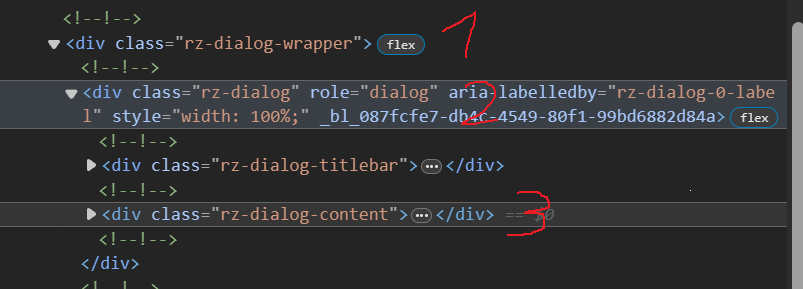
Hello, is it possible to set style for 3rd element of dialog? I see CssClass param set number 2, WrapperCssClass param set for number 1, but I need to add to "rz-dialog-content" "h-100" to force content having 100% height.
I also observed this. Try to override the rz-dialog-content class with custom css.
Example:
<style>
.rz-dialog-content { height: 100%; } /* or equivalent */
</style>
1 Like
Added an improvement to allow pass ContentCssClass param Dialog - custom container class (#1518) · radzenhq/radzen-blazor@bce50b9 · GitHub