This may be a small bug (or should possibly be mentioned in the docs?)
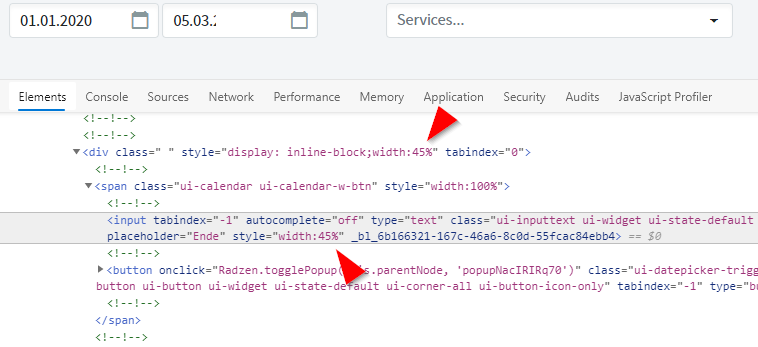
When setting the style on a DatePicker component, the style is being set both on the outer div as well as the inner ui-widget one. If you set your width using a percentage rather than a fixed pixel width, this will cause the percentage to be applied twice, thus cutting off the text as shown in the screenshot here: