Hello.
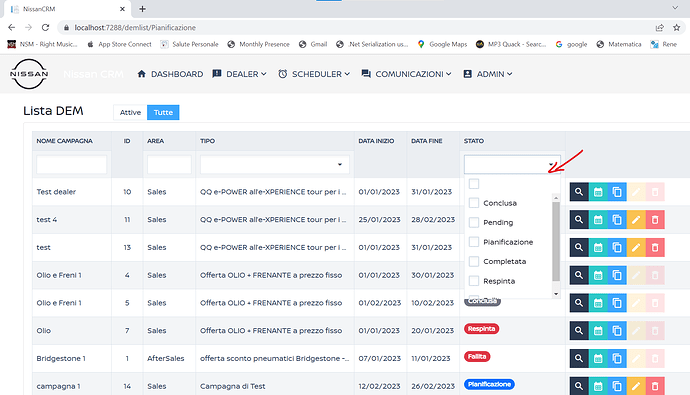
I have a DataGrid that receives data from a query, and one of the columns has a selectMultiple filter. Everything works fine.
As you can see from the image I'm passing one of the filters as a parameter to the page. What I need to is to render the datagrid already filtered, without losing the rest of the data. If the user wants he can remove the filter. and see the datagrid with all the rows.
I have tried following the example but the filter is not applied, what am I missing?
Here's my code:
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
await GetDemList();
if (!String.IsNullOrEmpty(statusFilter))
{
var column = grid.ColumnsCollection.Where(c => c.Property == "Status").FirstOrDefault();
if (column != null)
{
column.FilterValue = statusFilter;
column.FilterOperator = FilterOperator.Equals;
grid.Reload();
}
}
}
if (IdDealer > 0)
{
IsDealer = true;
}
}
I get the correct value in the filter, but still se all the data not filtered.
and here's what I have for the DataGrid:
<RadzenDataGrid AllowFiltering="true" AllowAlternatingRows="true" AllowSorting="true" PageSize="10" AllowPaging="true"
PagerHorizontalAlign="HorizontalAlign.Left" ShowPagingSummary="true" Data="@DemList" TItem="wDem" @ref="grid"
LogicalFilterOperator="LogicalFilterOperator.Or" FilterMode="FilterMode.Simple" FilterCaseSensitivity="FilterCaseSensitivity.CaseInsensitive">
<Columns>
<RadzenDataGridColumn TItem="wDem" Property="TitoloDem" Title="Nome Campagna" TextAlign="TextAlign.Left" Width="150px" />
<RadzenDataGridColumn TItem="wDem" Property="IdDem" Title="ID" TextAlign="TextAlign.Center" Filterable="false" Width="60px" />
<RadzenDataGridColumn TItem="wDem" Property="TipoDem" Title="Area" TextAlign="TextAlign.Left" Width="100px" />
<RadzenDataGridColumn TItem="wDem" Property="TitoloCampagna" Title="Tipo" TextAlign="TextAlign.Left" Type="typeof(IEnumerable<string>)"
FilterValue="@SelectedCampaigns" FilterOperator="FilterOperator.Contains" LogicalFilterOperator="LogicalFilterOperator.Or" Width="300px">
<FilterTemplate>
<RadzenDropDown @bind-Value=@SelectedCampaigns
Change=@OnSelectedCampaignChange Data="@(campNames)" AllowClear="true" Multiple="true" class="w-100"/>
</FilterTemplate>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="wDem" Property="StartDem" Filterable="false" Title="Data inizio" FormatString="{0:d}" TextAlign="TextAlign.Left" Width="100px" />
<RadzenDataGridColumn TItem="wDem" Property="EndDem" Filterable="false" Title="Data fine" FormatString="{0:d}" TextAlign="TextAlign.Left" Width="100px" />
<RadzenDataGridColumn TItem="wDem" Property="Status" Title="Stato" TextAlign="TextAlign.Left" Type="typeof(IEnumerable<string>)"
FilterValue="@SelectedStatus" FilterOperator="FilterOperator.Contains" LogicalFilterOperator="LogicalFilterOperator.Or" Width="200px">
<FilterTemplate>
<RadzenDropDown @bind-Value=@SelectedStatus Style="width:100%;"
Change=@OnSelectedStatusChange Data="@(statuses)" AllowClear="true" Multiple="true" />
</FilterTemplate>
<Template Context="data">
@switch (data.Status)
{
case "Pianificazione":
<h6><span class="badge rounded-pill bg-primary">@data.Status</span></h6>
break;
case "Pending":
<h6><span class="badge rounded-pill bg-warning">@data.Status</span></h6>
break;