It seems that boundary detection for the DatePicker popup is not happening on first try opening it, but it does so on all subsequent tries.
I have modified the most simple example on your site under DatePicker examples to this (removing padding and aligning to right):
<div class="rz-text-align-right">
<RadzenDatePicker @bind-Value=@value />
</div>
@code {
DateTime value;
}
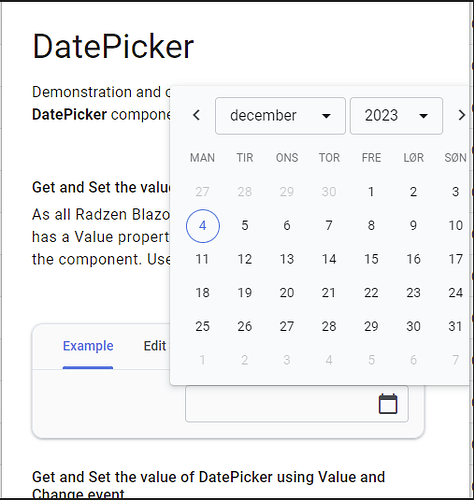
This is how it looks on first time opening popup:
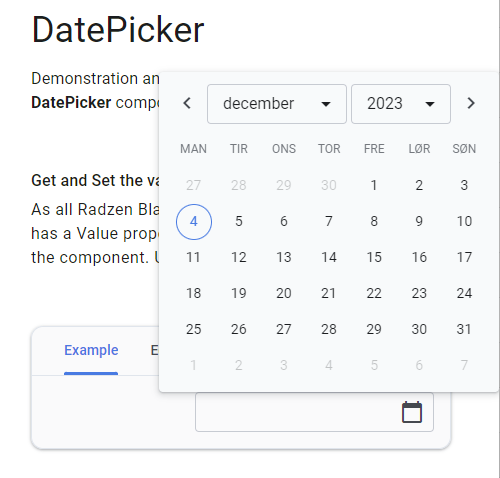
And this is how it looks on all subsequent popups:

On my end since i have auto scroll which means that both x and y scrollbars gets visible and shifting everything.
In my case i am using the full screen width, its just that the placement of the DatePicker is to the far right which still results to this.
I have also made an earlier post about popups on datagrid filter behaving in somewhat the same way, which might help in some way?
https://forum.radzen.com/t/window-width-changes-on-filter-option-selected-in-datagrid/15386
As allways thanks for the awsome components!
Regards
Ole