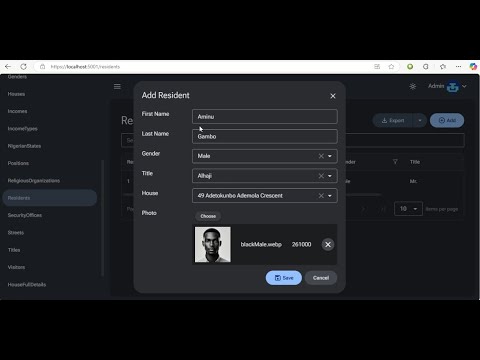
LESSON SIXTEEN:ADDITION OF FILEUPLOAD CONTROL TO RECEIVE AND DISPLAY PHOTO IN ADD AND EDIT RESIDENT COMPONENTS
Because we added Photo column to residents table after initial application scaffolding, no control was created for it initially.
Even if the photo column(datatype nvarchar(max)) had been there initially, a textbox control would have been created for it instead of the file upload control which is what is needed for this use case.
So either ways, there is need to tweak the Add and edit components for Residents.