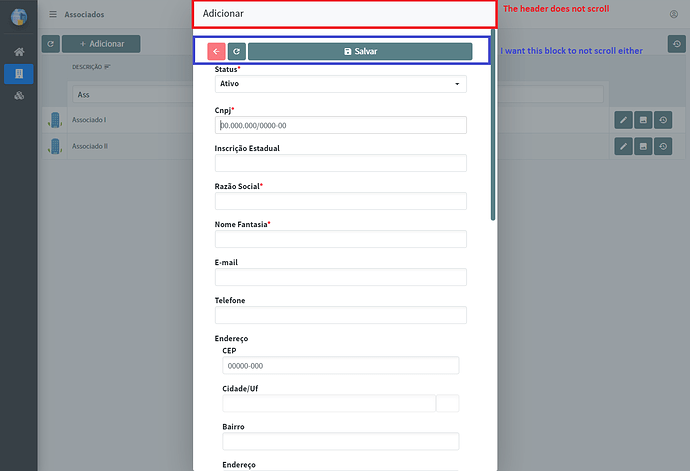
I want to have a part of the dialog content "not scrollable". How can I achive this?
At the moment this is not something easy to achieve, maybe we can allow custom content in the dialog title similar to ChildContent property of DialogOptions for such cases.
1 Like
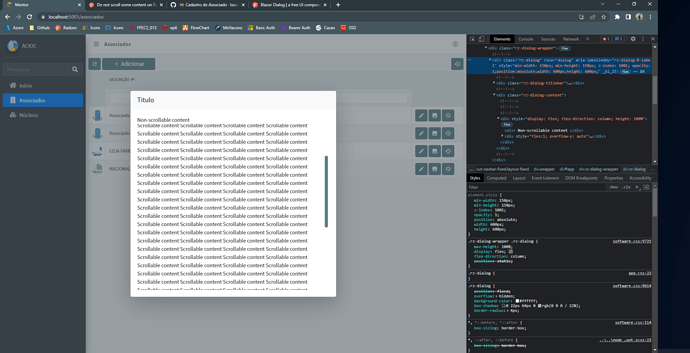
Maybe you can achieve this with some flexbox. Use this in the dialog page:
