UserModel usermodel = new UserModel();
private async Task ShowUserForm()
{
var result = await DialogService.OpenAsync("Edit User", ds =>
@<RadzenStack Style="width:100%">
<RadzenTemplateForm TItem="UserModel" Data=@usermodel Submit=@InsertUser>
<RadzenFieldset>
<RadzenRow>
<RadzenColumn>
<RadzenText TextStyle="TextStyle.Subtitle2" TagName="TagName.H3">First Name </RadzenText>
<RadzenTextBox Name="User_Fname" class="w-70 h-40" aria-label="Default TextBox" @bind-Value="usermodel.User_Fname" />
<RadzenRequiredValidator Component="User_Fname" Popup=true Text="Last name is required" Style="position: absolute" />
</RadzenColumn>
<RadzenColumn>
<RadzenText TextStyle="TextStyle.Subtitle2" TagName="TagName.H3">Last Name</RadzenText>
<RadzenTextBox class="w-70 h-40" aria-label="Default TextBox" @bind-Value="usermodel.User_Lname" />
</RadzenColumn>
</RadzenRow>
<RadzenRow>
<RadzenColumn>
<RadzenText TextStyle="TextStyle.Subtitle2" Name="Email" TagName="TagName.H3">Email Address</RadzenText>
<RadzenRequiredValidator Component="Email" Text="Email is required" Style="position: absolute" />
<RadzenEmailValidator Component="Email" Text="Provide a valid email address" Style="position: absolute" />
<RadzenTextBox class="w-70 h-40" aria-label="Default TextBox" @bind-Value="usermodel.User_email" />
</RadzenColumn>
<RadzenColumn>
<RadzenText TextStyle="TextStyle.Subtitle2" TagName="TagName.H3">User Name</RadzenText>
<RadzenTextBox class="w-70 h-40" aria-label="Default TextBox" @bind-Value="usermodel.User_name" />
</RadzenColumn>
</RadzenRow>
<RadzenRow>
<RadzenColumn>
<RadzenText TextStyle="TextStyle.Subtitle2" TagName="TagName.H3">Password</RadzenText>
<RadzenTextBox class="w-70 h-40" aria-label="Default TextBox" @bind-Value="usermodel.User_password" />
</RadzenColumn>
<RadzenColumn>
<RadzenText TextStyle="TextStyle.Subtitle2" TagName="TagName.H3">User Rule</RadzenText>
<RadzenDropDown class="w-70" Data="LstUserRoles" @bind-Value="usermodel.User_roles" Placeholder="User" TextProperty="Name" ValueProperty="Id">
</RadzenDropDown>
</RadzenColumn>
</RadzenRow>
<RadzenRow>
<RadzenColumn>
<RadzenText TextStyle="TextStyle.Subtitle2" TagName="TagName.H3"></RadzenText>
<RadzenCheckBox TValue="bool" Name="Active" @bind-Value="usermodel.User_active" />
<RadzenLabel Text="Active" Component="CheckBox2" Style="margin-left: 8px; vertical-align: middle;" />
</RadzenColumn>
</RadzenRow>
<RadzenRow Style="text-align:center;position:center" AlignItems="AlignItems.Center">
<RadzenColumn Size="12">
<RadzenButton Text="Save" Variant="Variant.Flat" Shade="Shade.Lighter" ButtonType="ButtonType.Submit" />
<RadzenButton Text="Cancel" Click="() => ds.Close(false)" Variant="Variant.Flat" Shade="Shade.Lighter" />
</RadzenColumn>
</RadzenRow>
</RadzenFieldset>
</RadzenTemplateForm>
</RadzenStack>);
}
private async Task InsertUser(UserModel args)
{
usermodel.User_Fname = args.User_Fname;
