Good morning,
I use radzen datagrid, i see the example at the end of the table appears to move horizontally, but i my code doesn't work. So, if i have a grid with a lot of row the page size will grown automatically.
I want mantein the same page dimension and move inside the grid with the line
Hi @gcappellazzo,
The horizontal scrollbar appears when the width of the columns is set. You can do that via the ColumnWidth attribute:
<RadzenDataGrid ColumnWidth="200px" ...>
Thanks!
I set the attribute..
but don't work ![]()
![]()
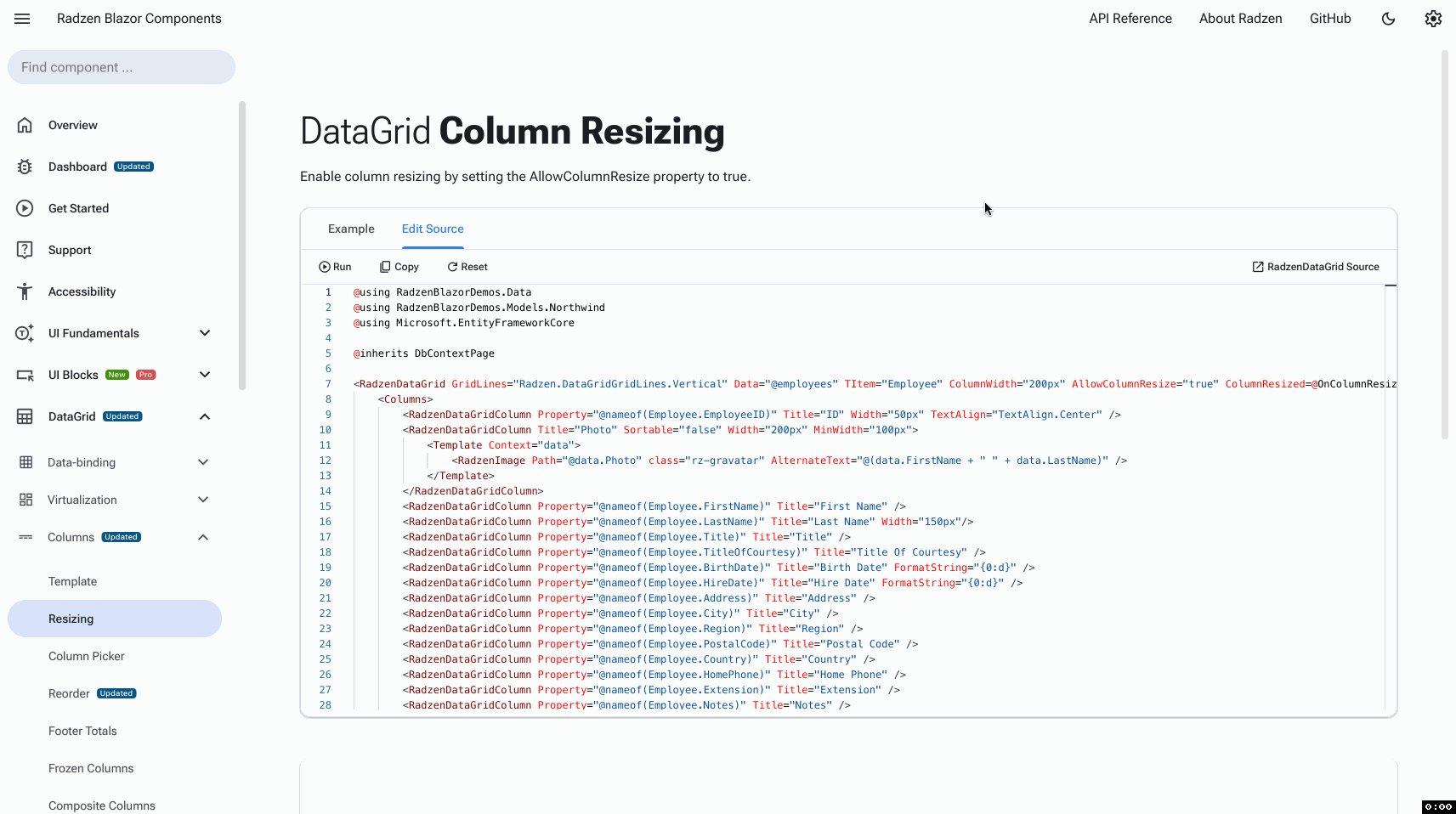
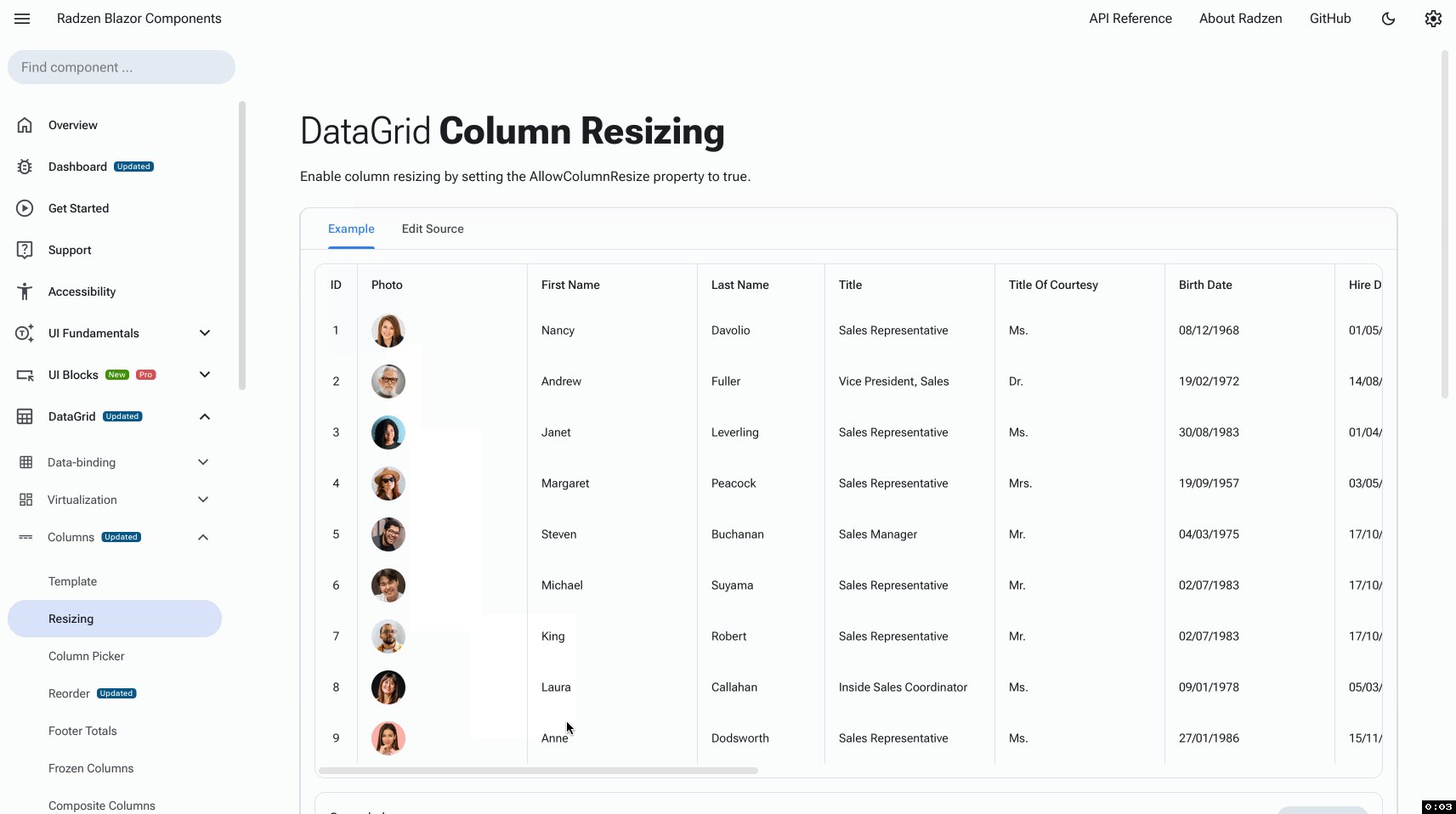
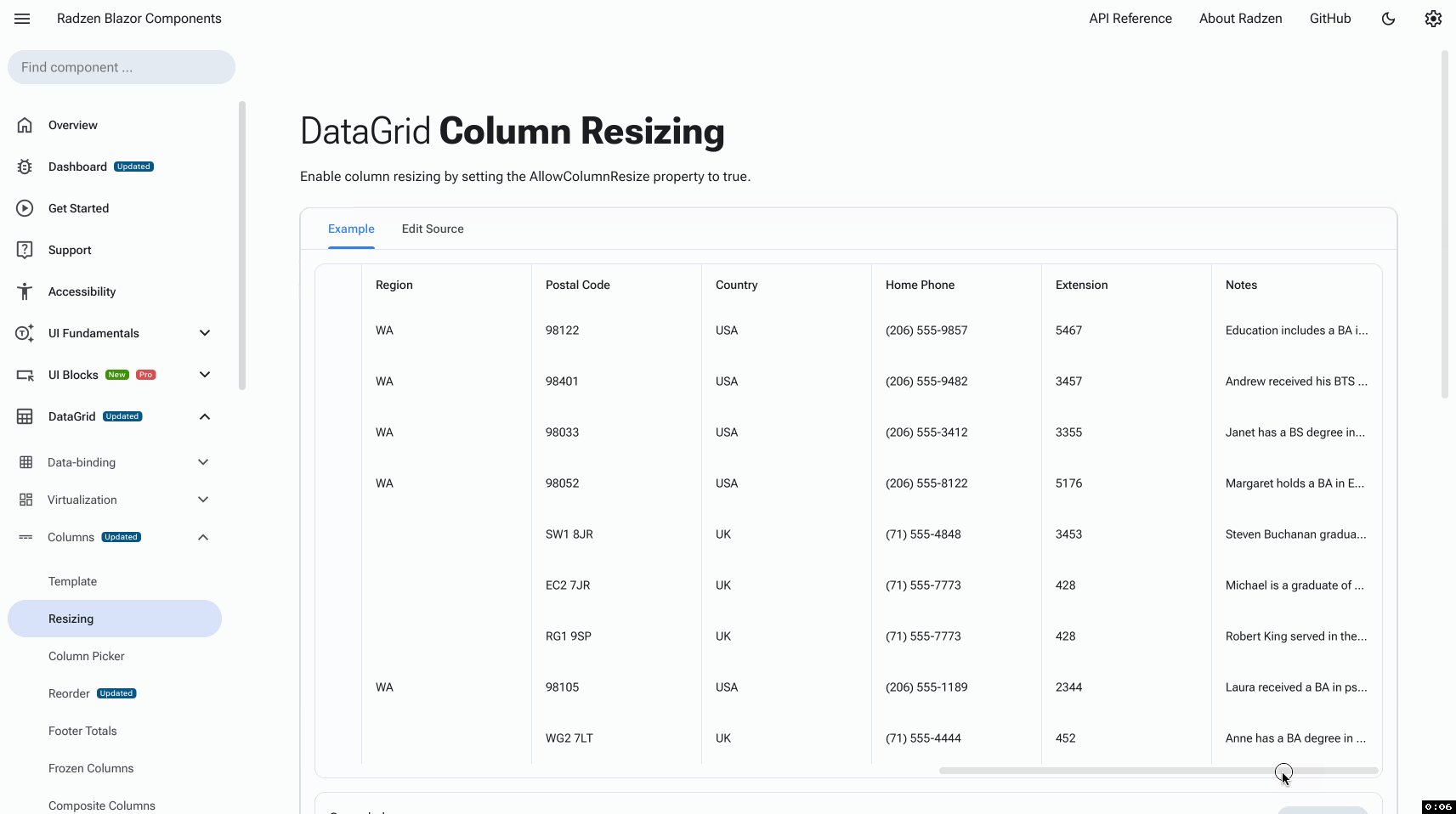
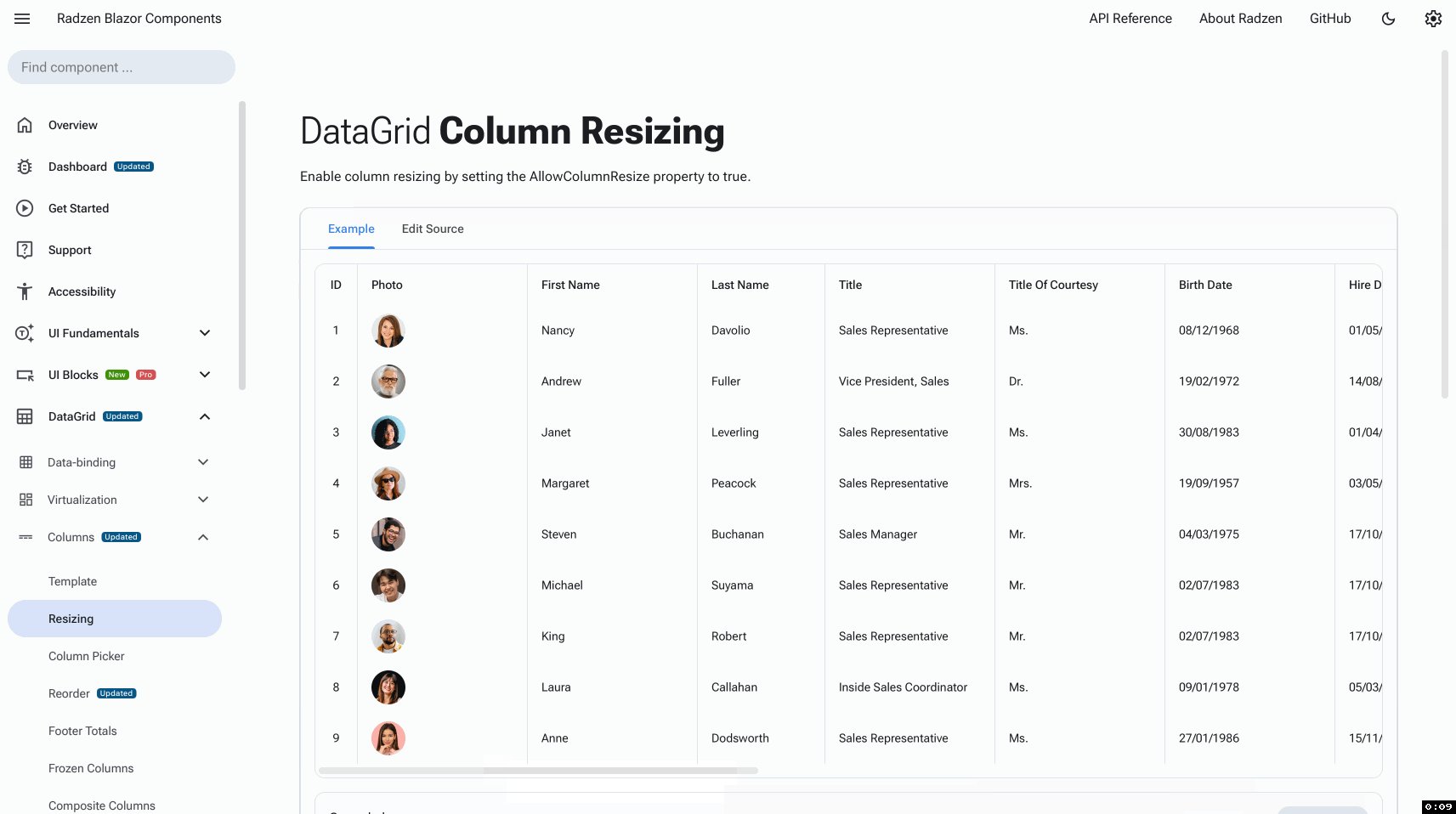
Try to reproduce the same in our online demos.
I reproduce same like the demo..
The error comes when i set the attribute ColumnWidth to 200px
The grid expand for all the page.. and i can scroll only via the browser page and not inside the grid ![]()
I already use the radzen data grid and it's the first time that i see this error, i try to copy the code from my past project but it's odesnt't work
Sorry
What code did you test with? You can paste it here inside a triple ``` block.
Here is what I see with ColumnWidth="200px"

my code
<RadzenDataGrid @ref=" grid" Data="@listReportTestate" GridLines=Radzen.DataGridGridLines.Vertical TItem="ReportTestatum" ColumnWidth="300px" AllowFiltering="true" AllowPaging="true" PageSize="15"
SelectionMode="DataGridSelectionMode.Single" RowDoubleClick="@OnRowClick" @bind-Value=@selectedTest AllowColumnResize="true" ShowPagingSummary="true" PagerHorizontalAlign="HorizontalAlign.Left" RowUpdate="@OnUpdateRow">
There is probably some CSS in your web app which interferes with RadzenDataGrid. Try setting its width to see if it makes any difference:
<RadzenDataGrid style="width: 1200px" ...>
You also said you reproduced the same problem in our online demos. What code did you use to reproduce the problem?