when i try to resize one column in the grid every other column is resizing too
i've set ColumnWidth parameter in RadzenDataGrid and Width for every RadzenDataGridColumn.
What have i missed
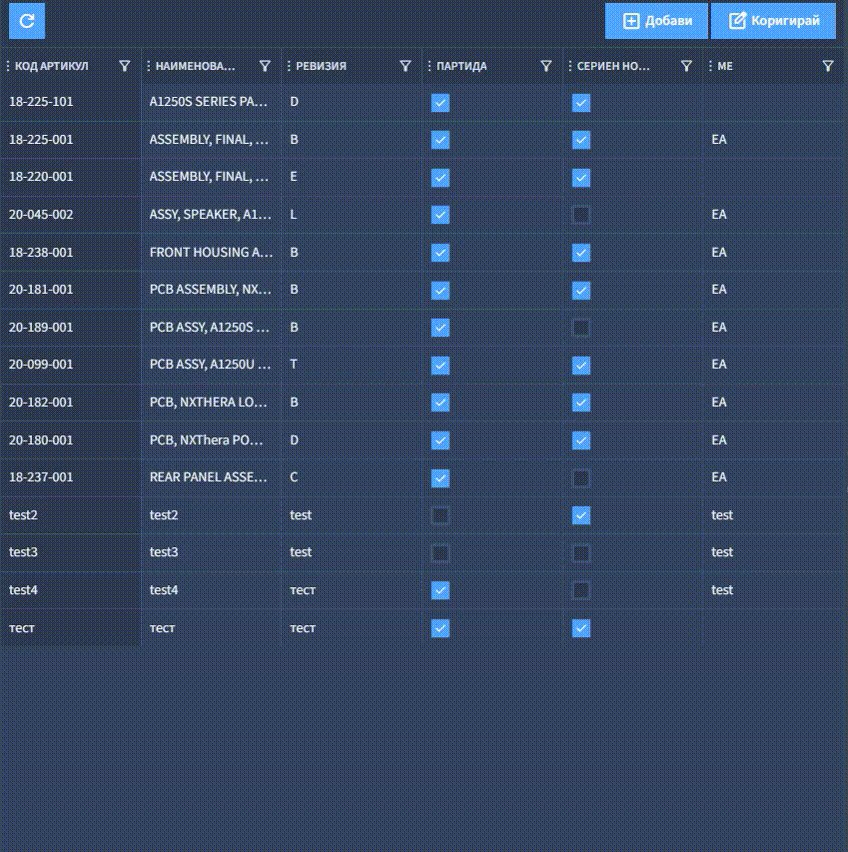
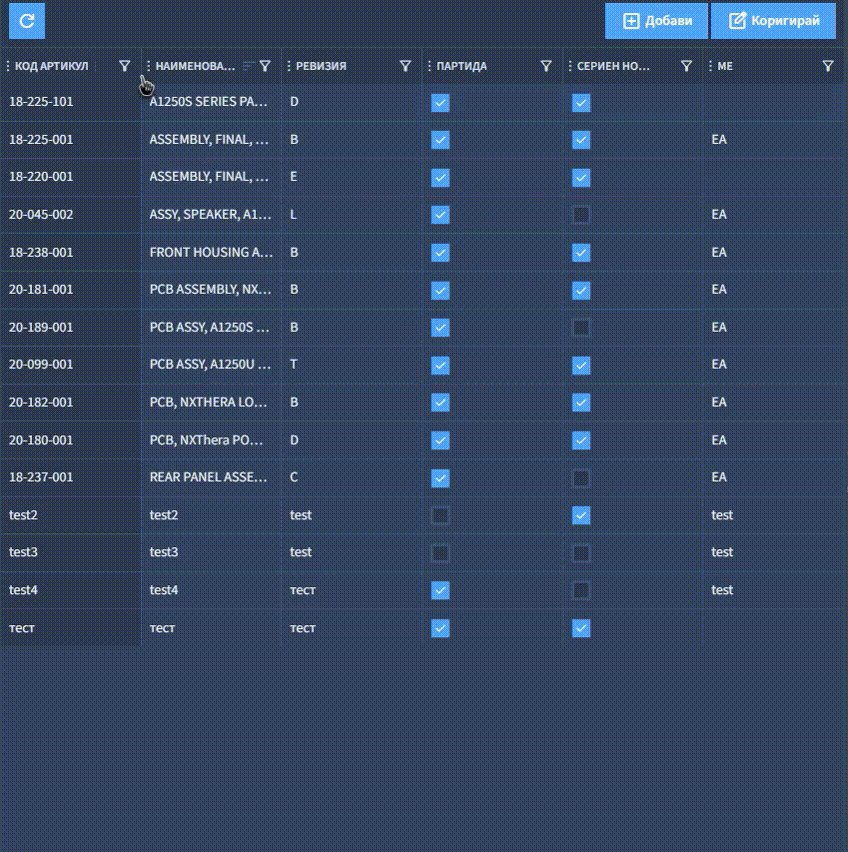
my grid

your demo grid

You might need at least one column without width.
