Hi there;
I am new to Blazor and Radzen. I am trying to implement a simple order management system. As the project suggests, there is a one-many relationship between Order and OrderDetail. For this reason, I decided to use Radzen data grid. I think I've figured it out a little so far. Here is my Blazor page and here are the issues that I expect support from you in order to succeed.
Blazor:
@page "/orders"
@using IMS.CoreBusiness
@using IMS.Plugins.EFCore.Migrations
@using IMS.UseCases.Interfaces.Order
@using IMS.UseCases.Interfaces.OrderDetail
@inject NavigationManager NavigationManager
@inject IViewAllOrdersUseCase ViewAllOrdersUseCase
@inject IAddOrderUseCase AddOrderUseCase
@inject IEditOrderUseCase EditOrderUseCase
@inject IAddOrderDetailUseCase AddOrderDetailUseCase
@inject IEditOrderDetailUseCase EditOrderDetailUseCase
<h1>Orders</h1>
<RadzenButton Icon="add_circle_outline" style="margin-bottom: 10px" Text="Add New Order" Click="@InsertRow" Disabled=@(orderToInsert != null) />
<RadzenDataGrid @ref="grid" AllowFiltering="true" AllowPaging="true" PageSize="5" AllowSorting="true" RowRender="@RowRender" ExpandMode="DataGridExpandMode.Multiple"
Data="@_orders" TItem="Order" EditMode="DataGridEditMode.Multiple" RowUpdate="@OnUpdateRow" RowCreate="@OnCreateRow">
<Template Context="order">
<RadzenCard Style="margin-bottom:20px">
Vendor:
<b>@order.VendorName</b>
</RadzenCard>
<RadzenTabs>
<Tabs>
<RadzenTabsItem Text="Order Details">
<RadzenDataGrid @ref="gridDetail" AllowFiltering="true" AllowPaging="true" PageSize="5" AllowSorting="true" Data="@(_orders.FirstOrDefault()?.OrderDetails)"
TItem="OrderDetail" EditMode="DataGridEditMode.Multiple" RowUpdate="@OnUpdateRowDetail" RowCreate="@OnCreateRowDetail" RowRender="@RowRenderDetail">
<Columns>
<RadzenDataGridColumn TItem="OrderDetail" Property="Id" Title="Product Number" />
<RadzenDataGridColumn TItem="OrderDetail" Property="ProductCode" Title="Code" />
<RadzenDataGridColumn TItem="OrderDetail" Property="ProductName" Title="Name">
<EditTemplate Context="orderDetail">
<RadzenTextBox @bind-Value="orderDetail.ProductName" Style="width:100%; display: block" Name="ProductName" />
<RadzenRequiredValidator Text="Product Name is required" Component="ProductName" Popup="true" Style="position:absolute"/>
</EditTemplate>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="OrderDetail" Property="UnitCost" Title="Unit Cost">
<Template Context="detail">
@String.Format(new System.Globalization.CultureInfo("en-US"), "{0:C}",detail.UnitCost)
</Template>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="OrderDetail" Property="BuyQuantity" Title="Buy Qty" />
<RadzenDataGridColumn TItem="OrderDetail" Property="SellQuantity" Title="Sell Qty" />
<RadzenDataGridColumn TItem="OrderDetail" Property="ShippingNumber" Title="Shipment"/>
<RadzenDataGridColumn TItem="OrderDetail" Context="order" Filterable="false" Sortable="false" TextAlign="TextAlign.Center" Width="60px">
<Template Context="detail">
<RadzenButton Icon="edit" ButtonStyle="ButtonStyle.Primary" Class="m-1" Click="@(args => EditRowDetail(detail))" @onclick:stopPropagation="true">
