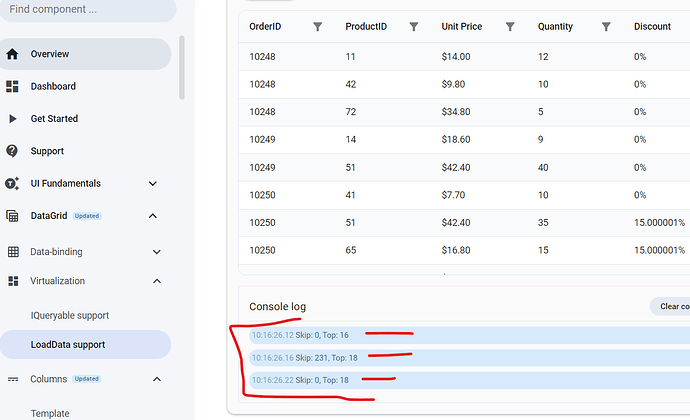
I noticed that for Radzen DataGrid Virtualization, the data load example does 3 passes before rendering content.
What are the reasons top and bottom pages are loaded, but not rendered, and the final pass renders the content?
We tried using Microsoft's Virtualize on it's own with some success, but we noticed issues when clamping text to 2 lines caused flickering as if microsoft virtualize was confused due to clamping. Is Radzen doing these extra load passes to help with the size of the rows? I did a demo with thousands of two line clamped items using Radzen's data load approach, and it worked well, which is good.
Before we spend effort replacing our custom Virtualized grid, I wanted to understand the benefits of Radzen's approach of doing the multiple passes.
thanks
Rob
Radzen Blazor Studio Professional owner