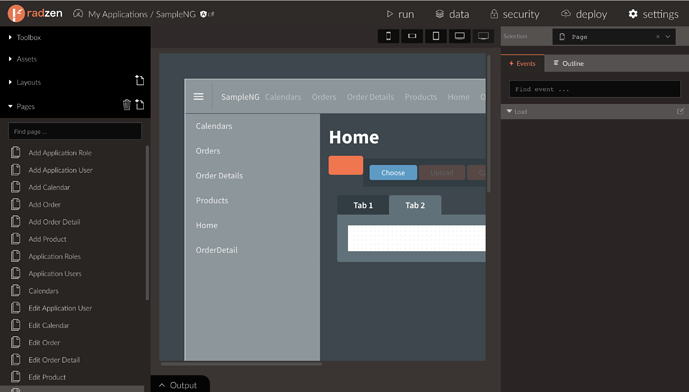
Hi, Radzen it is great. my only difficulty it's about the designer canvas . I would like to know if it is possible to Zoom Out the designer canvas . it's quite difficult to use the canvas to design large pages.
for example, if I want to design a page with size of 1920x1080px I cannot see the real look until I run the application. Is there a way to zoom-out or zoom-in the design canvas?
best regards
mt. Keter
Hi @keter83,
No, this is not currently possible but is something we have on our TODO list.
thank you for the fast reply. I see that in the designer canvas there is a vertical scrollbar . maybe it's possible to enable also an horizontal scrollbar ? that would solve the design problem even without implementing the zoom functionality.
Hi, Korchev. I see that you are using the designer for Angular. I created a new application and a new blazor page with the standard layout. I put on it a textbox with width=1600px. but I dont see any horizontal scrollbar. are scrollbars in the designer working also for the blazor designer? , why I cannot see it in my simple page ? my apologise but I am a beginner... I dont understand how to make appear the horizontal scrollbar in the designer, best regards Keter.
I see what you mean. Currently this isn't supported because of the way how responsive mode is implemented - it overrides the width of the page to simulate different design changes.