![]()
I have this call to the function just for testing but when i change the value nothing appens
Hi @Afonso_Martins,
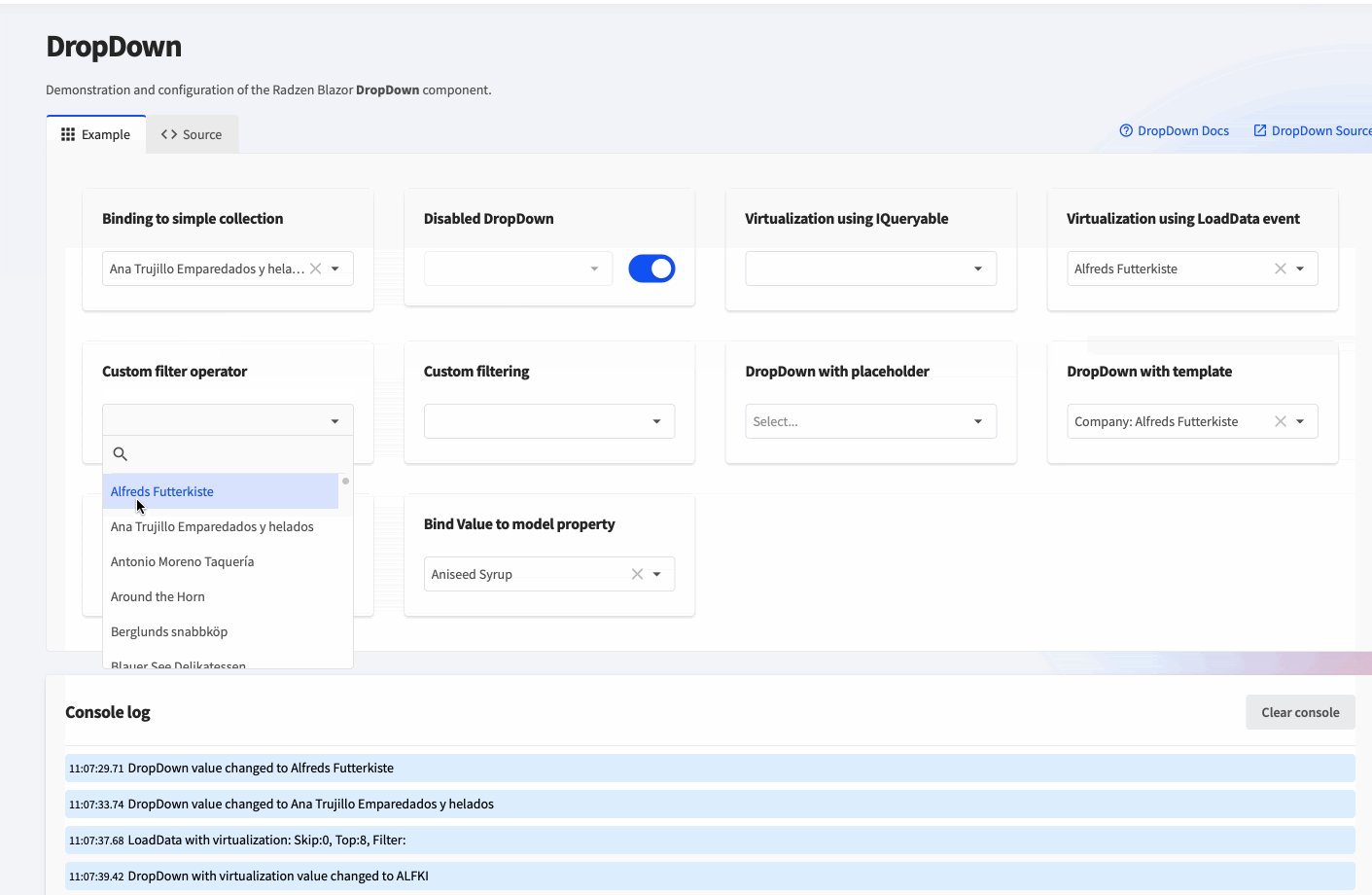
You can check our online demo which shows how to handle the Change event: Blazor DropDown | a free UI component by Radzen
Im calling now using the Change="@args=> GeneroChange(args))" but it still does nothing
And when compiling it says thats does not exist "console".
![]()
It does nothing to this, but if i use the radzen app it calls with no problem
The demo doesnt work,lol
The demo seems to work fine for me. The Change event successfully logs info in the event console.

But when i use the code to call on my program making almost a copy it cant call the function,the Change command does not work if not using TValue dynamic and the args dynamic i dont have a clue why. Do you have any idea?
Setting TValue is needed when Blazor cannot infer the type of a generic component from usage. It shouldn't bother you.
UPDATE: Please do not open duplicate threads. I have deleted two already. You will not receive a different or faster answer of you spam new thread.
So then why is it not letting call the function, for example i have used a function from the demos and it doesnt call because its not a dynamic, all the functions that the args are not dynamic it doesnt work. And i need to use a not dynamic because i need to use the value. I dont know if u understood
Srry ![]()
![]()
Our demo shows how to use @bind-Value with combination with Change as well. The argument of Change should be either dynamir or object. Then you can cast it to the desired type:
void OnChange(object value)
{
var stringValue = value as string;
}
Can you link that demo part and say more or less in which line is? pls
Or do i have to do Change="@OnChange(the bind value)?
@korchev
well, it works now but i have a problem
i have done like you said but the sexVar value is being updated to a null value
![]()
I don't see any code setting that variable. You need to do @bind-Value="sexVar" and not @bind-sexVar="sexVar". You seem to have not checked the demo that I keep linking.
As I have said this code is invalid @bind-sexVar=@sexBind. You only need to do @bind-Value=@sexVar and don't even need to handle the Change event. Also you can paste code here instead of screenshots - it is easier to search, copy and paste.
I had the same problem, but I solved in this manner :
protected async Task OnChange(object args)
{
await PrepareData();
}
<RadzenDropDown
TValue="string"
@bind-Value="RisorsaSelezionata"
Data="NomiRisorse"
Change="OnChange"
Style="width: 100%; max-width: 400px;"
Name="OnChange" />
so using the "" instead of the @
@korchev is it ok ?