Okay @enchev we have a few other commenters on this issue, and I have made you a reproducible example.
- I modified your DataGridSaveSettingsLoadData demo page to include a DataFilter for filtering.
- Initial settings are that only one column is visible (Photo).
- The idea for this page, is that when you choose a column in the DataFilter, it should automatically changed the DataGrid column to Visible.
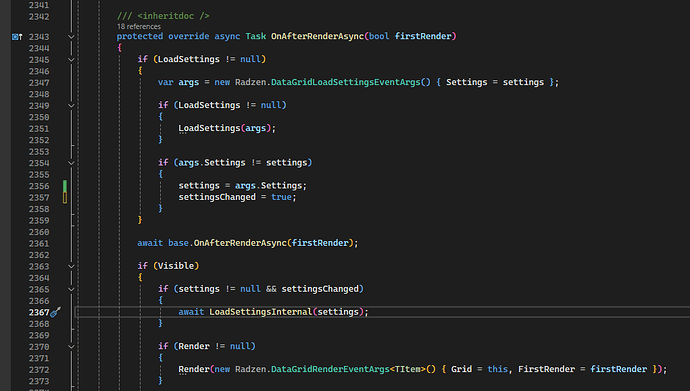
This worked up until version 4.25.11, but stopped working in version 4.25.12. I have it narrowed down to line 2364 in the RadzenDataGrid.razor.cs file:
Line 2364:
if (settings != null && settingsChanged)
{
await LoadSettingsInternal(settings);
}
In 4.25.12, you added the && settingsChanged before calling LoadSettingsInternal. However, even though we have changed the Settings, by the time we get to line 2274 in the SetParametersAsync, both the Settings and the incoming ParameterView are already updated so it does not think anything is changed, hence settingsChanged here is false:
Line 2274:
case nameof(Settings):
settingsChanged = HasChanged(parameter.Value, Settings); break;
I hope this is enough for you to go off of, let me know if I can explain anything better.
Full component code:
@using Radzen
@using RadzenBlazorDemos.Data
@using RadzenBlazorDemos.Models.Northwind
@using Microsoft.EntityFrameworkCore
@using RadzenBlazorDemos.Services
@using Microsoft.JSInterop
@using System.Text.Json
@using System.Linq.Dynamic.Core
@inject IDbContextFactory<NorthwindContext> DbFactory
@inject IJSRuntime JSRuntime
@inject NavigationManager NavigationManager
@implements IDisposable
<div class="row mb-3">
<div class="col-lg-8">
<RadzenDataFilter @ref="dataFilter" Data="@employees" TItem="Employee"
ViewChanged=@(view => OnViewChange(view)) class="mt-2" AllowColumnFiltering="true">
<Properties>
<RadzenDataFilterProperty TItem="Employee" Property="FirstName" Title="First Name" />
<RadzenDataFilterProperty TItem="Employee" Property="LastName" Title="Last Name" />
<RadzenDataFilterProperty TItem="Employee" Property="Title" Title="Title" />
<RadzenDataFilterProperty TItem="Employee" Property="EmployeeID" Title="Employee ID" />
<RadzenDataFilterProperty TItem="Employee" Property="HireDate" Title="Hire Date" FormatString="{0:d}" />
<RadzenDataFilterProperty TItem="Employee" Property="City" Title="City" />
<RadzenDataFilterProperty TItem="Employee" Property="Country" Title="Country" />
</Properties>
</RadzenDataFilter>
</div>
</div>
<RadzenButton Click="@(args => Settings = null)" Text="Clear saved settings" Style="margin-bottom: 16px" />
<RadzenButton Click="@(args => NavigationManager.NavigateTo("/datagrid-save-settings-loaddata", true))" Text="Reload" Style="margin-bottom: 16px" />
<RadzenDataGrid @ref=grid @bind-Settings="@Settings" LoadSettings="@LoadSettings" AllowColumnPicking="true" AllowGrouping="true" AllowPaging="true"
AllowSorting="true" AllowMultiColumnSorting="true" ShowMultiColumnSortingIndex="true"
AllowColumnResize="true" AllowColumnReorder="true" ColumnWidth="200px"
FilterPopupRenderMode="PopupRenderMode.OnDemand" FilterCaseSensitivity="FilterCaseSensitivity.CaseInsensitive"
