Hello,
I have scenario where I have two categories and I want them to be displayed on separate tabs (implementation below).
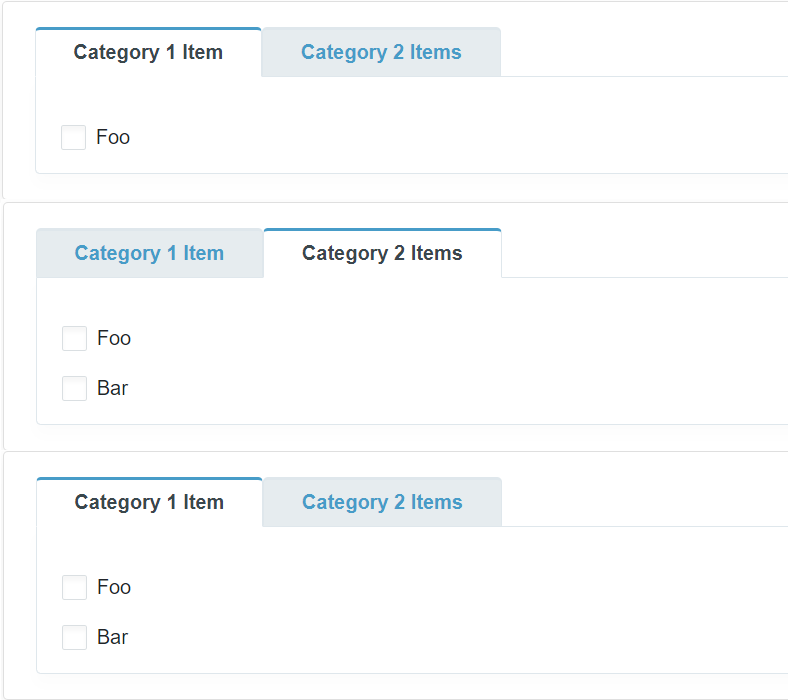
When page is rendered everything looks normal:
If I switch to second tab I get correct results:
If I then go back to first tab I get both items from a second tab:
at this point it should show only one item!
Can anyone tell me if that is a bug or I am doing something wrong?
<RadzenTabs>
<Tabs>
@foreach (var Category in Categories)
{
<RadzenTabsItem Text="@Category.Name">
<ChildContent>
<RadzenCheckBoxList TValue="string" Orientation="Orientation.Vertical">
<Items>
@foreach (var item in Category.Items)
{
<RadzenCheckBoxListItem Text="@item.Name" Value="@item.Name" />
}
</Items>
</RadzenCheckBoxList>
</ChildContent>
</RadzenTabsItem>
}
</Tabs>
</RadzenTabs>
class Category
{
public string Name { get; set; }
public List<Item> Items { get; set; }
}
class Item
{
public string Name { get; set; }
}
List<Category> Categories = new List<Category>() {
new Category(){
Name = "Category 1 Item",
Items = new List<Item>(){
new Item(){ Name = "Foo" }
}
},
new Category(){
Name = "Category 2 Items",
Items = new List<Item>(){
new Item(){ Name = "Foo" },
new Item(){ Name = "Bar" }
}
}
};