Thomas
September 14, 2020, 11:21am
1
Hello radzen team,
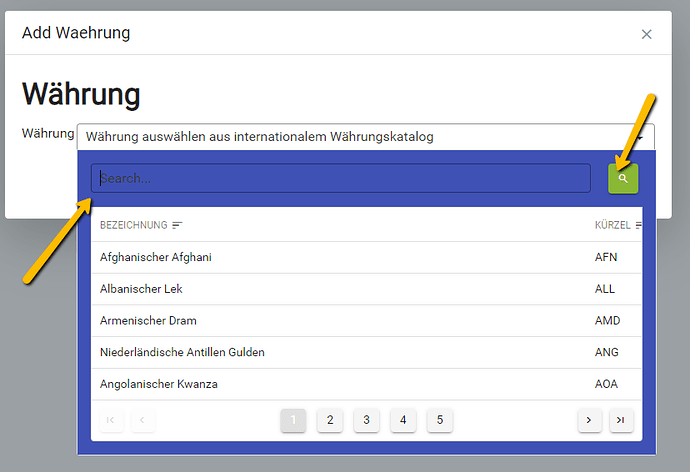
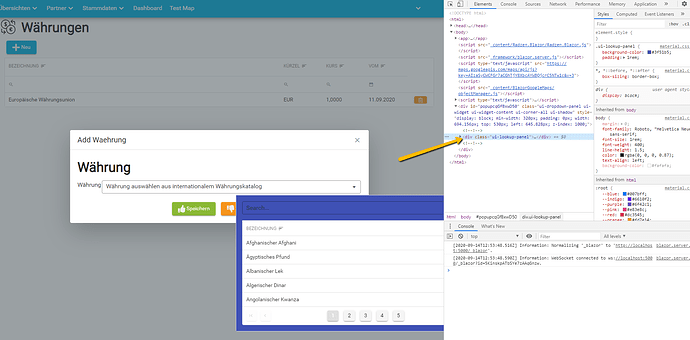
I want to customize the Blue and Green color marked with the arrows.
How can i do or correct this?
Kind Regards
enchev
September 14, 2020, 12:30pm
2
Hi @Thomas ,
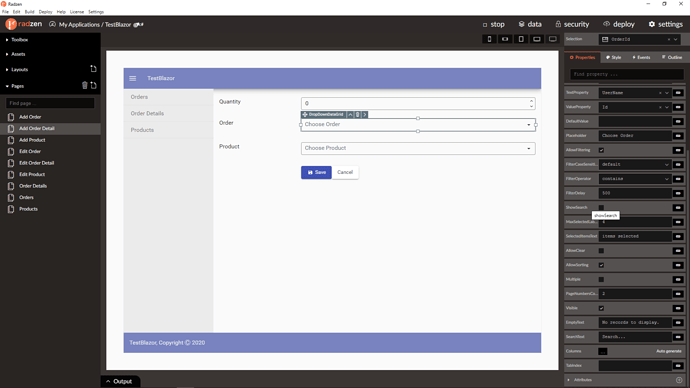
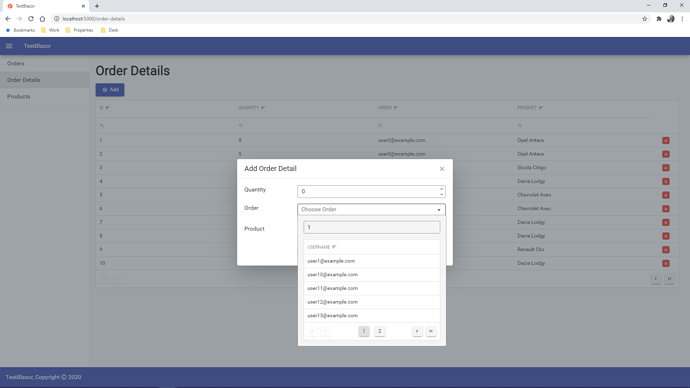
There is no search button in our recent templates - if you want you can hide it as well since the search in this component is as you type:
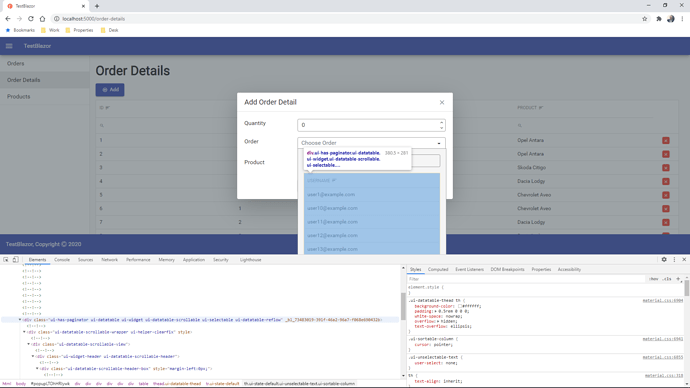
You can check using your browser devtools inspector what css classes are used and customize them in server\wwwroot\assets\css\styles.css
Thomas
September 14, 2020, 12:55pm
3
Hi @enchev ,
The Background of the dropdowndatagrid is class ".ui-lookup-panel"
So i overwrite .ui-lookup-panel in my custom style.css. i will test it.
Thank you
Thomas
September 14, 2020, 2:22pm
4
You have plans to add dropdowndatagrid to theme customizing?
Thomas
korchev
September 14, 2020, 2:49pm
5
Yes, we will add it in some of the future Radzen releases. No ETA for the moment.