Data="@filteredEmployees" IsLoading=@isLoading Count="@count" LoadData=@LoadData
PageSize="@pageSize" PageSizeOptions="@pageSizeOptions" ShowPagingSummary="true" PageSizeChanged="@(args => pageSize = args)">
<Columns>
<RadzenDataGridColumn Property="Photo" Title="Employee" Sortable="false" Filterable="false">
<Template Context="data">
<RadzenImage Path="@data.Photo" style="width: 40px; height: 40px; border-radius: 8px; margin-right: 8px;" AlternateText="@(data.FirstName + " " + data.LastName)" />
</Template>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="Employee" Property="FirstName" Title="First Name" Visible="false" />
<RadzenDataGridColumn TItem="Employee" Property="LastName" Title="Last Name" Visible="false" />
<RadzenDataGridColumn TItem="Employee" Property="Title" Title="Title" Visible="false" />
<RadzenDataGridColumn TItem="Employee" Property="EmployeeID" Title="Employee ID" Visible="false" />
<RadzenDataGridColumn TItem="Employee" Property="HireDate" Title="Hire Date" FormatString="{0:d}" Visible="false" />
<RadzenDataGridColumn TItem="Employee" Property="City" Title="City" Visible="false" />
<RadzenDataGridColumn TItem="Employee" Property="Country" Title="Country" Visible="false" />
</Columns>
</RadzenDataGrid>
<EventConsole @ref=@console />
@code {
IEnumerable<int> pageSizeOptions = new int[] { 4, 6, 8 };
int pageSize = 4;
protected NorthwindContext dbContext;
RadzenDataFilter<Employee> dataFilter;
RadzenDataGrid<Employee> grid;
IEnumerable<Employee> filteredEmployees;
IEnumerable<Employee> employees;
EventConsole console;
int count;
bool isLoading = false;
protected override async Task OnInitializedAsync()
{
dbContext = DbFactory.CreateDbContext();
await dbContext.SeedAsync();
employees = Enumerable.Empty<Employee>();
}
async Task LoadData(LoadDataArgs args)
{
isLoading = true;
await Task.Yield();
var query = dbContext.Employees.AsQueryable();
query = query.Where(dataFilter);
if (!string.IsNullOrEmpty(args.Filter))
{
query = query.Where(args.Filter);
}
if (!string.IsNullOrEmpty(args.OrderBy))
{
query = query.OrderBy(args.OrderBy);
}
count = query.Count();
filteredEmployees = query.Skip(args.Skip.Value).Take(args.Top.Value).ToList();
isLoading = false;
}
async Task OnViewChange(IQueryable<Employee> view)
{
if (dataFilter is not null)
{
// automatically display columns when are first chosen as a filter
foreach (var filter in dataFilter.Filters)
{
if (filter.Property is not null)
{
_settings.Columns.Where(c => c.Property == filter.Property).FirstOrDefault().Visible = true;
}
}
}
await grid.Reload();
}
// initial Default Settings, because before changing the grid _settings will be null