doesnt work
this is my code now, i removed ColumnWidth and now doesnt flicker when try to resize but continues to resize every column
<RadzenDataGrid Style="height:calc(100vh - 130px);" @ref="gridItems" AllowFiltering="true" AllowPaging="true" ShowPagingSummary="true" PageSizeOptions=@(new int[]{ 50, 100, 500}) AllowSorting="true" Data="@vItem" TItem="vItem" SelectionMode="DataGridSelectionMode.Single" RowSelect="@RowSelectItem" PageSize="50" AllowColumnResize="true" AllowColumnReorder="true">
<HeaderTemplate>
<RadzenRow>
<RadzenColumn Size="2">
<RadzenStack AlignItems="AlignItems.Start">
<RadzenColumn>
<RadzenButton Icon="Refresh" Click="@gridItems.Reload" Variant="Radzen.Variant.Filled" Style="padding-bottom: 8px" ButtonStyle="Radzen.ButtonStyle.Secondary" Shade="Radzen.Shade.Default" />
</RadzenColumn>
</RadzenStack>
</RadzenColumn>
<RadzenColumn Size="10">
<RadzenStack AlignItems="AlignItems.End">
<RadzenColumn>
<RadzenButton Icon="add_box" Text=@L["Items.Add"] Click="@AddItemClick" Variant="Radzen.Variant.Filled" Style="padding-bottom: 8px" ButtonStyle="Radzen.ButtonStyle.Secondary" Shade="Radzen.Shade.Default" />