</RadzenButton>
</Template>
<EditTemplate Context="detail">
<RadzenButton Icon="check" ButtonStyle="ButtonStyle.Primary" Class="m-1" Click="@((args) => SaveRowDetail(detail))">
</RadzenButton>
<RadzenButton Icon="close" ButtonStyle="ButtonStyle.Light" Class="m-1" Click="@((args) => CancelEditDetail(detail))">
</RadzenButton>
</EditTemplate>
</RadzenDataGridColumn>
</Columns>
</RadzenDataGrid>
</RadzenTabsItem>
</Tabs>
</RadzenTabs>
</Template>
<Columns>
<RadzenDataGridColumn TItem="Order" Property="Id" Title="Order ID" Width="120px" />
<RadzenDataGridColumn TItem="Order" Property="CustomerName" Title="Customer" Width="200px">
<EditTemplate Context="order">
<RadzenTextBox @bind-Value="order.CustomerName" Style="width:100%; display: block" Name="CustomerName" />
<RadzenRequiredValidator Text="Customer Name is required" Component="CustomerName" Popup="true" Style="position:absolute"/>
</EditTemplate>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="Order" Property="OrderDateTime" Title="Order Date" Width="200px">
<Template Context="order">
@String.Format("{0:dd/MM/yyyy}", order.OrderDateTime)
</Template>
<EditTemplate Context="order">
<RadzenDatePicker @bind-Value="order.OrderDateTime" Style="width:100%" DateFormat="d" />
</EditTemplate>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="Order" Property="Status" Title="Status" Width="100px" />
<RadzenDataGridColumn TItem="Order" Property="DoneBy" Title="Employee">
<EditTemplate Context="order">
<RadzenTextBox @bind-Value="order.DoneBy" Style="width:100%; display: block" Name="DoneBy" />
<RadzenRequiredValidator Text="DoneBy is required" Component="DoneBy" Popup="true" Style="position:absolute"/>
</EditTemplate>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="Order" Context="order" Filterable="false" Sortable="false" TextAlign="TextAlign.Center" Width="120px">
<Template Context="order">
<RadzenButton Icon="edit" ButtonStyle="ButtonStyle.Primary" Class="m-1" Click="@(args => EditRow(order))" @onclick:stopPropagation="true">
</RadzenButton>
</Template>
<EditTemplate Context="order">
<RadzenButton Icon="check" ButtonStyle="ButtonStyle.Primary" Class="m-1" Click="@((args) => SaveRow(order))">
</RadzenButton>
<RadzenButton Icon="close" ButtonStyle="ButtonStyle.Light" Class="m-1" Click="@((args) => CancelEdit(order))">
</RadzenButton>
</EditTemplate>
</RadzenDataGridColumn>
@*<RadzenDataGridColumn TItem="Order" Context="order" Filterable="false" Sortable="false" TextAlign="TextAlign.Center" Width="60px">
<Template Context="order">
<RadzenButton ButtonStyle="ButtonStyle.Danger" Icon="delete" Size="ButtonSize.Small" Class="m-1" Click="@(args => DeleteRow(order))" @onclick:stopPropagation="true">
</RadzenButton>
</Template>
<EditTemplate Context="order">
<RadzenButton ButtonStyle="ButtonStyle.Danger" Icon="delete" Size="ButtonSize.Small" Class="m-1" Click="@(args => DeleteRow(order))">
</RadzenButton>
</EditTemplate>
</RadzenDataGridColumn>*@
</Columns>
</RadzenDataGrid>
@code {
IEnumerable<Order> _orders = new List<Order>();
