zarroc
May 24, 2022, 11:15am
1
Hello,
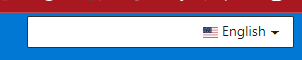
I have a problem with the dropdown component. The text is showed floating to the right and there is some blank space on the left.
It can be seen on the following images:
But when I click on in, all is ok:
It happens when the default with is changed to a fixed number of pixels. If it is set to default, there is a lot of extra blank space at the beggining:
How can I fix it?
Thanks!
Andy
May 24, 2022, 11:20am
2
Can you share the code behind the dropdown?
It seems the DropDown is inside something which applies text-align: right CSS rule.
zarroc
May 27, 2022, 10:02am
4
Hello, sorry for the delay.
Yes, it is inside text-align: right:
<div class="col-6 text-right" style="text-align: left">
<RadzenDropDown AllowVirtualization="false" Data="@(new[] { new AvailableCulture { ShortName="ES", Value = "es-ES", FullName="Español" },new AvailableCulture { ShortName="US", FullName = "English", Value = "en-US" }})" style="display: inline-flex" TextProperty="FullName" @bind-Value="@Culture" ValueProperty="Value" Name="DropDownCulture" Change="@DropDownCultureChange">
<Template Context="data">
<RadzenImage Path="@((data as AvailableCulture).ImageUrl)" style="width: 15px">
</RadzenImage>
<RadzenLabel Text="@($"{((data as AvailableCulture).FullName)}")">
</RadzenLabel>
</Template>
</RadzenDropDown>
But, the column where it is not text-aligned to the right:
But the code generate is aligned to the right.
If I modify directly the generated code,all the column goes to the left, but the problem continues:
Thanks!
The text-right class has the following definition (it comes from Bootstrap):
.text-right {
text-align: right !important;
}
It means it has precedence over style="text-align: left". You can edit the .json file of the page and remove the text-right class from the column.