<RadzenButton Icon="edit_square" Text=@L["Items.Edit"] Click="@EditItemClick" Variant="Radzen.Variant.Filled" Style="padding-bottom: 8px" ButtonStyle="Radzen.ButtonStyle.Secondary" Shade="Radzen.Shade.Default" />
</RadzenColumn>
</RadzenStack>
</RadzenColumn>
</RadzenRow>
</HeaderTemplate>
<Columns>
<RadzenDataGridColumn TItem="vItem" Property="I_Code" Title=@L["Items.Code"] Width="50px"/>
<RadzenDataGridColumn TItem="vItem" Property="I_Name" Title=@L["Items.Name"] />
<RadzenDataGridColumn TItem="Item" Property="I_Revision" Title=@L["Items.Revision"] />
PS
i was with version 5.2.6 and upated to 5.2.8
Check our forum FAQ on how to improve your post - it's impossible to read anything nor to test it.
sorry i didnt fount how to add code block
how is now?
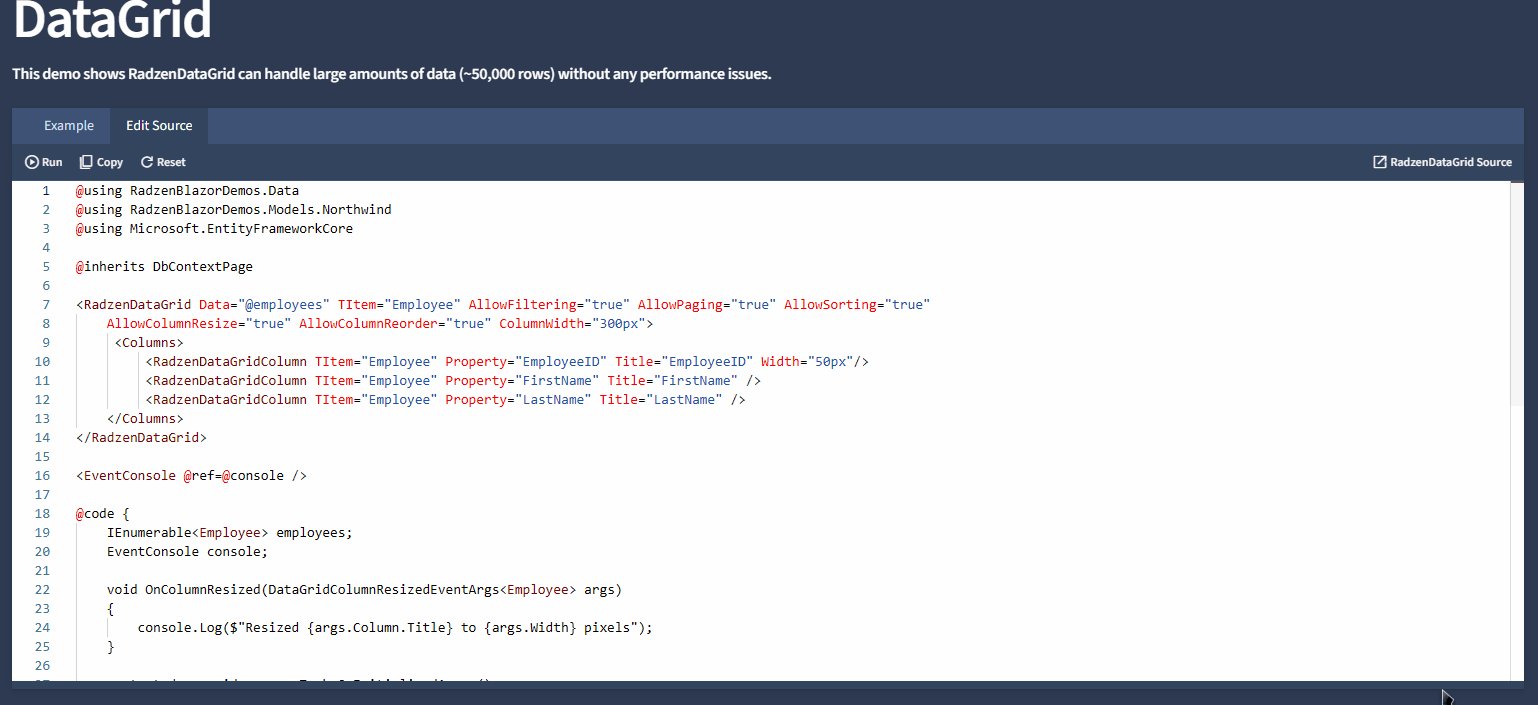
Here is an example base on your code that works:
@using RadzenBlazorDemos.Data
@using RadzenBlazorDemos.Models.Northwind
@using Microsoft.EntityFrameworkCore
@inherits DbContextPage
<RadzenDataGrid Data="@employees" TItem="Employee" AllowFiltering="true" AllowPaging="true" AllowSorting="true"
AllowColumnResize="true" AllowColumnReorder="true" ColumnWidth="300px">
