Hi.
I would like to specify custom color for each column in Radzen Column Chart or have random colors auto-generated, how can I do that?
projectStatus = new[]
{
new DataItem()
{
Status = "Open"
Projects = projects.Count(x => x.ProjectStatus == ProjectStatus.OPEN)
},
new DataItem()
{
Status = "Closed"
Projects = projects.Count(x => x.ProjectStatus == ProjectStatus.CLOSED)
},
//...
};
Chart:
<div class="container">
<div class="row">
<div class="col-sm-12 my-5">
<RadzenChart>
<RadzenColumnSeries Data="@projectStatus"
CategoryProperty="Status"
Title="Projects"
LineType="LineType.Dashed"
ValueProperty="Projects">
<RadzenSeriesDataLabels Visible="@showDataLabels" />
</RadzenColumnSeries>
<RadzenColumnOptions Radius="5" />
<RadzenValueAxis Min="0"
Max="@maxValue"/>
</RadzenChart>
</div>
</div>
</div>
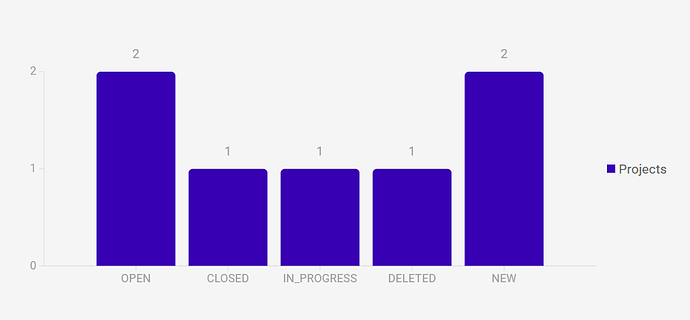
Result: