Is there some way of grouping items in the Dropdown say a Category Heading or a line separator between groups
Hi @kirank,
Such feature is not supported.
Is this something you could include in a future release?
We have it logged and we will do our best to provide it in the coming months.
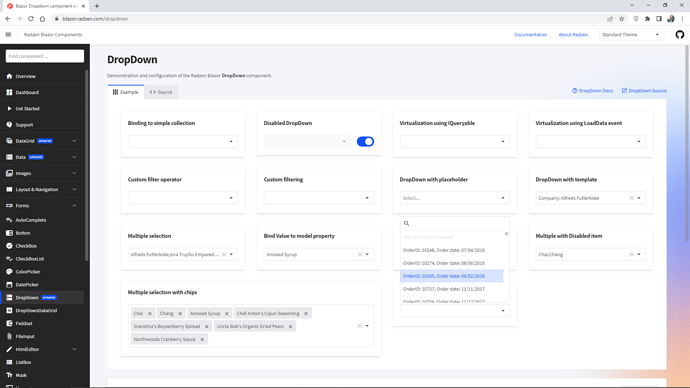
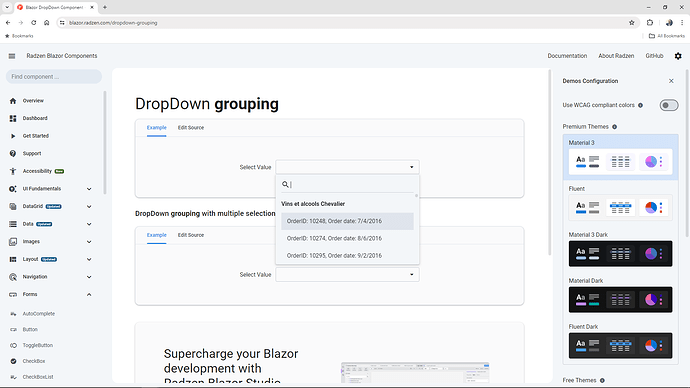
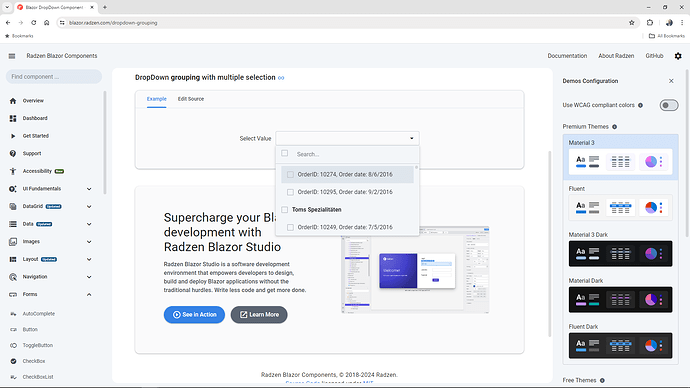
UPDATE: In the meantime I've made an example with possible approach for grouping. The DropDown in this case displays grouped data from Northwind Orders grouped by CustomerID:
<RadzenDropDown TValue="int" AllowClear="true" AllowFiltering="true" FilterCaseSensitivity="FilterCaseSensitivity.CaseInsensitive"
Data=@groupedData DisabledProperty="IsGroup" ValueProperty="OrderID"
Change=@(args => OnChange(args, "DropDown with groups")) Class="w-100">
<Template>
@(context.CompanyName ?? $"OrderID: {context.OrderID}, Order date: {string.Format("{0:d}", context.OrderDate)}")
</Template>
</RadzenDropDown>
...
IEnumerable<GroupData> groupedData;
protected override void OnInitialized()
{
orders = dbContext.Orders.Where(o => o.CustomerID != null).Include("Customer").ToList();
groupedData = orders.GroupBy(g => g.Customer.CompanyName)
.SelectMany(i => new GroupData[] { new GroupData() { CompanyName = i.Key } }
.Concat(i.Select(o =>
new GroupData()
{
OrderID = o.OrderID,
OrderDate = o.OrderDate
}))).ToList();
}
class GroupData
{
public string CompanyName { get; set; }
public int OrderID { get; set; }
public DateTime? OrderDate { get; set; }
public bool IsGroup { get { return CompanyName != null; } }
}
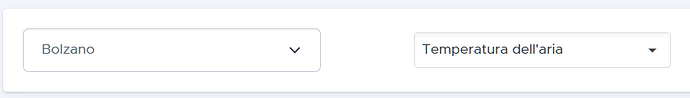
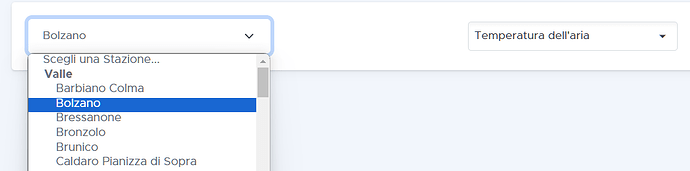
Any News about a real OptGroup feature ? Unfortunately your workaround has not the same look & feel of original select optgroup (name of group bold and subitems idented) and moreover if we mix a radzendropdown with a html select there are some subtle difference (arrow icon, different paddings, etc.)
We don't have any news on this topic.
This is the case no matter if you have grouping or not.