<Columns>
<RadzenDataGridColumn TItem="Employee" Property="EmployeeID" Title="EmployeeID" Width="50px"/>
<RadzenDataGridColumn TItem="Employee" Property="FirstName" Title="FirstName" />
<RadzenDataGridColumn TItem="Employee" Property="LastName" Title="LastName" />
</Columns>
</RadzenDataGrid>
<EventConsole @ref=@console />
@code {
IEnumerable<Employee> employees;
EventConsole console;
void OnColumnResized(DataGridColumnResizedEventArgs<Employee> args)
{
console.Log($"Resized {args.Column.Title} to {args.Width} pixels");
}
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
employees = dbContext.Employees;
}
}
You can test it in our demos - they are editable.
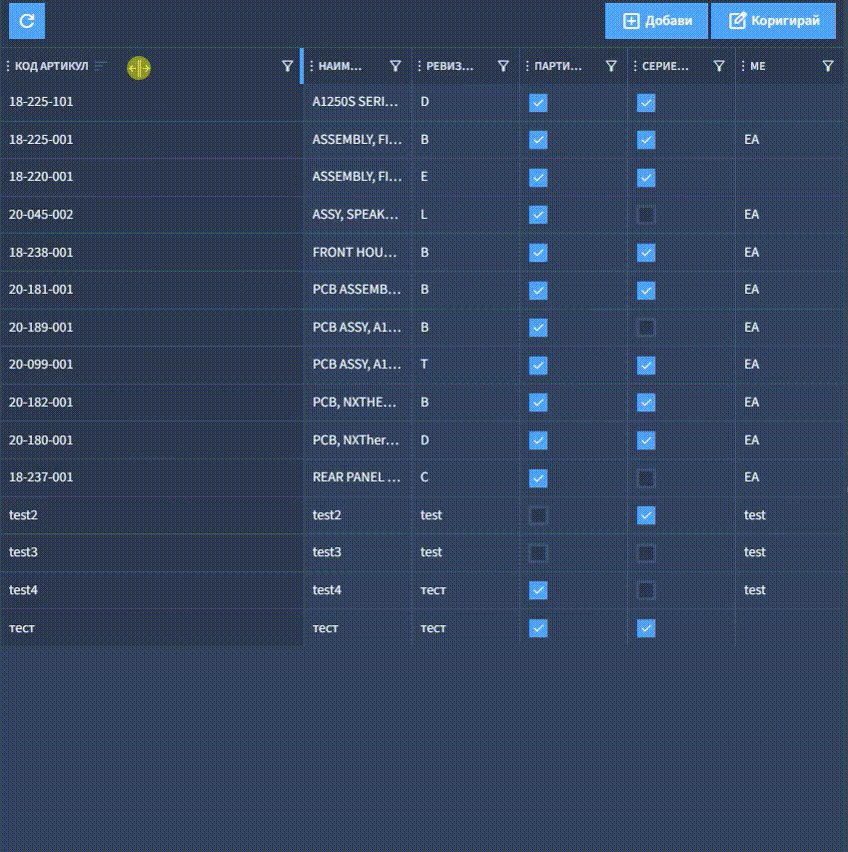
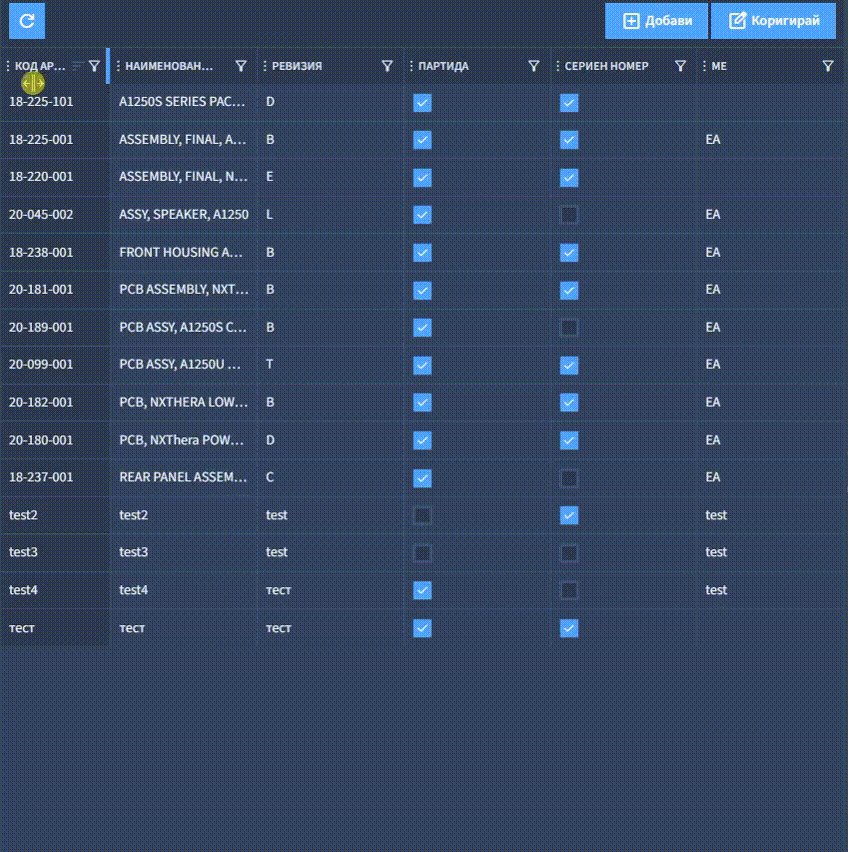
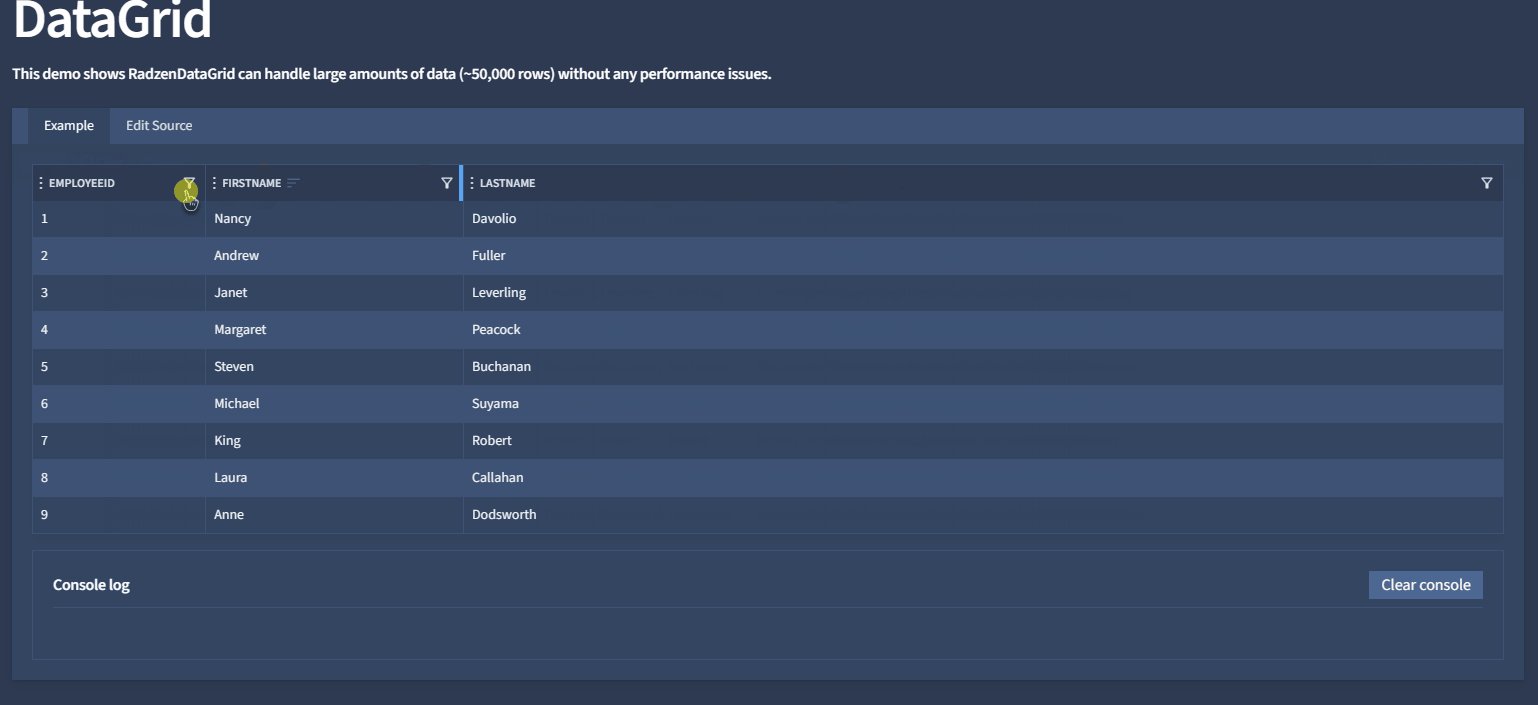
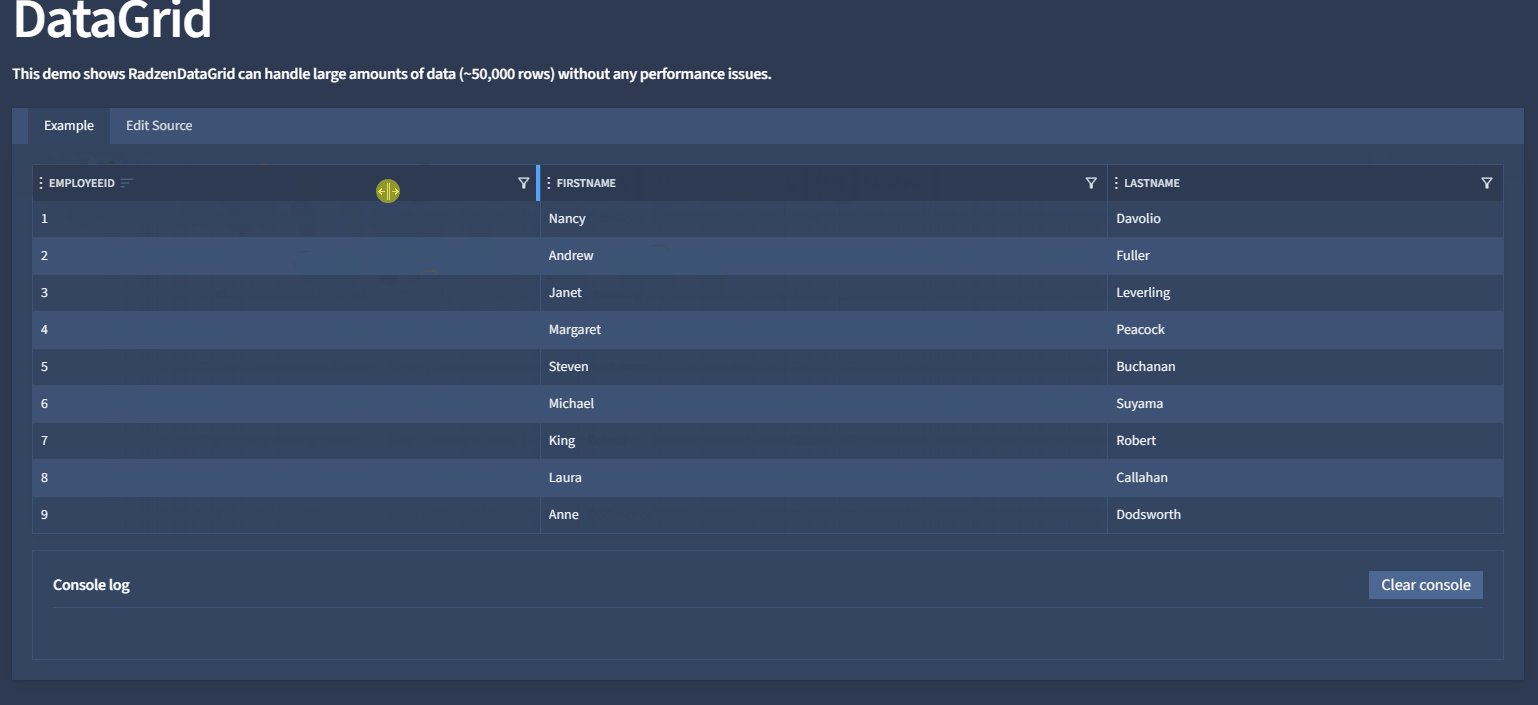
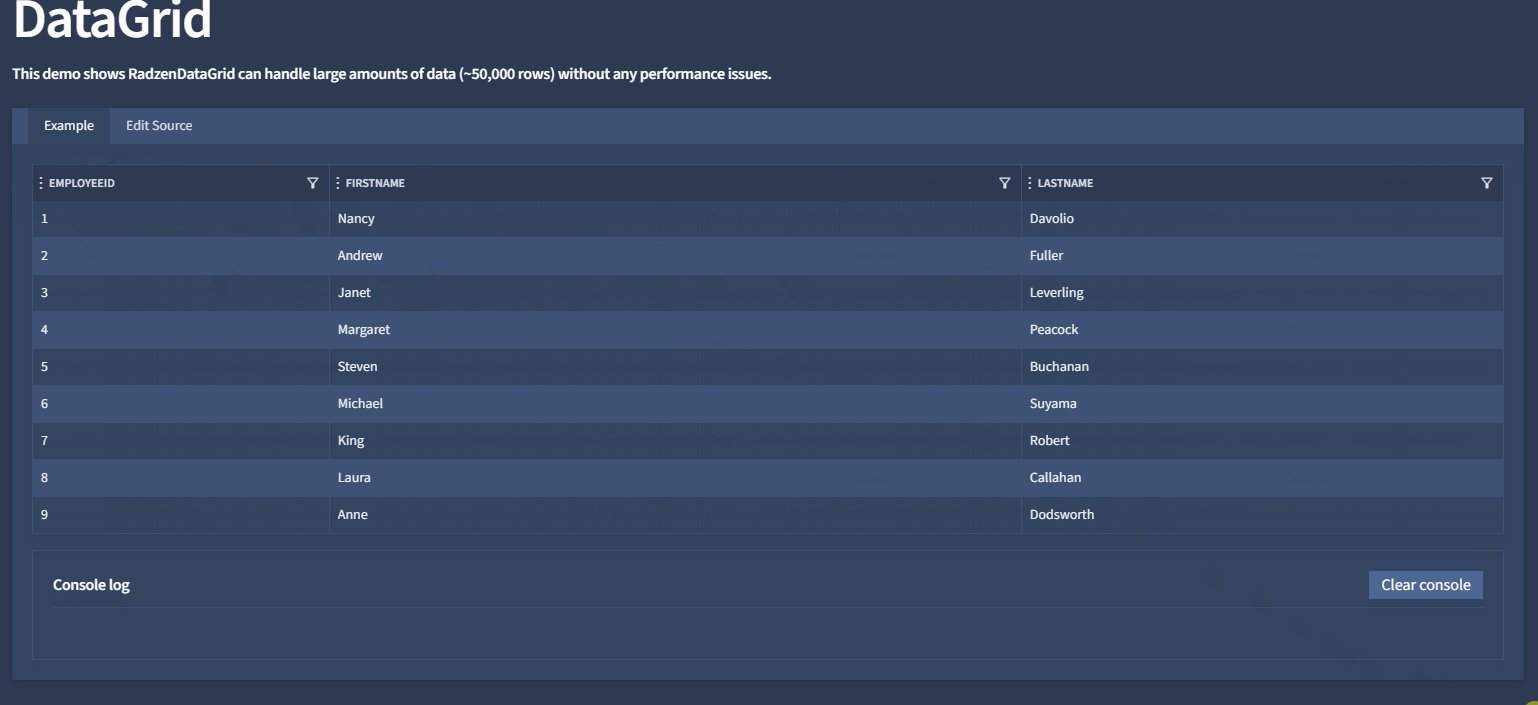
Tested in your demos as you suggested, but the effect was the same ![]()

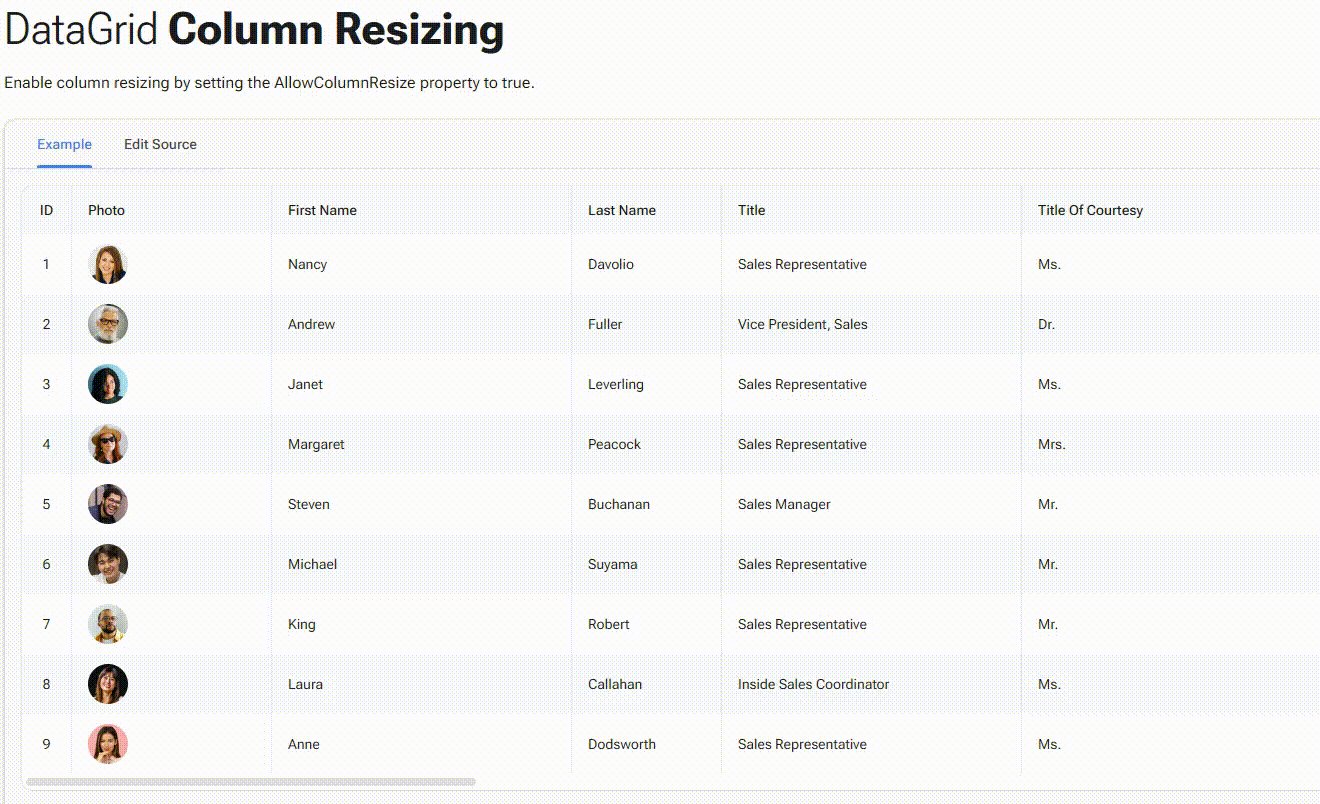
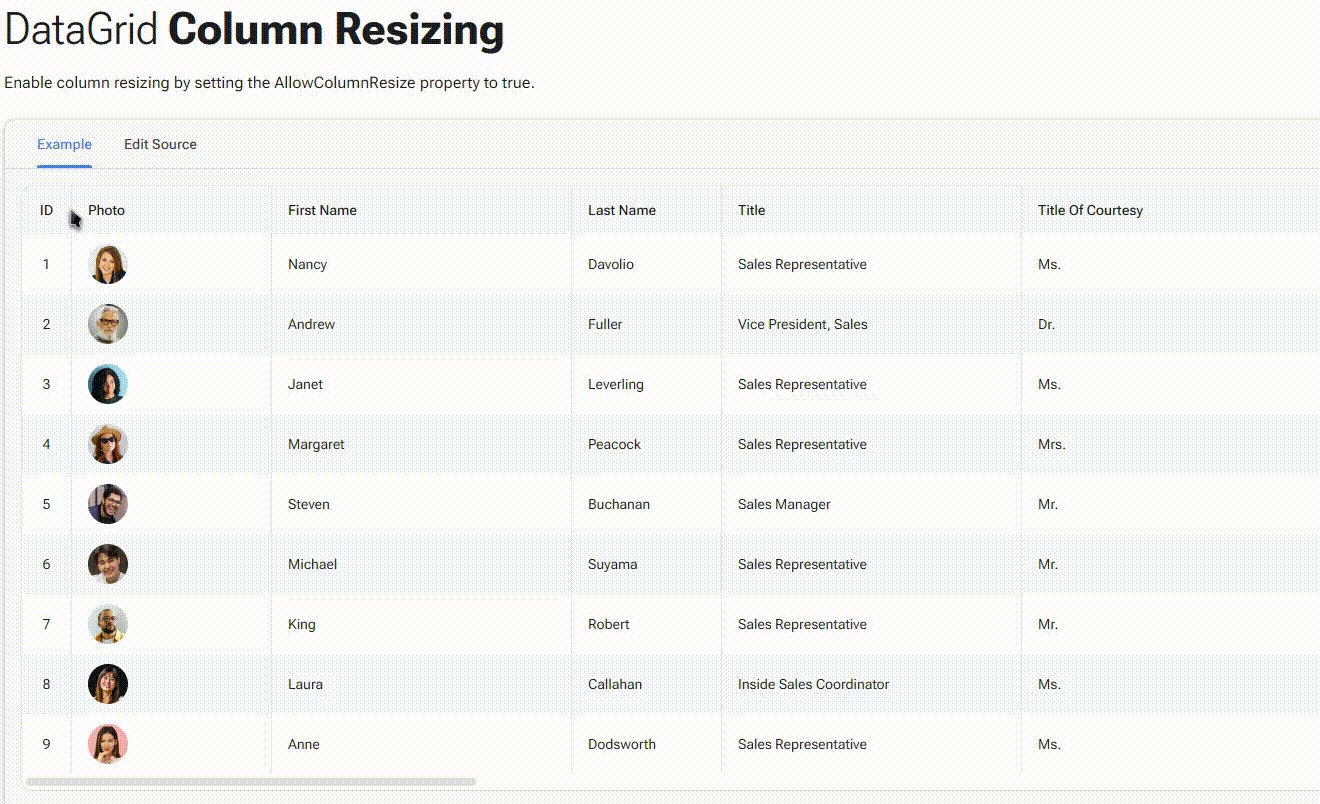
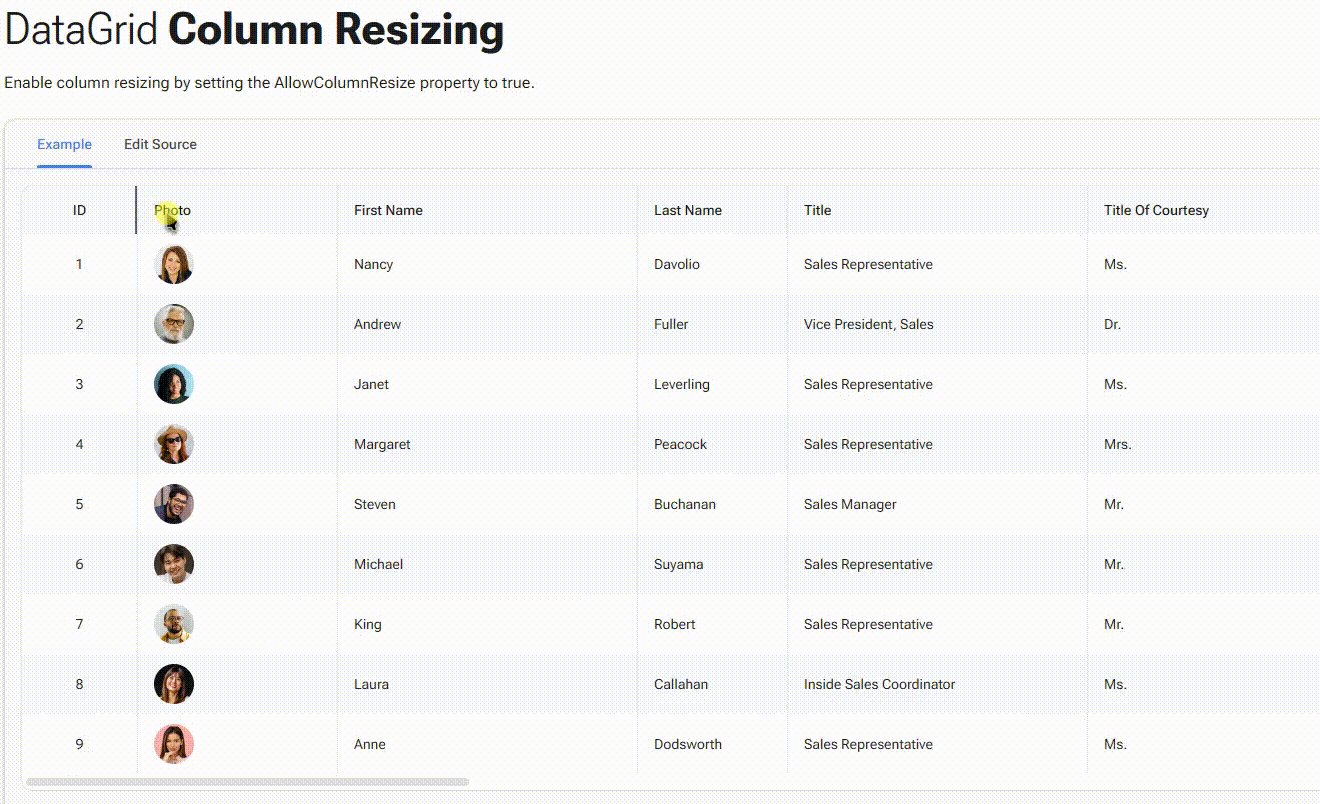
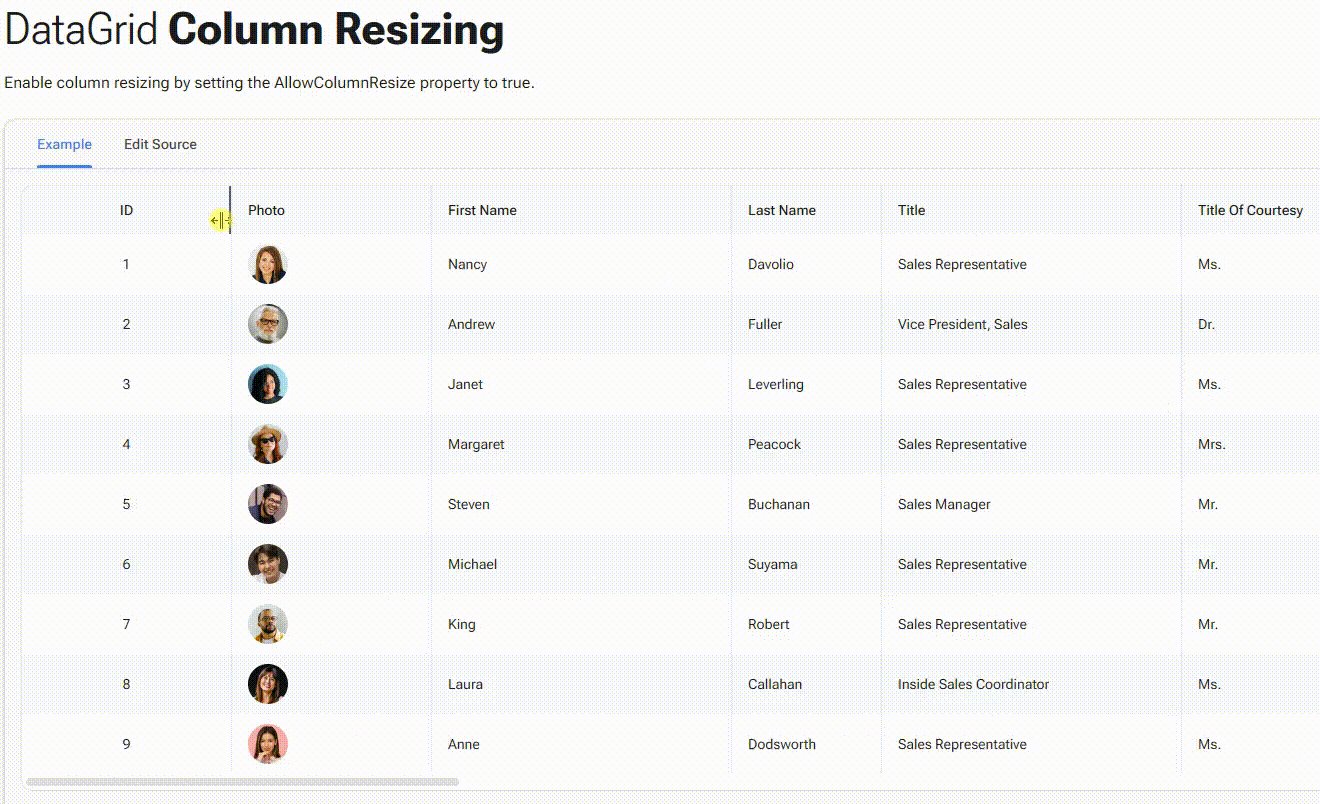
Here is what I see:
I think i spot the problem/difference
When the browser is maximized my problem occurs,
but when i unmaximize it works as you showed
so the problem is i dont have enough columns for my space?
What's your browser? I'm using Chrome and there are no differences if the window is maximized or not.
i use vivaldi as daily driver, but have chrome, edge and firefox.
the grid is working the same everywhere
Here is a demo with chrome

so to fix my problem i have to set really high value for ColumnWidth and set the desired values for the columns expect 1 that will be stretch to the max