static string defaultSettings = @"{""Columns"":[{""UniqueID"":null,""Property"":""Photo"",""Visible"":true,""Width"":null,""OrderIndex"":null,""SortOrder"":null,""SortIndex"":null,""FilterValue"":null,""FilterOperator"":6,""SecondFilterValue"":null,""SecondFilterOperator"":0,""LogicalFilterOperator"":0,""CustomFilterExpression"":null},{""UniqueID"":null,""Property"":""FirstName"",""Visible"":false,""Width"":null,""OrderIndex"":null,""SortOrder"":null,""SortIndex"":null,""FilterValue"":null,""FilterOperator"":6,""SecondFilterValue"":null,""SecondFilterOperator"":0,""LogicalFilterOperator"":0,""CustomFilterExpression"":null},{""UniqueID"":null,""Property"":""LastName"",""Visible"":false,""Width"":null,""OrderIndex"":null,""SortOrder"":null,""SortIndex"":null,""FilterValue"":null,""FilterOperator"":6,""SecondFilterValue"":null,""SecondFilterOperator"":0,""LogicalFilterOperator"":0,""CustomFilterExpression"":null},{""UniqueID"":null,""Property"":""Title"",""Visible"":false,""Width"":null,""OrderIndex"":null,""SortOrder"":null,""SortIndex"":null,""FilterValue"":null,""FilterOperator"":6,""SecondFilterValue"":null,""SecondFilterOperator"":0,""LogicalFilterOperator"":0,""CustomFilterExpression"":null},{""UniqueID"":null,""Property"":""EmployeeID"",""Visible"":false,""Width"":null,""OrderIndex"":null,""SortOrder"":null,""SortIndex"":null,""FilterValue"":null,""FilterOperator"":0,""SecondFilterValue"":null,""SecondFilterOperator"":0,""LogicalFilterOperator"":0,""CustomFilterExpression"":null},{""UniqueID"":null,""Property"":""HireDate"",""Visible"":false,""Width"":null,""OrderIndex"":null,""SortOrder"":null,""SortIndex"":null,""FilterValue"":null,""FilterOperator"":0,""SecondFilterValue"":null,""SecondFilterOperator"":0,""LogicalFilterOperator"":0,""CustomFilterExpression"":null},{""UniqueID"":null,""Property"":""City"",""Visible"":false,""Width"":null,""OrderIndex"":null,""SortOrder"":null,""SortIndex"":null,""FilterValue"":null,""FilterOperator"":6,""SecondFilterValue"":null,""SecondFilterOperator"":0,""LogicalFilterOperator"":0,""CustomFilterExpression"":null},{""UniqueID"":null,""Property"":""Country"",""Visible"":false,""Width"":null,""OrderIndex"":null,""SortOrder"":null,""SortIndex"":null,""FilterValue"":null,""FilterOperator"":6,""SecondFilterValue"":null,""SecondFilterOperator"":0,""LogicalFilterOperator"":0,""CustomFilterExpression"":null}],""Groups"":[],""CurrentPage"":0,""PageSize"":4}";
DataGridSettings _settings = JsonSerializer.Deserialize<DataGridSettings>(defaultSettings);
public DataGridSettings Settings
{
get
{
return _settings;
}
set
{
if (_settings != value)
{
_settings = value;
console.Log("Set");
InvokeAsync(SaveStateAsync);
}
}
}
private async Task LoadStateAsync()
{
console.Log("LoadStateAsync");
var result = await JSRuntime.InvokeAsync<string>("window.localStorage.getItem", "SettingsLoadData");
if (!string.IsNullOrEmpty(result) && result != "null")
{
_settings = JsonSerializer.Deserialize<DataGridSettings>(result);
if (_settings.PageSize.HasValue)
{
pageSize = _settings.PageSize.Value;
await Task.Yield();
}
}
}
private async Task SaveStateAsync()
{
console.Log("SaveStateAsync");
await JSRuntime.InvokeVoidAsync("window.localStorage.setItem", "SettingsLoadData", JsonSerializer.Serialize<DataGridSettings>(Settings));
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
await LoadStateAsync();
}
}
void LoadSettings(DataGridLoadSettingsEventArgs args)
{
if (Settings != null)
{
args.Settings = Settings;
}
}
public void Dispose()
{
dbContext?.Dispose();
}
}