Hello, My need would be to create a column containing a text with 2 o more different colors.
for example "THISISRED THISISBLUE THIISGREEN" . ( using 1 column )
in the forum I found that it's possible using the raw html:
Test1
Test2
and putting in the column template this code: <div [innerHTML]="data?.theHTMLField">
unfortunaly this is not working with blazor. ( when I run the application the column display nothing )
what is the correct syntax for blazor server ?
thank you .
Leo.
Please format your code. This forum supports Markdown - just wrap the code blocks with ``` (three back ticks).
thx for the advice. this Community forum it's very useful and from my part I already answered at my best to some question of other users. about my problem do you have some tips ? I already tried everything but I really dont know of to use the Html component to display a string with different color. the Radzen html component seems to escape the content . so instead apply my html it's show the contenct as it's . I see that in the forum you already showed a way to do it with angular. with blazor probably I should use a Markupstring. but I dont know how to use it in a datagrid field. any help would be very appreciated.
We also offer dedicated support to paid subscribers.
If you don't improve your question - format your code and explain what you are trying to achieve - it is not likely you will get any help.
My apologise, I am a beginner with Radzen and I am trying to understand if the tools can do everything we need before asking my boss to buy the license.
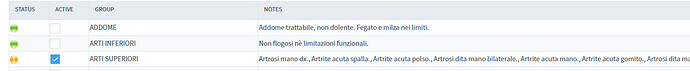
I will try to explain better my problem: I created a RAdzen table like this:
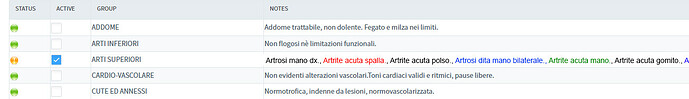
what I need to achieve is a datagrid like this:
As you can see , in the second table there are many colors. the cell content should have different colors based on the content. I know how to do this with HTML but I dont know how to do this with the Radzen Grid. the "notes" field contain a string in which I put all the Html needed to make the different colors.
I hope you can help me.
Thank you very much for your patience.
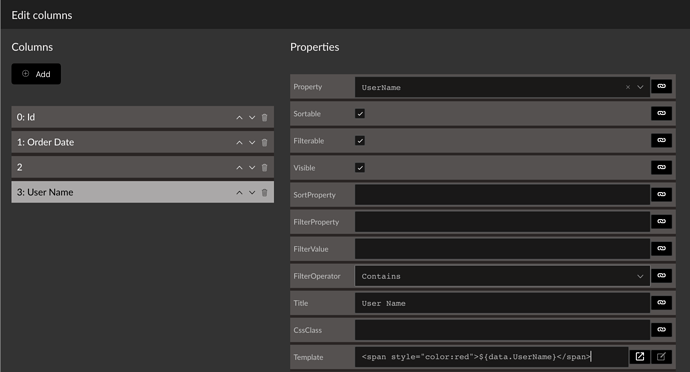
The easiest way to use HTML is by typing it in the template Editor:
<style style="color:red">${data.UserName}</span>
If the HTML is stored in the property you should use MarkupString:
${(MarkupString)data.UserName}
If you are using just the component use
@((MarkupString)data.UserComment)