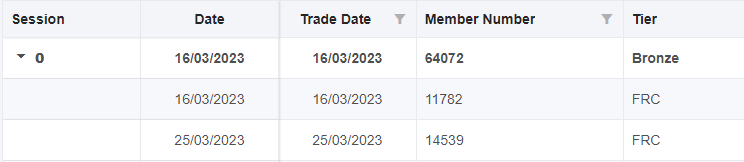
I have an application which contains members and guests. Currently my data grid is self referential with guests being children of the regular members. I want the filter to only apply to the top level of the data so that if I set a filter I can see the child rows for a given record even if those records don't follow the current filter.
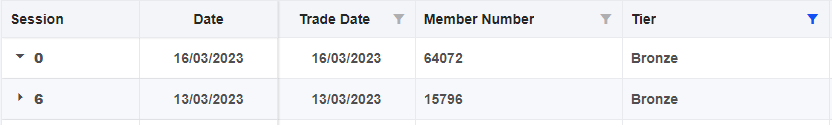
As you can see after filtering I can no longer expand and see the child data. I'm hoping there is an in built way to filter only on the parent. I had a look through the documentation and didn't find anything but perhaps I just missed it. Either way it would be a nice feature to have.
@inject IVisitorService _visitorService
<p>
<RadzenDataGrid AllowFiltering="true" AllowSorting="true" AllowPaging="true" AllowColumnResize="true" ExpandMode="DataGridExpandMode.Multiple" ShowPagingSummary="true" FilterMode="FilterMode.Advanced"
Data="@vis" TItem="VisitorGuestLog" RowRender="@RowRender" LoadChildData="@LoadChildData" PageSize="15" LogicalFilterOperator="LogicalFilterOperator.Or" AllowMultiColumnSorting="true" PagerHorizontalAlign="HorizontalAlign.Justify">
<Columns>
<RadzenDataGridColumn TItem="VisitorGuestLog" Title="Session" Frozen="true" Sortable="false" Filterable="false" Width="80px" Groupable="true">
<Template Context="data">
@if (!data.isGuest)
{
<strong>@data.SessionNumber</strong>
}
</Template>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="VisitorGuestLog" Property="SessionDate" Filterable="false" Title="Date" Frozen="true" Width="80px" FormatString="{0:d}" TextAlign="TextAlign.Center" />
<RadzenDataGridColumn TItem="VisitorGuestLog" Property="TradeDate" Filterable="true" Title="Trade Date" Width="80px" FormatString="{0:d}" TextAlign="TextAlign.Center" />
<RadzenDataGridColumn TItem="VisitorGuestLog" Property="MemberId" Title="Member Number" Width="120px" />
<RadzenDataGridColumn TItem="VisitorGuestLog" Property="Tier" Title="Tier" Width="120px" />
<RadzenDataGridColumn TItem="VisitorGuestLog" Property="FirstName" Title="First Name" Frozen="true" Width="160px" />
<RadzenDataGridColumn TItem="VisitorGuestLog" Property="LastName" Title="Last Name" Width="160px" />
<RadzenDataGridColumn TItem="VisitorGuestLog" Property="Location" Title="Location" Width="120px" />
<RadzenDataGridColumn TItem="VisitorGuestLog" Property="Action" Title="Action" Width="160px" />
</Columns>
</RadzenDataGrid>
</p>
@code {
IEnumerable<VisitorLog> visitors;
IEnumerable<VisitorGuestLog> vis;
void RowRender(RowRenderEventArgs<VisitorGuestLog> args)
{
var result = visitors
.Where(x => x.Guests
.Select(x => x.SessionNumber)
.Contains(args.Data.SessionNumber)
).FirstOrDefault(new VisitorLog()).Guests.Any() && !args.Data.isGuest;
args.Expandable = result;
args.Attributes.Add("style", $"font-weight: {(result ? "bold" : "normal")};");
}
void LoadChildData(DataGridLoadChildDataEventArgs<VisitorGuestLog> args)
{
args.Data = visitors
.Where(x => x.Guests
.Select(x => x.SessionNumber)
.Contains(args.Item.SessionNumber)
).FirstOrDefault(new VisitorLog()).Guests;
//args.Data = args.Item.Guests.Select(x => x.SessionNumber).Where(x => x.Contains(args.Item.Visitor.SessionNumber));
}
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
visitors = _visitorService.GetVisitors();
vis = visitors.Select(x => x.Visitor);
}
}