usermodel.User_Lname = args.User_Lname;
usermodel.User_email = args.User_email;
usermodel.User_name = args.User_name;
usermodel.User_roles = args.User_roles;
usermodel.User_password = args.User_password;
await DataBase.AddUsers(usermodel);
DialogService.Close(null);
await LoadUsersData();
}
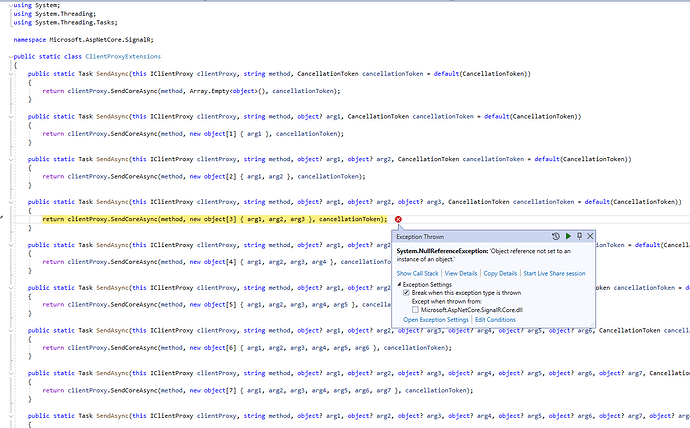
Check the stack trace before this code.
this happens when i add validation along with DialogService
This exception was originally thrown at this call stack:
Microsoft.AspNetCore.SignalR.ClientProxyExtensions.SendAsync(Microsoft.AspNetCore.SignalR.IClientProxy, string, object, object, object, System.Threading.CancellationToken) in ClientProxyExtensions.cs
Microsoft.AspNetCore.Components.Server.Circuits.RemoteJSRuntime.EndInvokeDotNet(Microsoft.JSInterop.Infrastructure.DotNetInvocationInfo, Microsoft.JSInterop.Infrastructure.DotNetInvocationResult)
Microsoft.JSInterop.Infrastructure.DotNetDispatcher.EndInvokeDotNetAfterTask(System.Threading.Tasks.Task, Microsoft.JSInterop.JSRuntime, Microsoft.JSInterop.Infrastructure.DotNetInvocationInfo)
System.Threading.ExecutionContext.RunFromThreadPoolDispatchLoop(System.Threading.Thread, System.Threading.ExecutionContext, System.Threading.ContextCallback, object) in ExecutionContext.cs
This is the Blazor exception raised when there is a exception in your code. You can debug your code for reference,.
without RadzenTemplateForm and validation working fine
Try without inline content. Define the form in its own component.
var result = await DialogService.OpenAsync<UserForm>(...)
I Created new razor Component With the name : UserForm then i moved all inline code to this Component
then i call it like this
private async Task ShowUserForm()
{
var result = await DialogService.OpenAsync<UserForm>("test");
}
the same error ones i click on submit Button
Dear All
The Issue is fixed the email Validator was creating this error
the Old Code:
<RadzenText TextStyle="TextStyle.Subtitle2" Name="Email" TagName="TagName.H3">Email Address</RadzenText>
<RadzenRequiredValidator Component="Email" Text="Email is required" Style="position: absolute" />
<RadzenEmailValidator Component="Email" Text="Provide a valid email address" Style="position: absolute" />
<RadzenTextBox class="w-70 h-40" aria-label="Default TextBox" @bind-Value="usermodel.User_email" /
Fixed Code -
<RadzenText TextStyle="TextStyle.Subtitle2" TagName="TagName.H3">Email Address</RadzenText>
<RadzenRequiredValidator Component="Email" Text="Email is required" Style="position: absolute" />
<RadzenEmailValidator Component="Email" Text="Provide a valid email address" Style="position: absolute" />
<RadzenTextBox class="w-70 h-40" Name="Email" aria-label="Default TextBox" @bind-Value="usermodel.User_email" /
the RadzenTextbox email mssing the Name="Email" taq
Thank you Radzen team
I suggest debugging your application to see what is null.