<div style="display: flex; flex-direction: column; height: 100%">
<div>
Non-scrollable content
</div>
<div style="flex:1; overflow-y: auto">
Scrollable content
</div>
</div>
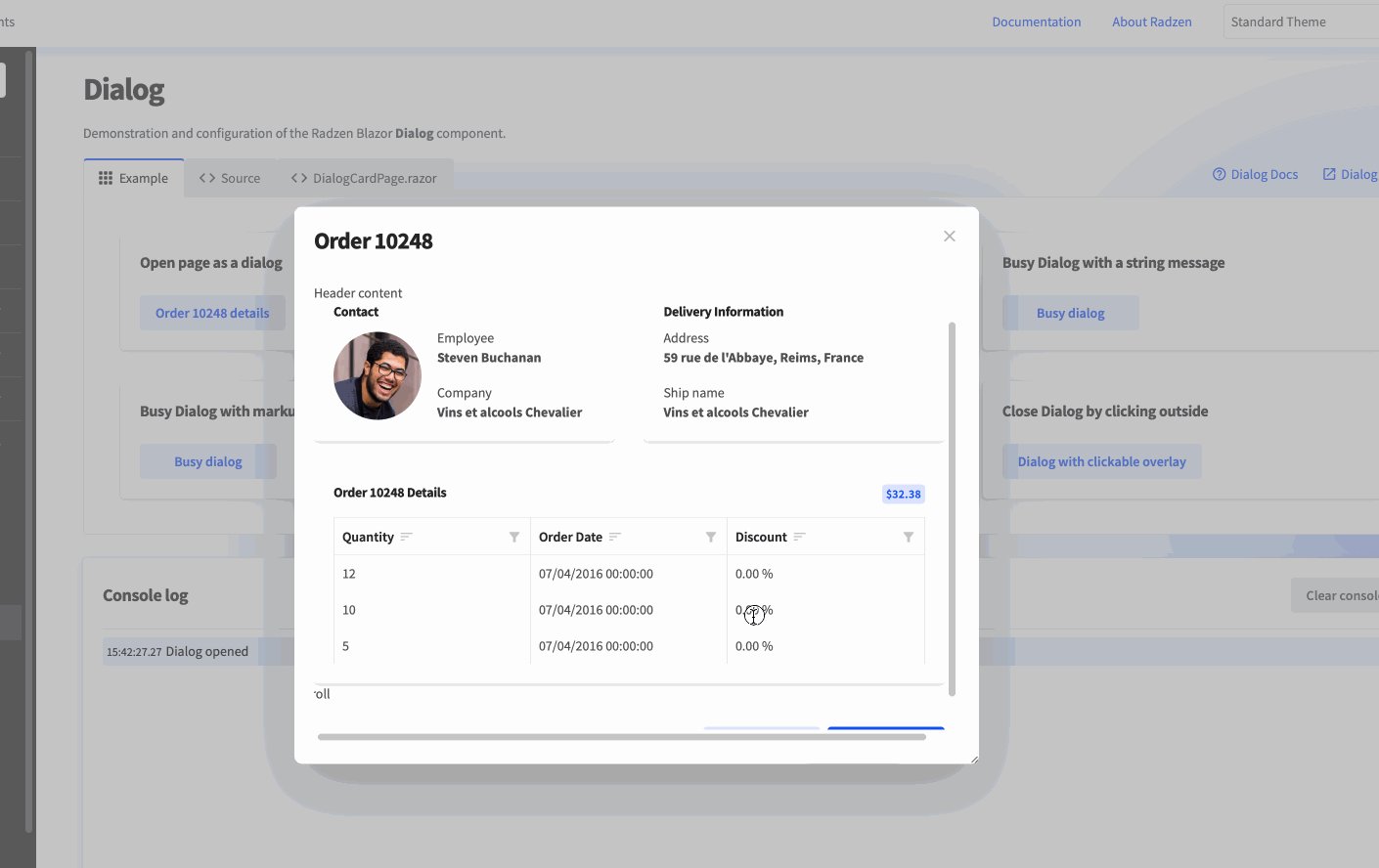
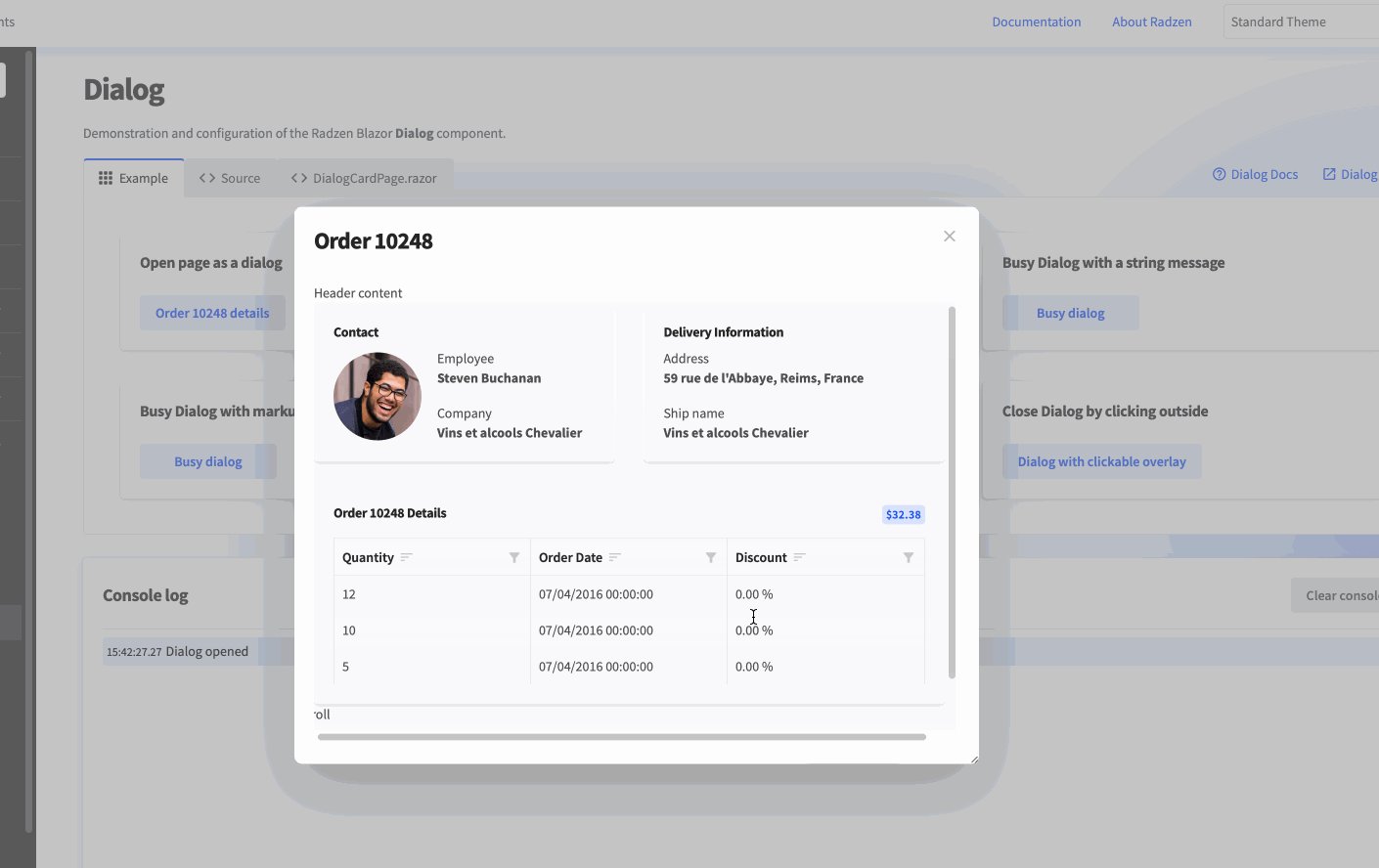
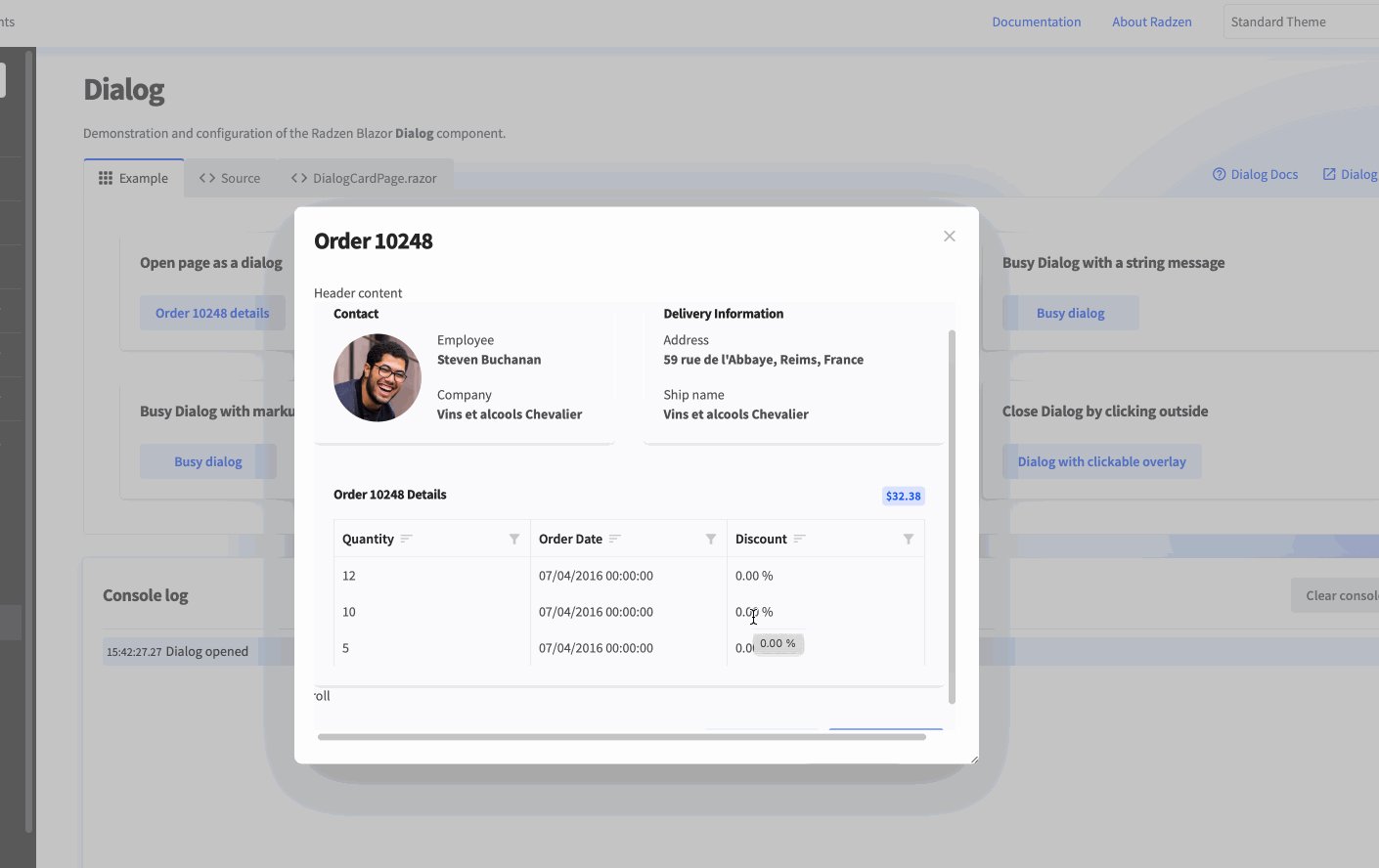
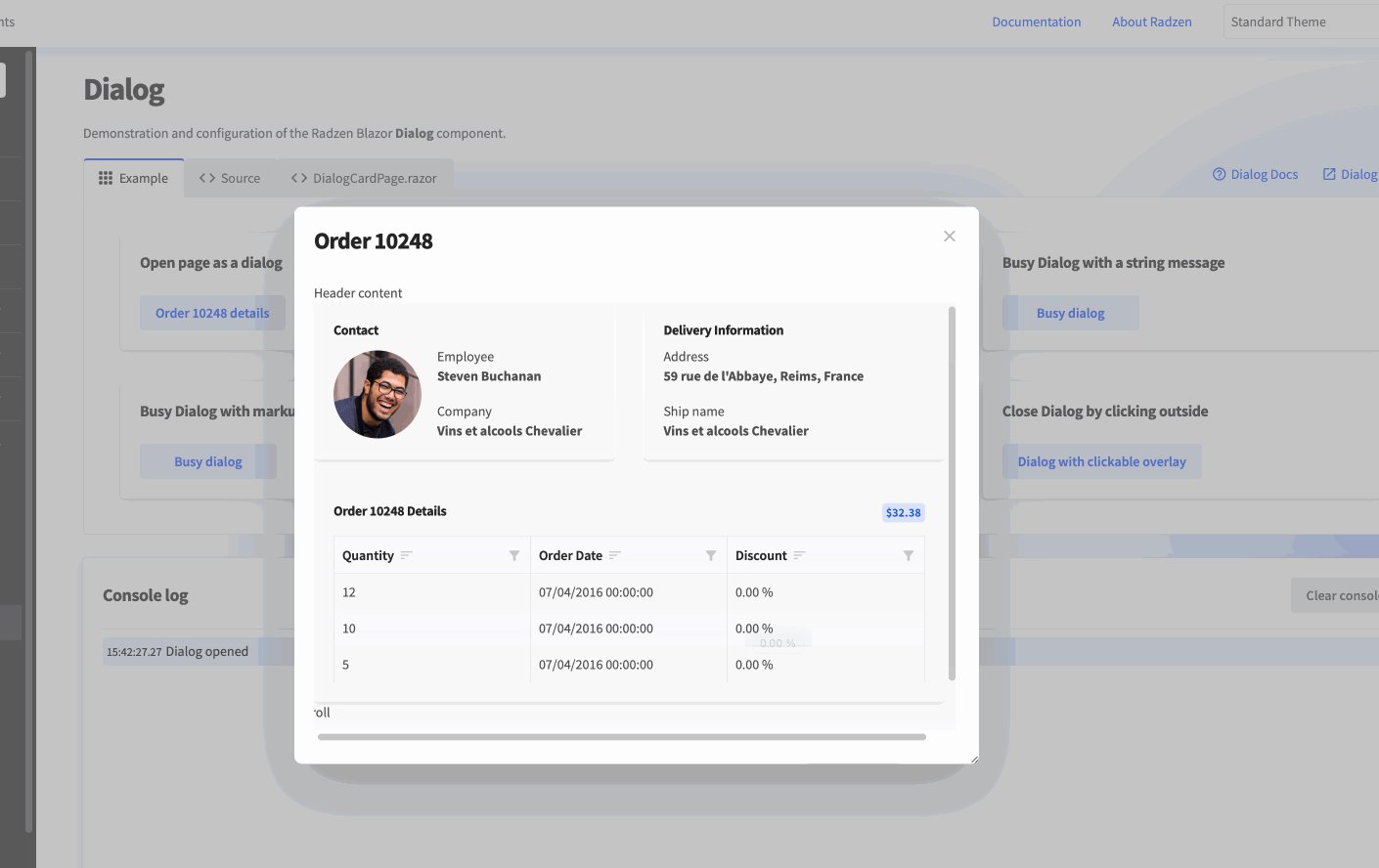
It would look like this:

2 Likes