Hello. Thank you always.
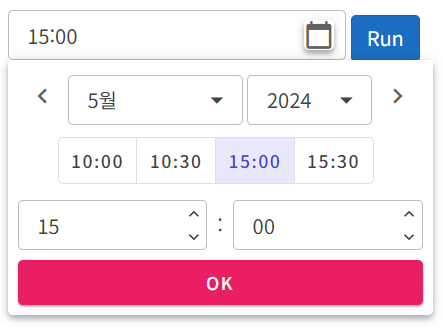
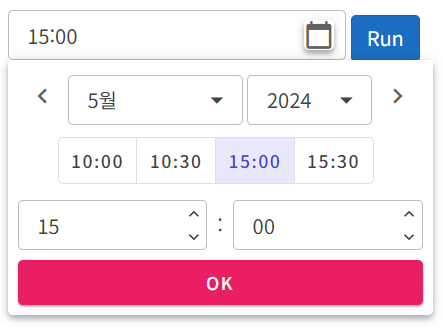
I have 2 questions. Please refer to the screenshot attached below.
- Is there a way to hide the top date area?
- I want to make time selection easier with RadzenSelectBar in FooterTemplate, so can I apply it to the time input elements below when I click the button?
[The changed value in the screenshot is the result of binding.]

Not via property. At the moment FooterTemplate is rendered only when the calendar is visible. You can hide it with CSS though.
.rz-datepicker-header {
display: none;
}
You can handle the Change event of the selectbar. Here is a complete sample:
<style>
#popuptimepicker .rz-datepicker-header {
display: none;
}
</style>
<div class="rz-p-12 rz-text-align-center">
<RadzenLabel Text="Select Time" Component="DatePickerTimeOnly" Style="margin-right: 8px; vertical-align: middle;" />
<RadzenDatePicker id="timepicker" ShowDays="false" @bind-Value=@value ShowTime="true" DateFormat="HH:mm" Name="DatePickerTimeOnly">
<FooterTemplate>
<RadzenSelectBar Value=@selectBar TValue="TimeSpan?" Change=@OnChange>
<Items>
<RadzenSelectBarItem Value="@TimeSpan.Parse("10:30")" Text="10:30" />
<RadzenSelectBarItem Value="@TimeSpan.Parse("11:30")" Text="11:30" />
</Items>
</RadzenSelectBar>
</FooterTemplate>
</RadzenDatePicker>
</div>
@code {
DateTime? value = DateTime.Now;
TimeSpan? selectBar = null;
void OnChange(TimeSpan? timeSpan)
{
selectBar = timeSpan;
if (timeSpan != null)
{
value = value?.Date.Add(timeSpan.Value);
}
}
}