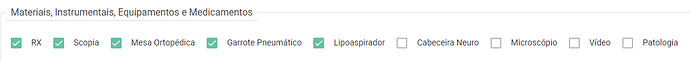
Several items in the CheckBoxList component are selected at first (coming from the API).
Secondly, one point I noticed is that they are not able to deselect these items. I can only modify items that are not selected at first.
private string equipmentOptions { get; set; } = "";
/*API call*/
equipmentList = "Medicines, Materials, Equipment"
equipmentOptions = equipmentList....
<RadzenLabel Text="Materials, Instrumentals, Equipment and Medicines"
Component="InputMaterials"
class="sr-only" />
<RadzenCheckBoxList Name="InputMaterials"
@bind-Value="modelEquipment.V_DS_EQUIPMENT"
TValue="string">
<Items>
@foreach (var equipment in equipmentOptions.Split(","))
{
<RadzenCheckBoxListItem Text="@equipment"
Value="@equipment" />
}
</Items>
</RadzenCheckBoxList>