Hi All
I have noticed after deploying my Radzen project that the files specific to Radzen do not appear to be served as compressed files.
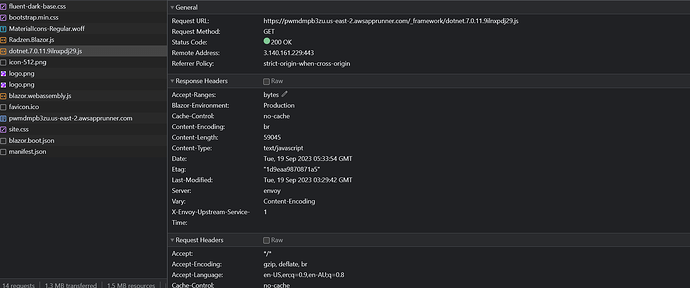
For example the following files are brotli compressed:
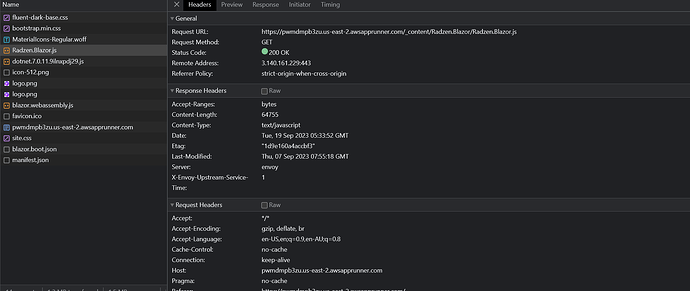
BUT.. the following Radzen are not:
Also of interest is the brotli compressed files have "Blazor-Environment: Production" response header, yet the Radzen files do not.
Example screenshots:
Is there something I can do to have all files in the Radzen project compressed.
enchev
September 19, 2023, 6:24am
2
Compression is enabled by default for _framework folder and it was shortly for wwwroot as well however later removed - according to this issue since there is no real benefit:
opened 02:34AM - 26 Oct 21 UTC
closed 01:03AM - 03 Nov 21 UTC
question
area-blazor
feature-blazor-wasm
Status: Resolved
feature-blazor-deployment
Hello, In the Blazor project of .net 5, the files in the wwwroot folder are auto… matically compressed into br and gz compressed files when they are released, but this function seems to have disappeared in the Blazor of .net 6. When the Blazor project of .net 6 was released, only the _ framework folder generated br or gz compressed format files. I didn't do any compression processing when I added it to wwwroot. I want to compress the files in wwwroot.
How should we deal with it?
korchev
September 19, 2023, 6:27am
3
Considering the GH issue this looks as a generic Blazor nuance. You should probably log a new issue in the aspnetcore repository.
Oh
It greatly increases the size of things like fluent-dark-base.css which comes in at a whopping 636Kb alone.
I think I will log an issue.
Thanks again.
korchev
September 19, 2023, 6:35am
5
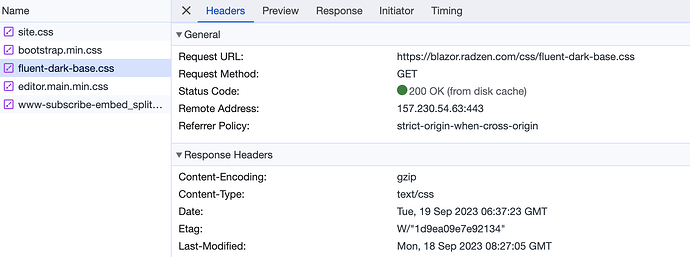
I think you can enable asset compression easily at web server level. This is probably the correct approach anyway. It is enabled on our demo site and all assets are compressed.
By the way the Fluent Dark theme is a premium one - make sure you have an active subscription if you use it in production.
I'm not sure I can change AWS App Runner runtime compression settings unfortunately.
And yep, no trouble with "Fluent Dark theme" you will see I have a paid subsciption
korchev
September 19, 2023, 7:03am
7
There is probably some hidden setting - all web servers worth their money have it (Nginx, IIS, Apache). Otherwise I would look for a different provider
I just verified your subscription and marked your forum user as customer!
1 Like