Hi l would like to know if I can associate the value from radzen datagrid with another table via foreign key. If yes have you some example!
Thanks in advance
Thanks to your reply.
I didn't use radzen application I only use radzen package for component. So is it possible to implement FK for 2 radzen grid?
Yes, it is possible. Check our online demos: Blazor DataGrid custom appearance via column templates
Hi, thanks to your link but there is a problem with it to access to source in page.
Anyway, I would to know if it's necessary to configure one-to-many relationship to make the link between the table Developer and ActionItem. Or Do you have the specific item in DataGrid ?
public class Developer
{
public int DeveloperId { get; set; }
public List<ActionItem>? ActionItems { get; set; }
}
public class ActionItem
{
[Key]
public int ActionId { get; set; }
public string? Tilte { get; set; }
public string? DescriptionA { get; set; }
public string? State { get; set; }
public DateTime? OpenDate { get; set; }
public DateTime? PlanDate { get; set; }
public DateTime? CloseDate { get; set; }
public int DeveloperId { get; set; }
public Developer? Developer { get; set; }
}
Hey @SCosmos,
The entire code of both our components and demos can be found here:
You can open and run the demos in Radzen Blazor Studio or Visual Studio to explore them locally.
Thanks to your suggestion.
Could you please the name of the code in github (there are a lot of code) corresponding to custom appearance via column templates
thanks in advance
Hi, I found all things in Github.
one thing I don't understand. I can't get the DataGrid to display;
The DataGrid has a relationship one to many with Another Table Developer;
AS you can see in picture below I want to rendering in DataGrid actionItems.
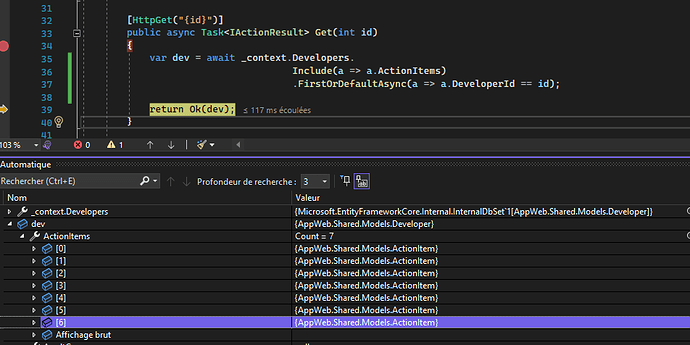
The method [HttpPut] seems correct.

<RadzenDataGrid @ref="gridaction" AllowFiltering="true" AllowPaging="true" PageSize="5" AllowSorting="true" EditMode="DataGridEditMode.Single"
Data="@action.Where(a => a.DeveloperId==developerId)" TItem="ActionItem" CellRender="@CellRender" RowRender="@RowRender" ExpandMode="DataGridExpandMode.Single"
SelectionMode="DataGridSelectionMode.Single" >
<Columns>
<RadzenDataGridColumn TItem="ActionItem" Property="ActionId" Title="ActionId" Width="80px"/>
<RadzenDataGridColumn TItem="ActionItem" Property="Tilte" Title="Title" Width="80px"/>
<RadzenDataGridColumn TItem="ActionItem" Property="DescriptionA" Title="Description"
</Columns>
</RadzenDataGrid>
@code{
[Parameter] public int developerId { get; set; }
ActionItem[]? action { get; set; }
protected override async Task OnInitializedAsync()
{
action = await http.GetFromJsonAsync<ActionItem[]>($"api/developer/{developerId}");
}
}
I don't know if is due to how I define RadzenDataGrid or another problem.
I receive this error message :
crit: Microsoft.AspNetCore.Components.WebAssembly.Rendering.WebAssemblyRenderer[100]
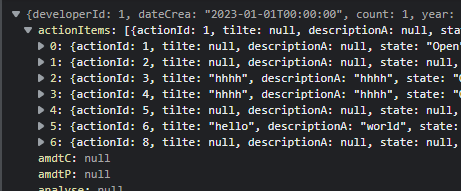
Unhandled exception rendering component: The JSON value could not be converted to AppWeb.Shared.Models.ActionItem[]
Have you some advise to fix this problem?
Thanks in advance
Hi @SCosmos,
This exception does not seem related to the Radzen.Blazor components. It means that the response returned from the API cannot be converted to the requested type.
Hi, thanks to your reply.
I changed ActionItem[]? action { get; set; } as IEnumerable<ActionItem>? action;
protected override async Task OnInitializedAsync()
{
action = new List<ActionItem>();
action = await http.GetFromJsonAsync<ActionItem[]>($"api/developer/{developerId}");
}
I always have the same erro message. Have you an idea ?
Check what the API returns.
For information, I solve my problem.
I forgot to put in RadzenDataGrid the variable Data="developer.ActionItems". it works perfectly.
Thanks to your support.