IEnumerable<OrderDetail> _orderDetails = new List<OrderDetail>();
RadzenDataGrid<Order> grid;
RadzenDataGrid<OrderDetail> gridDetail;
Order orderToInsert;
OrderDetail detailToInsert;
protected override async Task OnInitializedAsync()
{
_orders = await ViewAllOrdersUseCase.ExecuteAsync();
}
void RowRender(RowRenderEventArgs<Order> args)
{
if(args.Data.OrderDetails != null)
args.Expandable = args.Data.OrderDetails.Count > 0;
}
void RowRenderDetail(RowRenderEventArgs<OrderDetail> args)
{
if(args.Data != null)
args.Expandable = true;
}
protected override void OnAfterRender(bool firstRender)
{
if (firstRender)
{
grid.ExpandRow(_orders.FirstOrDefault());
StateHasChanged();
}
base.OnAfterRender(firstRender);
}
private async Task InsertRow()
{
orderToInsert = new Order();
detailToInsert = new OrderDetail();
await grid.InsertRow(orderToInsert);
await gridDetail.InsertRow(detailToInsert);
}
private async Task OnCreateRow(Order order)
{
if (order != null)
{
await AddOrderUseCase.ExecuteAsync(order);
}
}
private async Task OnCreateRowDetail(OrderDetail orderDetail)
{
if (orderDetail != null)
{
await AddOrderDetailUseCase.ExecuteAsync(orderDetail);
}
}
private async Task OnUpdateRow(Order order)
{
if (order == orderToInsert)
{
orderToInsert = null;
}
if (order != null)
{
await EditOrderUseCase.ExecuteAsync(order);
}
}
private async Task OnUpdateRowDetail(OrderDetail orderDetail)
{
if (orderDetail == detailToInsert)
{
detailToInsert = null;
}
if (orderDetail != null)
{
await EditOrderDetailUseCase.ExecuteAsync(orderDetail);
}
}
private void CancelEdit(Order order)
{
if (order == orderToInsert)
{
orderToInsert = null;
}
grid.CancelEditRow(order);
}
private void CancelEditDetail(OrderDetail orderDetail)
{
if (orderDetail == detailToInsert)
{
detailToInsert = null;
}
gridDetail.CancelEditRow(orderDetail);
}
async Task DeleteRow(Order order)
{
if (order == orderToInsert)
{
orderToInsert = null;
}
if (_orders.Contains(order))
{
await grid.Reload();
}
else
{
grid.CancelEditRow(order);
}
}
async Task DeleteRowDetail(OrderDetail orderDetail)
{
if (orderDetail == detailToInsert)
{
detailToInsert = null;
}
if (_orders.All(x=>x.OrderDetails.Contains(orderDetail)))
{
await gridDetail.Reload();
}
else
{
gridDetail.CancelEditRow(orderDetail);
}
}
async Task EditRow(Order order)
{
await grid.EditRow(order);
}
async Task EditRowDetail(OrderDetail orderDetail)
{
await gridDetail.EditRow(orderDetail);
}
async Task SaveRow(Order order)
{
if (order == orderToInsert)
{
orderToInsert = null;
}
await grid.UpdateRow(order);
}
async Task SaveRowDetail(OrderDetail orderDetail)
{
if (orderDetail == detailToInsert)
{
detailToInsert = null;
}
await gridDetail.UpdateRow(orderDetail);
}
}
-
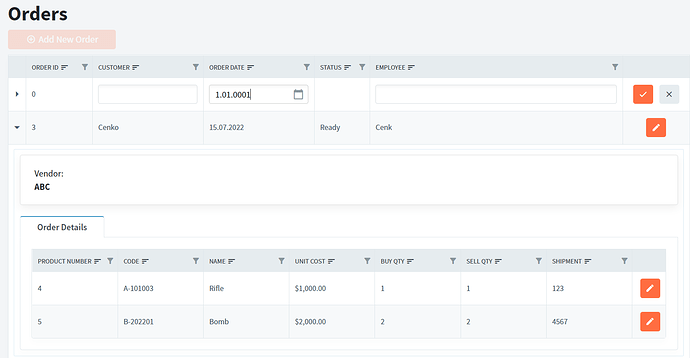
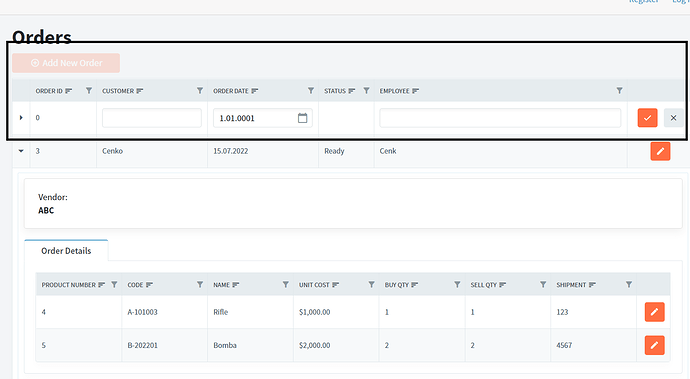
When trying to add a new row, I don't want the date (1.01.0001) just the calendar icon.
-
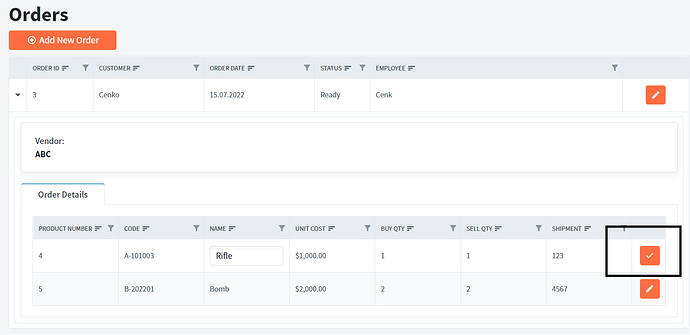
Why is there no cancel button when I click the inner grid edit button?
-
Why not add a new row to the inner grid when I click Add New Row?
Hope you can help me, thanks in advance.